Today, we are going to create our very own virtual pet using Scratch. We will learn how to add a sprite, which will be our pet, change its size and colour, and even make it move and bark! Are you ready to start this coding adventure? Let's go!
Open the Scratch website and create a new project. Delete the cat sprite from the project.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.
First, let's add a sprite for our pet. Click on the 'Choose a sprite' button and select Dot from the list.
To add a sprite from the sprite library follow these steps:
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.
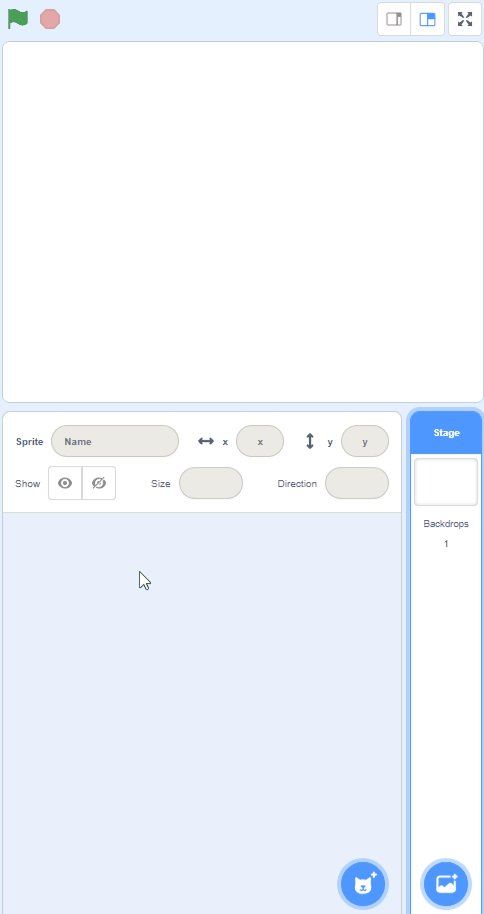
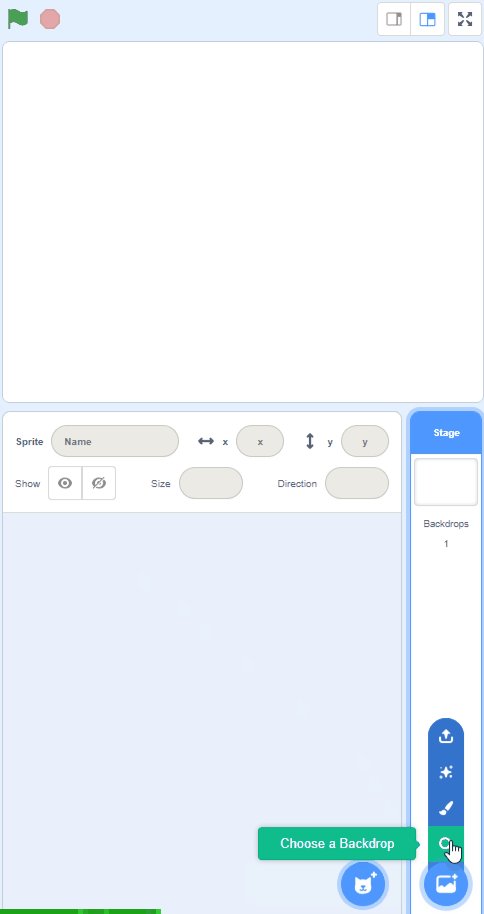
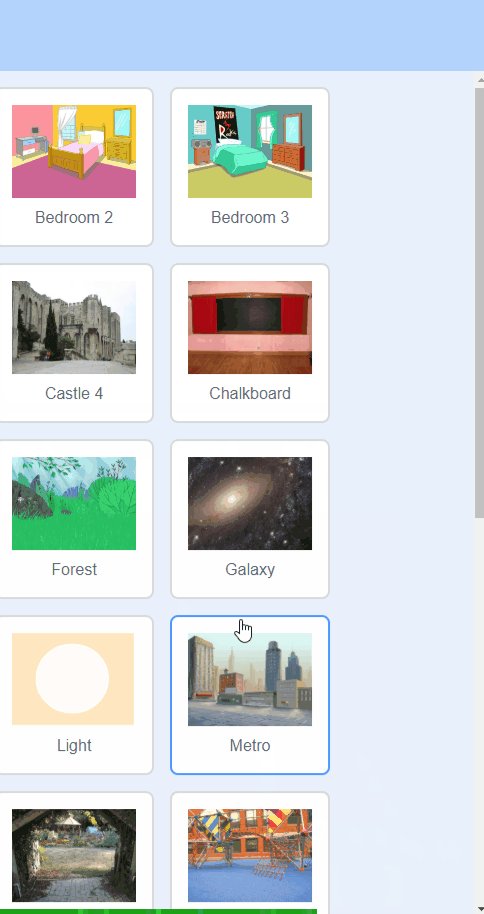
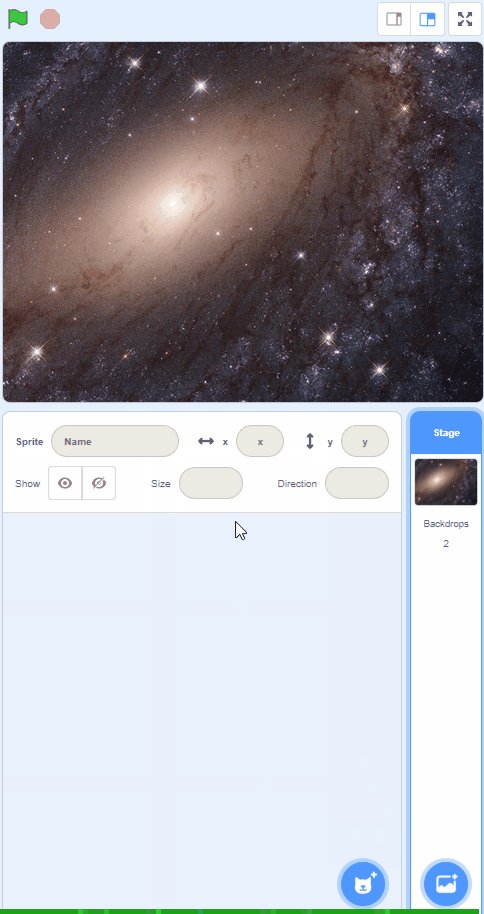
Now, let's add a backdrop. Click on the 'Choose a backdrop' button and select Boardwalk from the list.
To add a backdrop from the backdrop library follow these steps:
You can use search box or the filter links (Fantasy, Music, Sports etc) to locate your backdrop.
Let's make our pet bigger when we press the up arrow key. To do this, we will use the change size by block. This block allows us to change the size of our sprite. In this case, we will increase the size by 10 each time the up arrow key is pressed.
Here is the code you need to add to your sprite:
when [up arrow v] key pressed
change size by (10)
Since your tablet or iPad doesn’t have a physical keyboard, you’ll use on-screen buttons to complete this task. Wherever the instructions in this lesson mention pressing a key, you’ll need to tap a button on the screen instead. So, while your steps are a little different, you’ll still be able to make everything happen in your project.
So for example, instead of doing either of these:
when [left arrow v] key pressed
move (10) steps
if < key [left arrow v] pressed? > then
move (10) steps
end
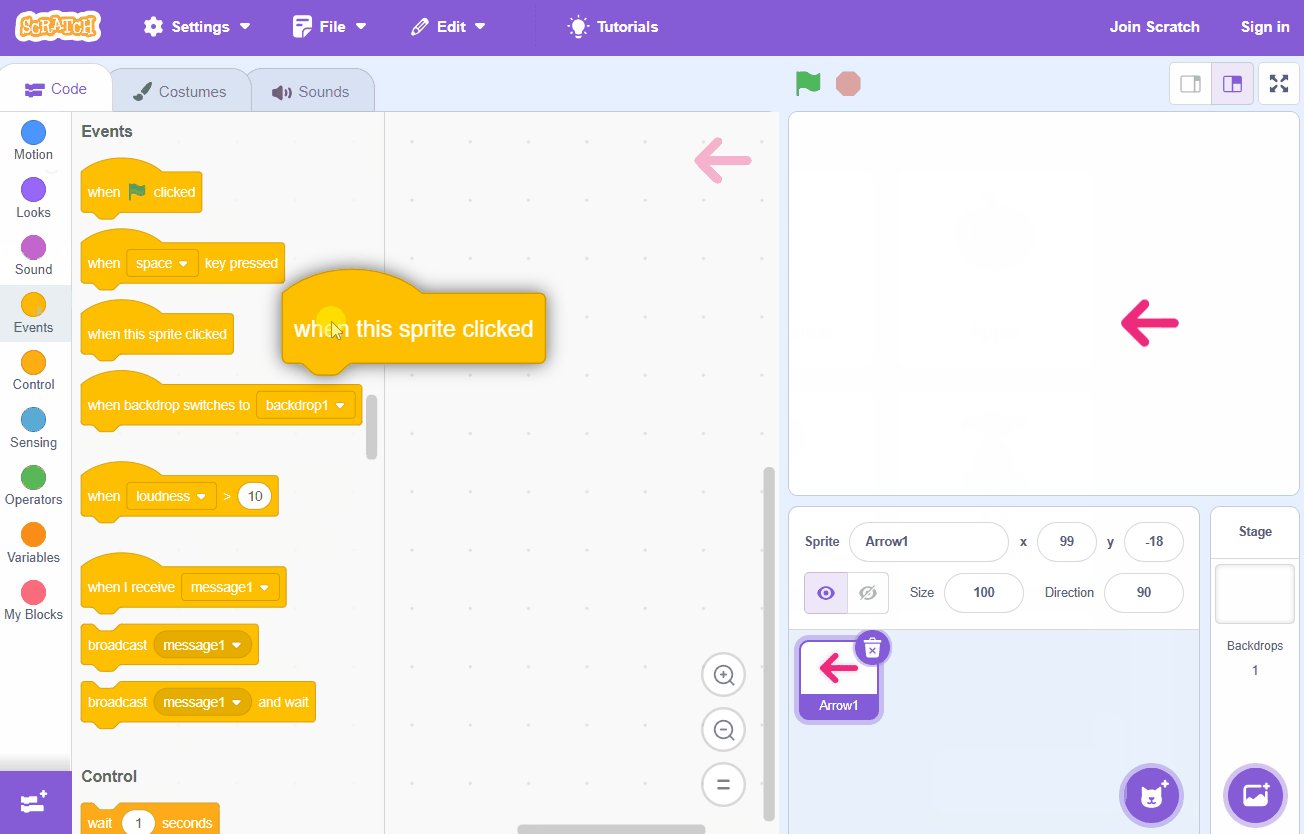
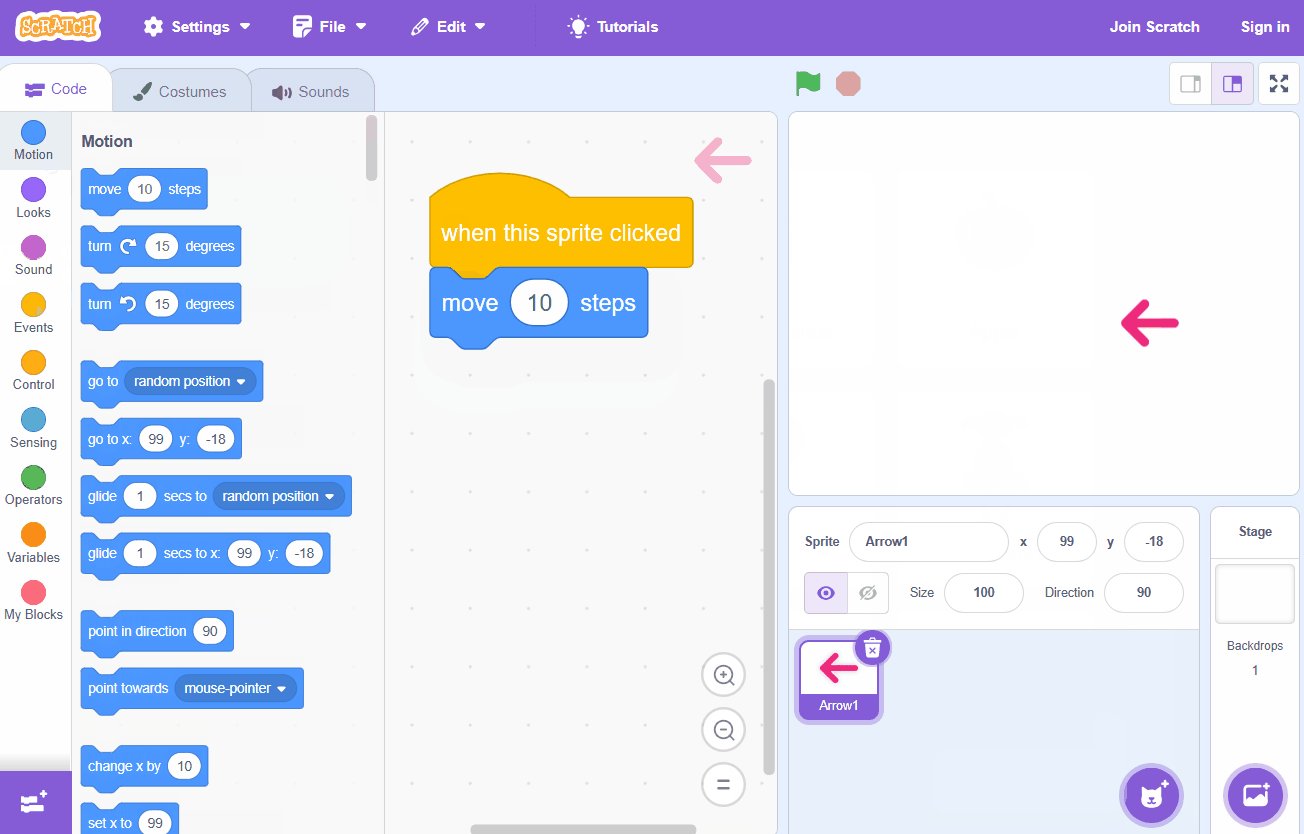
You need to add an on-screen button (like an arrow sprite) and use this code:
when this sprite clicked
move (10) steps
Now, just tap the button on the screen to perform the same action!