Welcome to the 'Space Dodge' lesson! In this lesson, you will learn how to create a fun and exciting game using MakeCode Arcade. You will control a spaceship and dodge asteroids that come flying at you. Let's start our space adventure!
Go to the arcade.makecode.com website and create a new project.
Create a new Arcade project using the makecode.com website.
In this game you will control a spaceship that has to dodge asteroids that come flying at it.
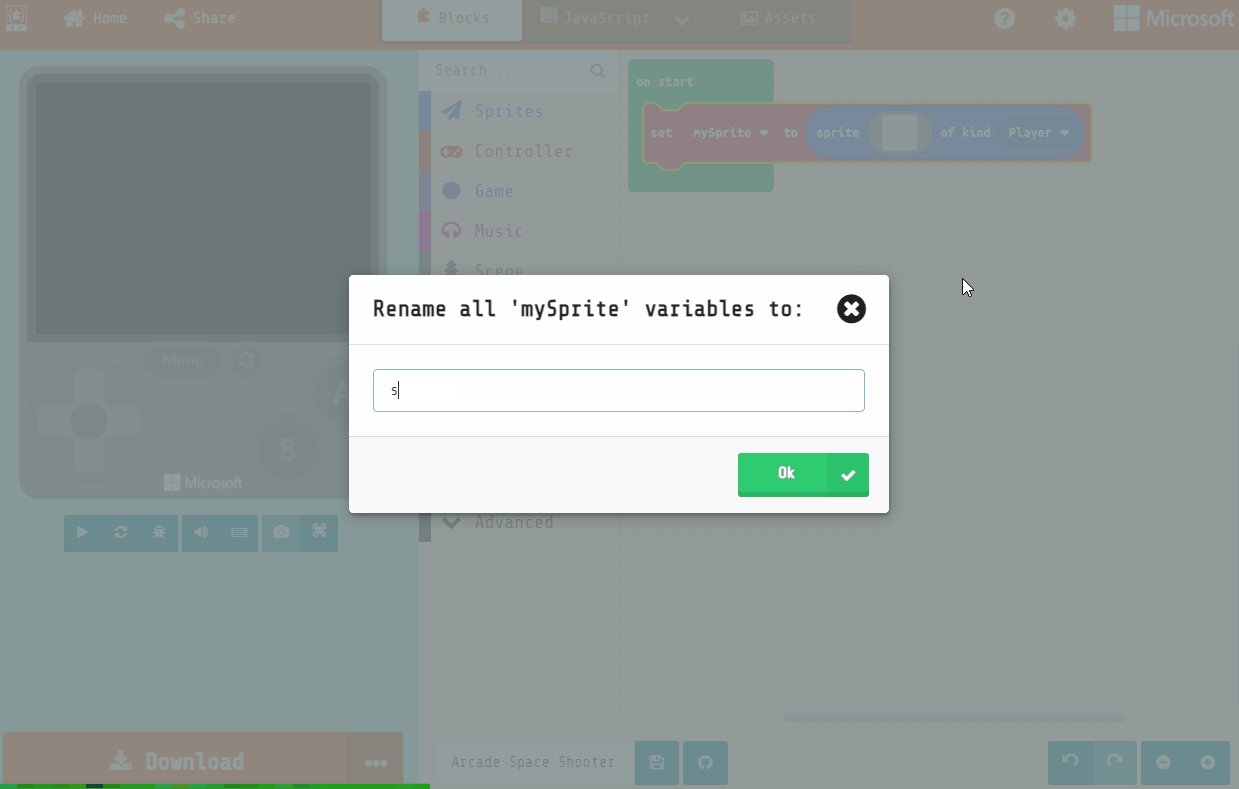
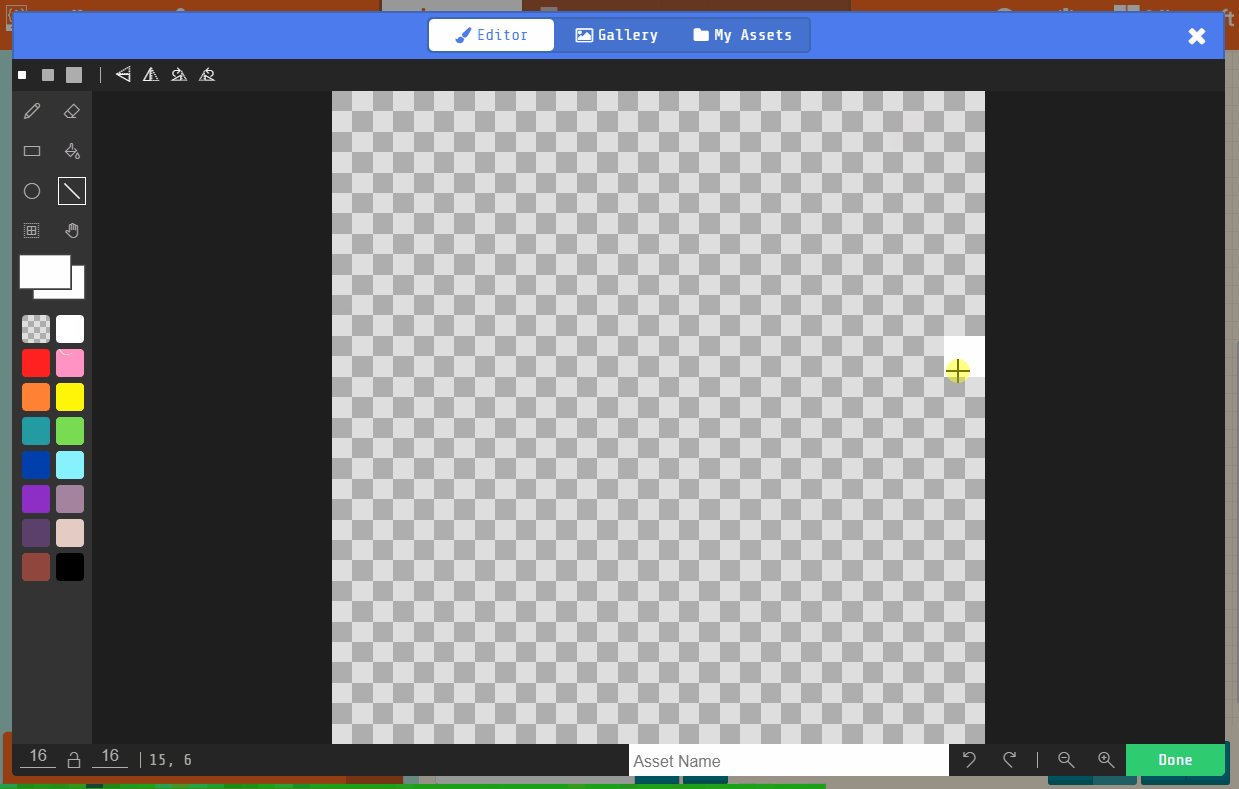
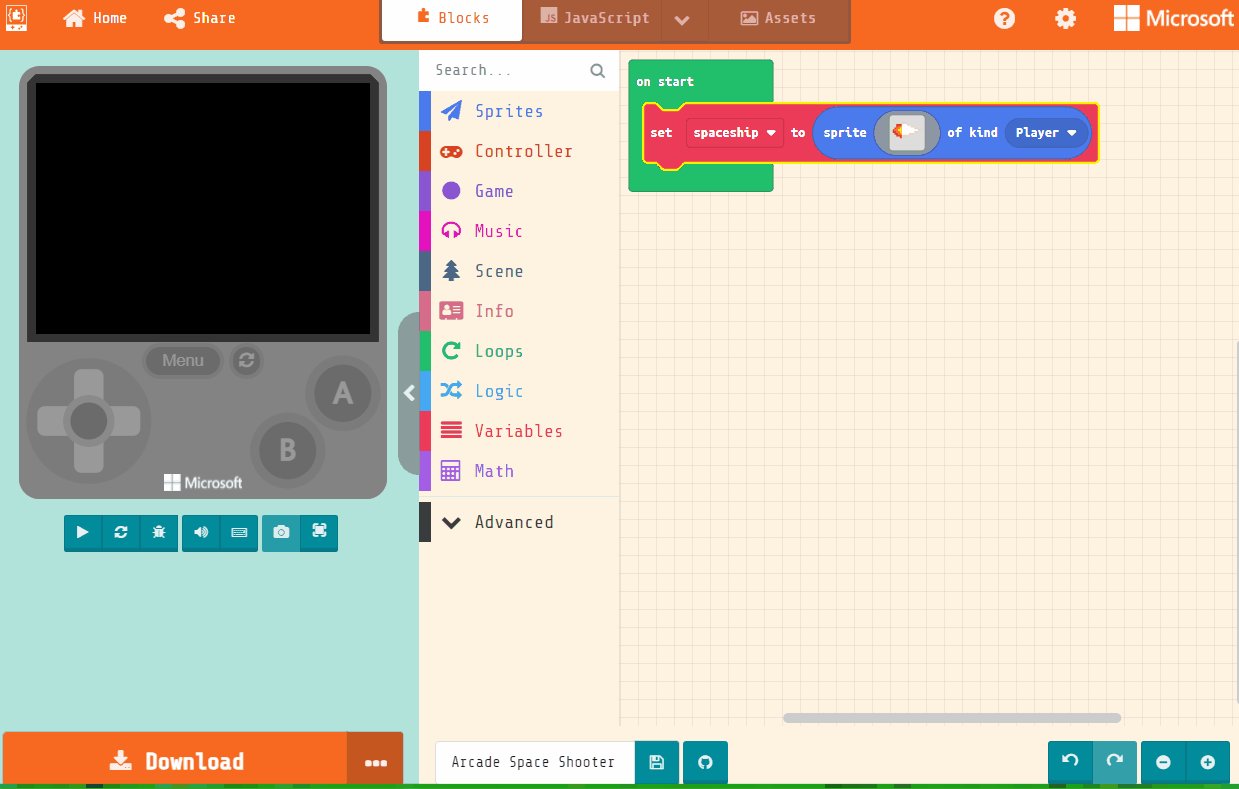
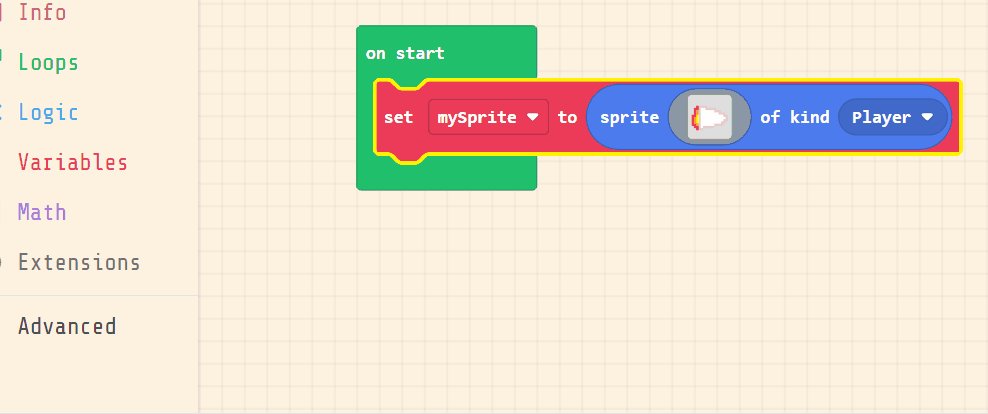
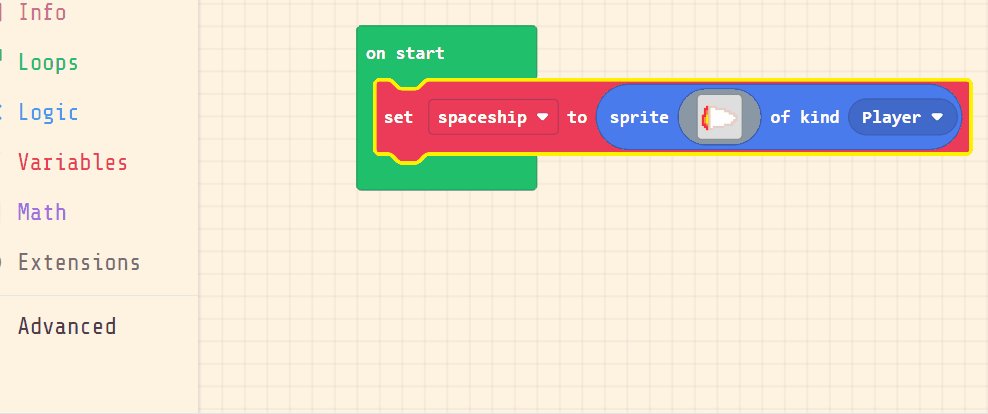
Add the following code to create the spaceship sprite and use the sprite editor to design your spaceship. It should point towards the right as that's where the asteroids will be coming from.
let spaceship = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . d d d . . . . . . . .
. . 2 2 2 1 1 1 d d . . . . . .
. . 2 4 4 1 1 1 1 1 d d . . . .
. 2 4 4 5 1 1 1 1 1 1 1 d d . .
2 4 4 5 5 1 1 1 1 1 1 1 1 1 d d
2 2 4 4 5 1 1 1 1 1 1 1 d d . .
. 2 2 4 4 1 1 1 1 d d d . . . .
. . 2 2 2 d d d d . . . . . . .
. . . . 2 d d . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
`, SpriteKind.Player)
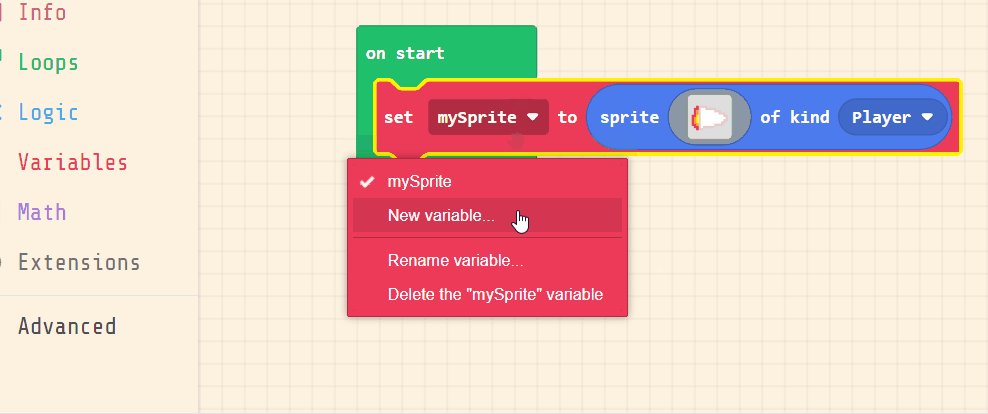
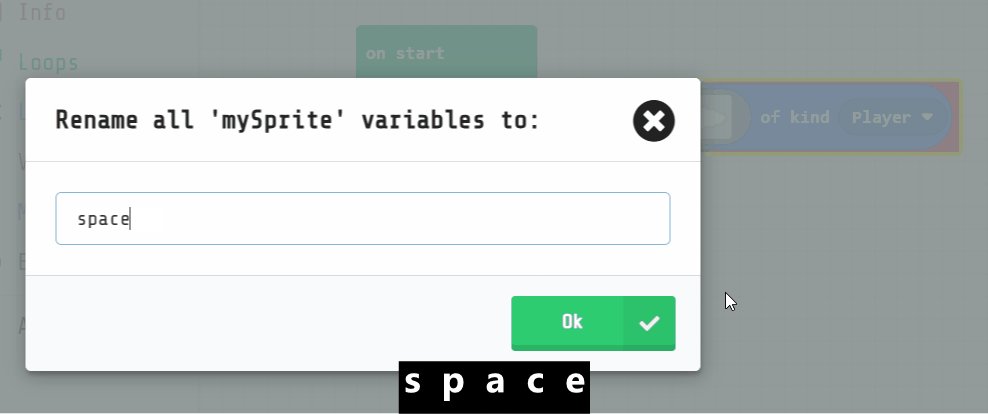
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.
Now add the following new code to control the spaceship with the arrow keys and set it so that it cannot go off the screen.
let spaceship = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . d d d . . . . . . . .
. . 2 2 2 1 1 1 d d . . . . . .
. . 2 4 4 1 1 1 1 1 d d . . . .
. 2 4 4 5 1 1 1 1 1 1 1 d d . .
2 4 4 5 5 1 1 1 1 1 1 1 1 1 d d
2 2 4 4 5 1 1 1 1 1 1 1 d d . .
. 2 2 4 4 1 1 1 1 d d d . . . .
. . 2 2 2 d d d d . . . . . . .
. . . . 2 d d . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
`, SpriteKind.Player)
controller.moveSprite(spaceship, 150, 150)
spaceship.setStayInScreen(true)
move with buttons block and put in vx 150 and vy 150 to set the velocities for the x axis and y axis.Now let's set the number of lives that the player will start with.
Add the following new code:
let spaceship = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . d d d . . . . . . . .
. . 2 2 2 1 1 1 d d . . . . . .
. . 2 4 4 1 1 1 1 1 d d . . . .
. 2 4 4 5 1 1 1 1 1 1 1 d d . .
2 4 4 5 5 1 1 1 1 1 1 1 1 1 d d
2 2 4 4 5 1 1 1 1 1 1 1 d d . .
. 2 2 4 4 1 1 1 1 d d d . . . .
. . 2 2 2 d d d d . . . . . . .
. . . . 2 d d . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
`, SpriteKind.Player)
controller.moveSprite(spaceship, 150, 150)
spaceship.setStayInScreen(true)
info.setLife(3)