Welcome to the 'Shark Swim' game creation lesson! In this exciting lesson, you will learn how to create a fun game using Scratch. You will play as a diver who needs to swim through a course without touching the edges or getting caught by a shark. Sounds thrilling, right? Let's dive in and start creating!
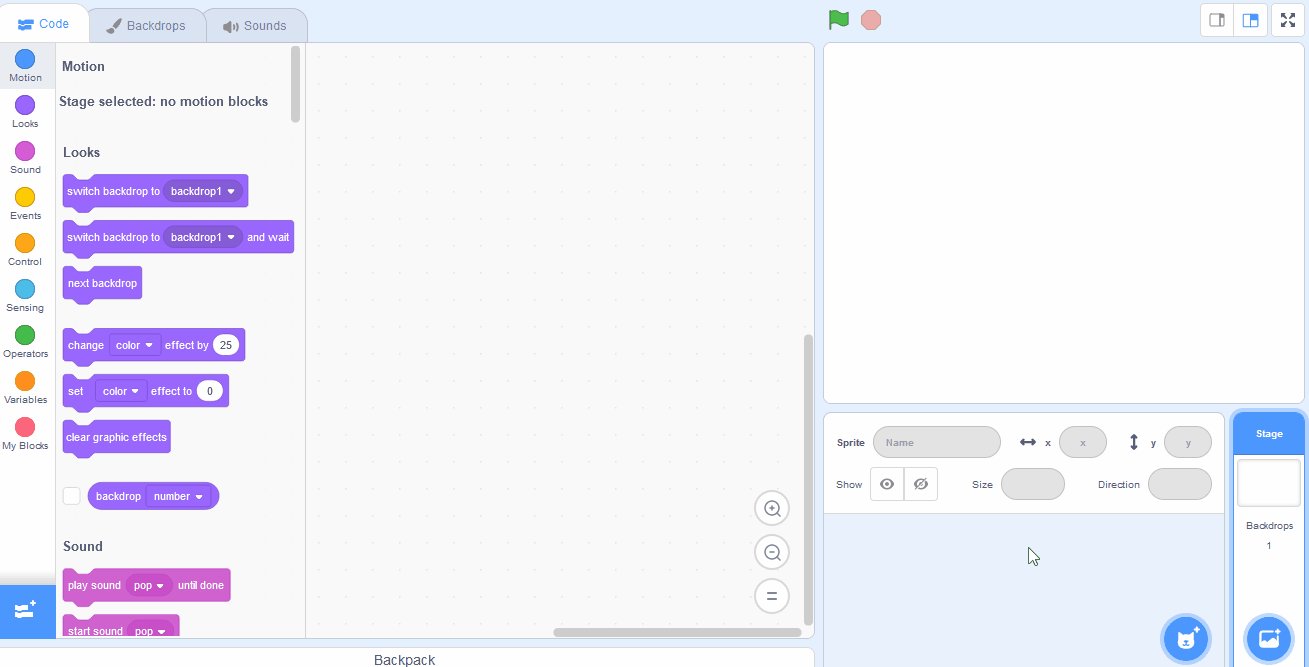
Create a new Scratch project and delete the cat sprite.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.
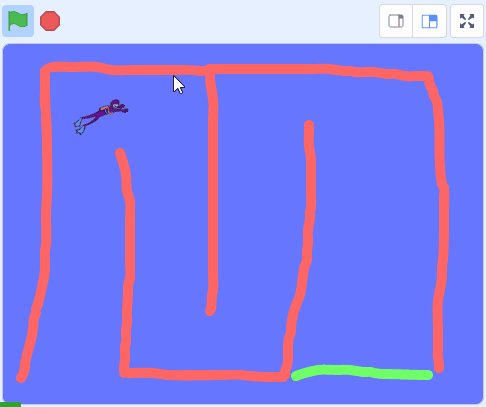
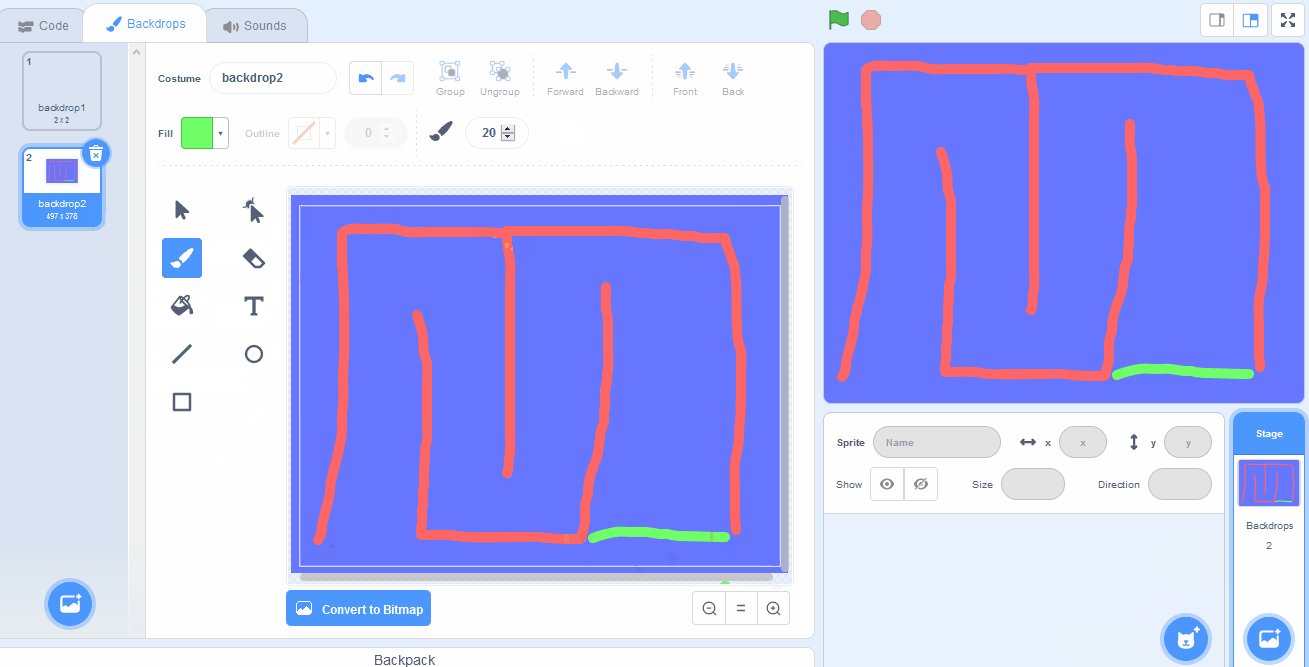
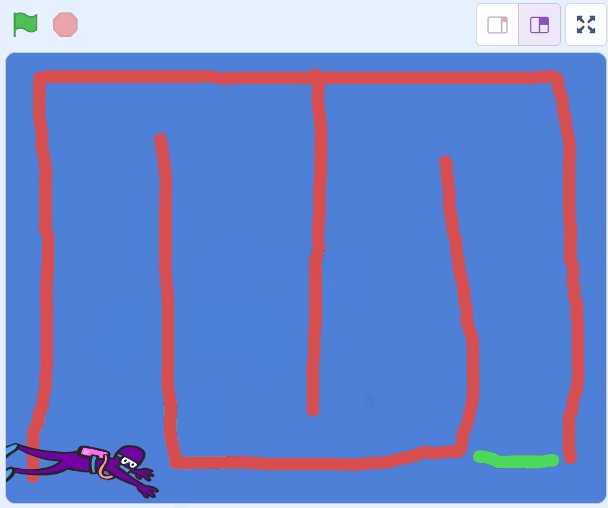
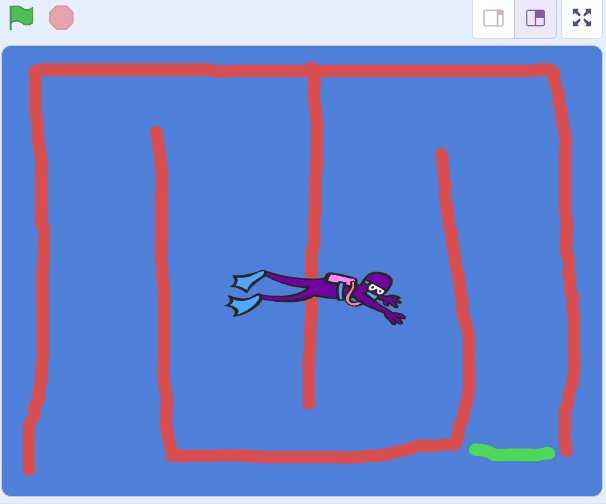
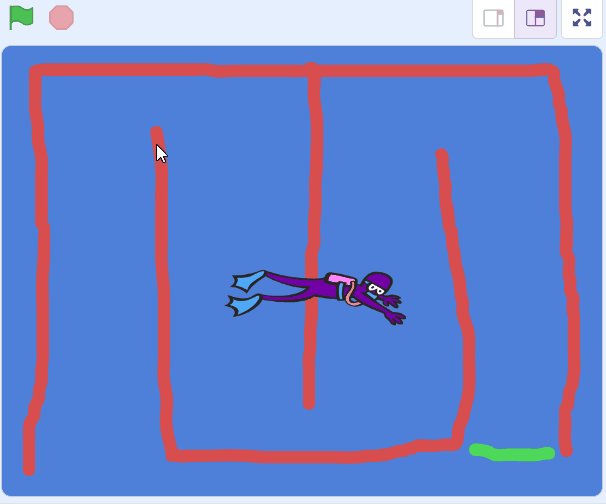
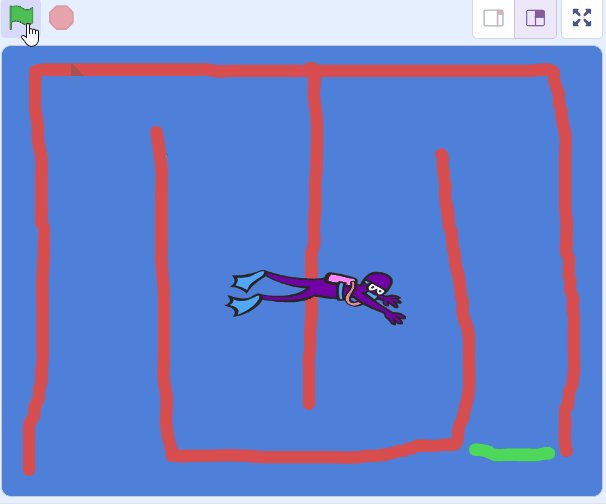
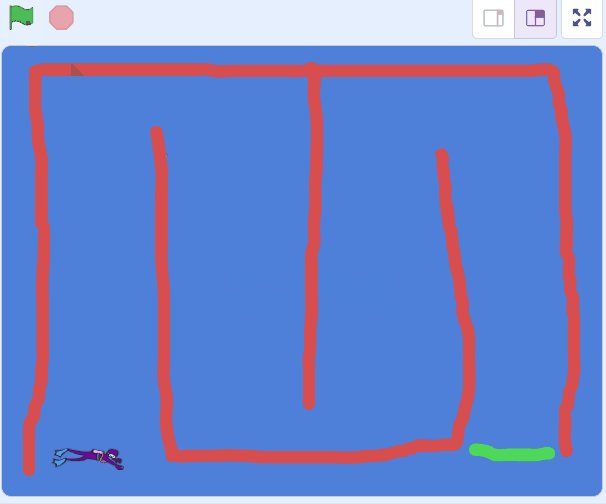
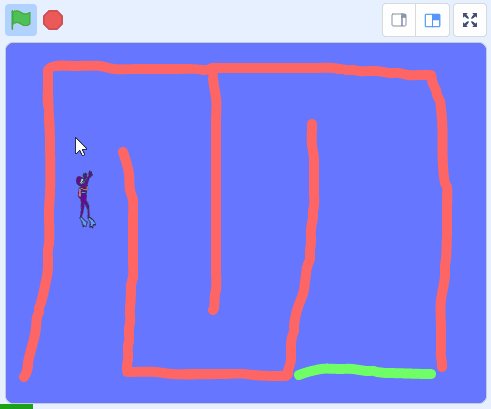
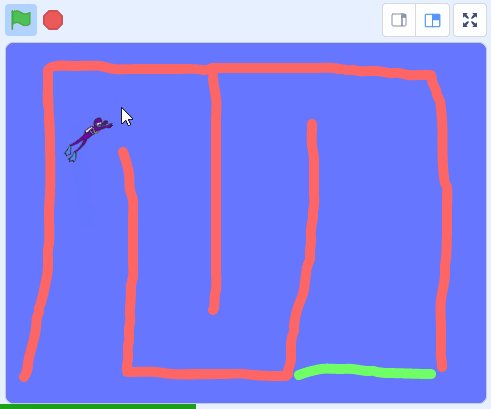
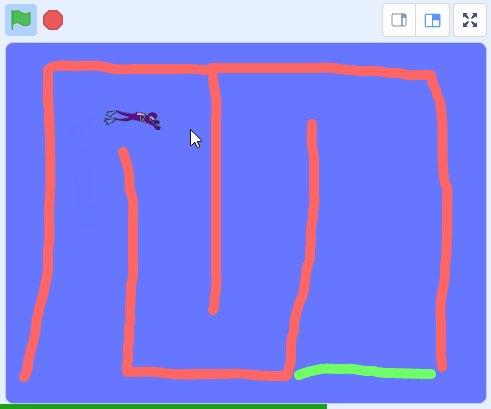
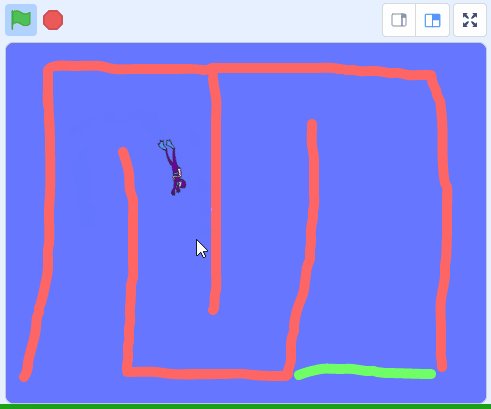
In the game a diver will swim through a course to try and reach the end without touching the edges or getting caught by the shark.
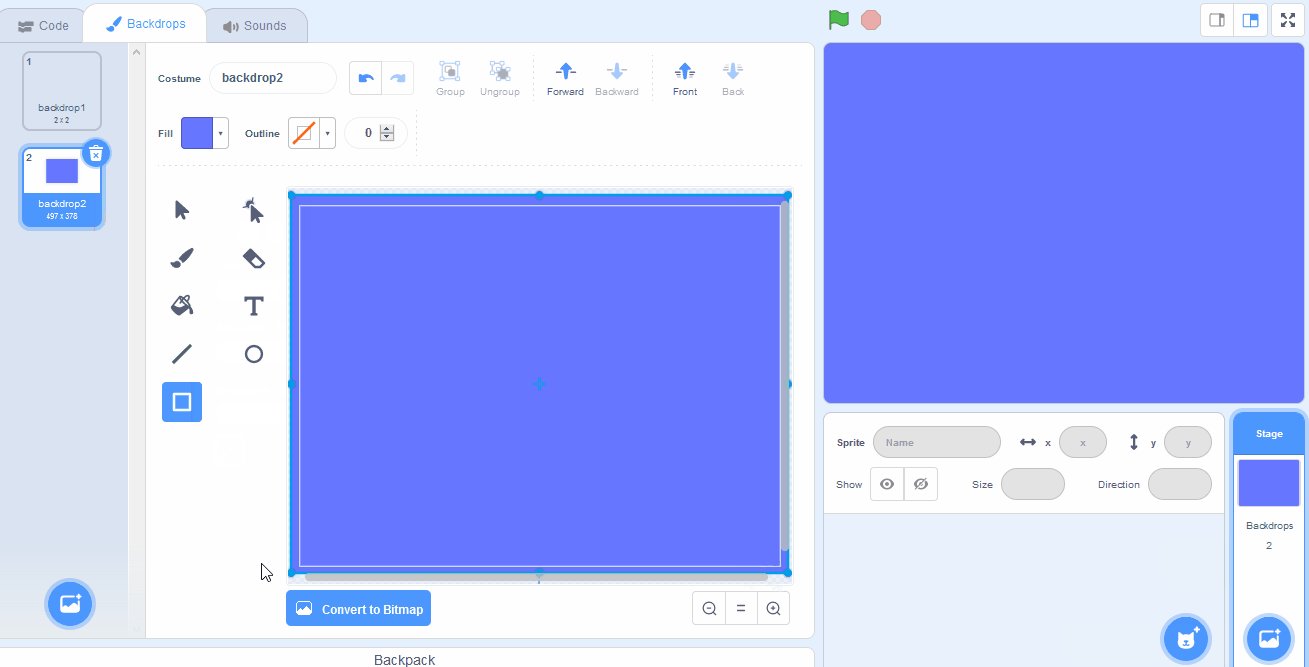
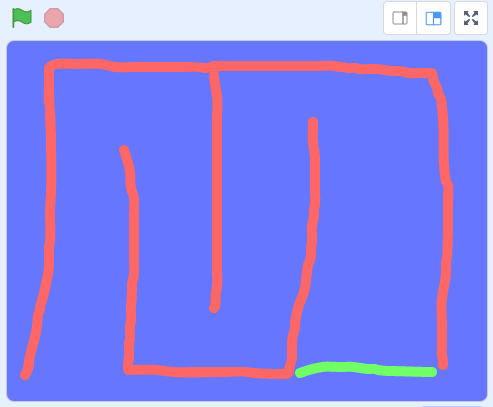
Paint a new backdrop with the following:
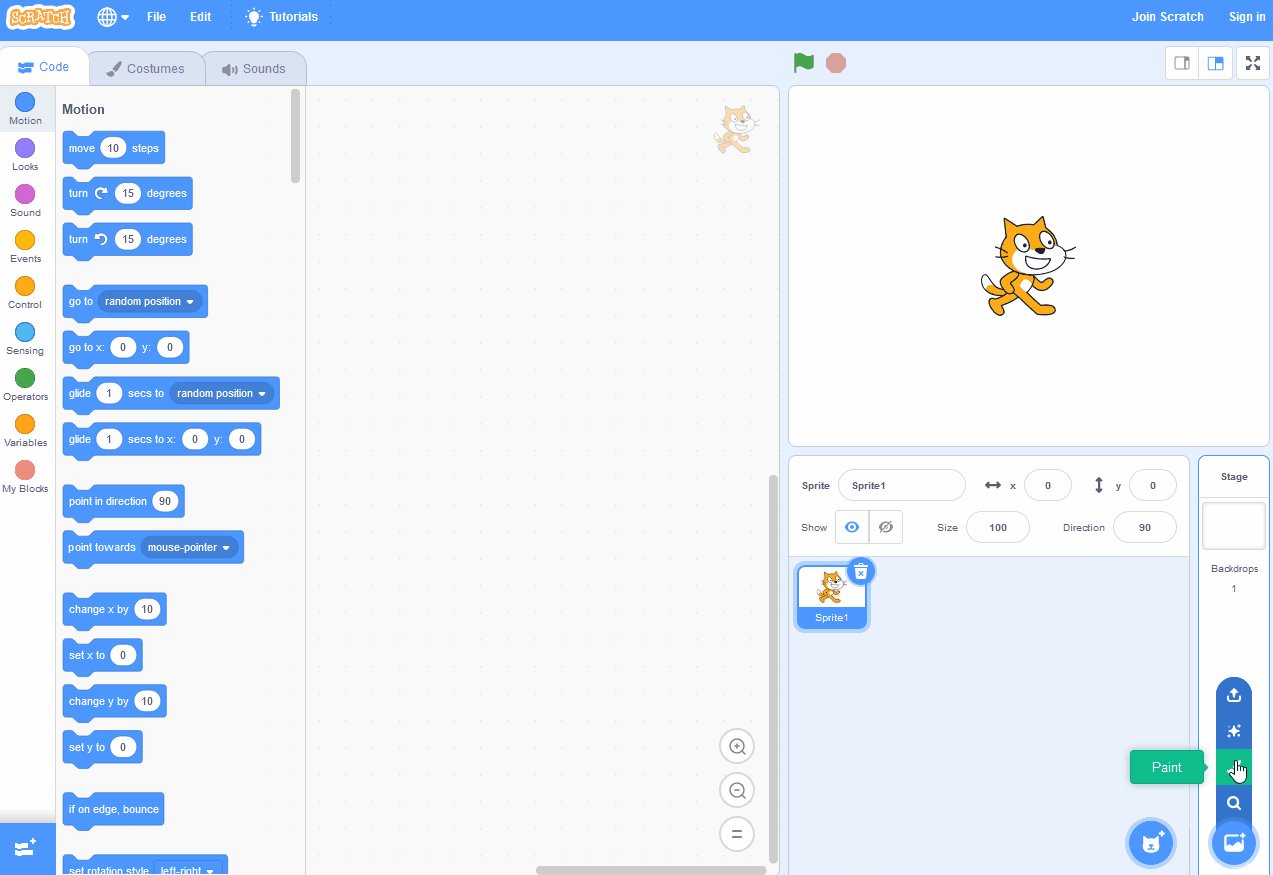
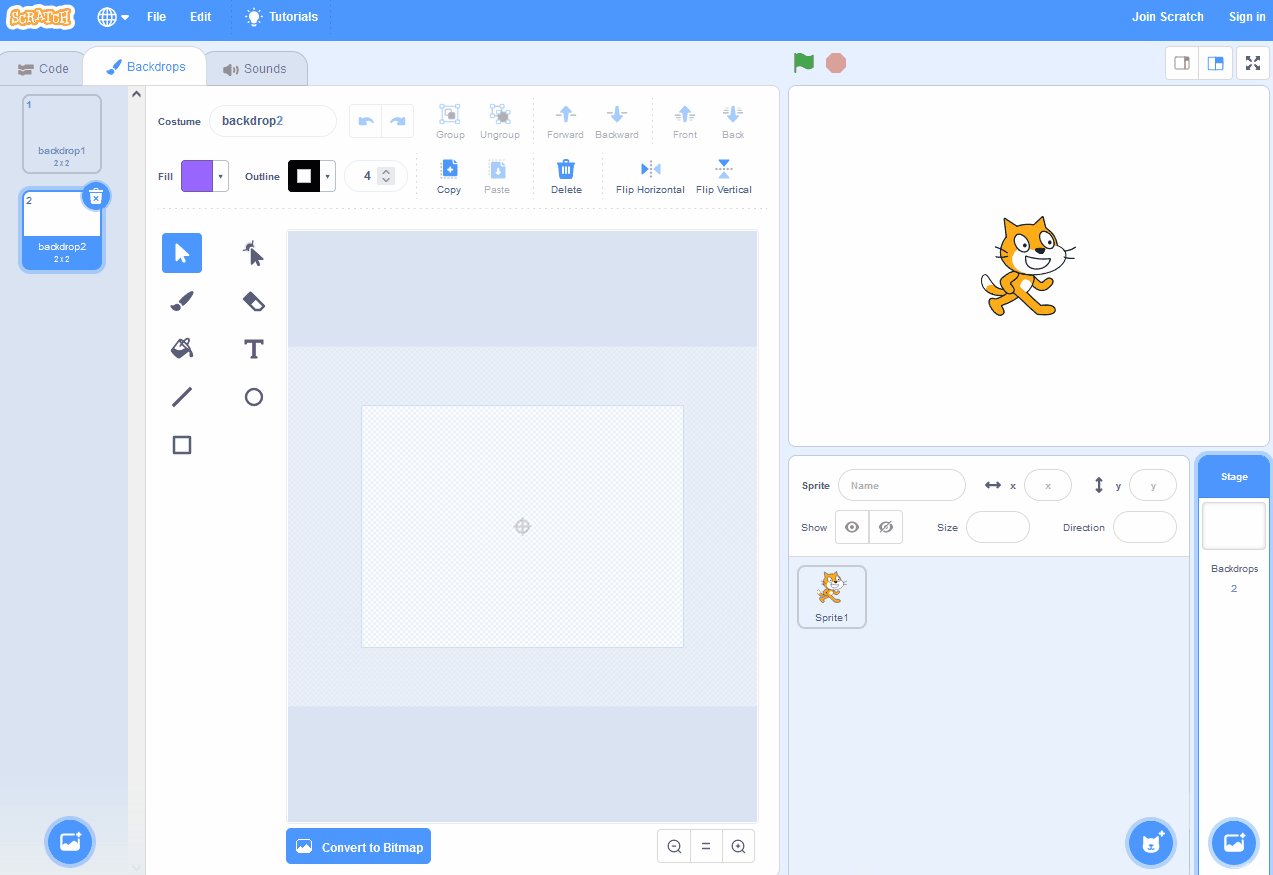
You can create your own backdrops using the backdrop editor. To create a new backdrop put your mouse over the Choose a Backdrop button and then click on the paintbrush.
This create a blank backdrop and will open the backdrop editor where you can use the tools to create your backdrop.
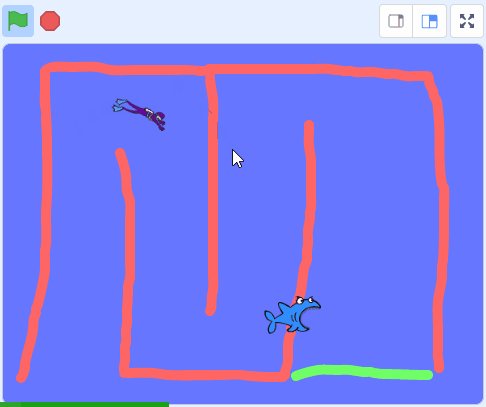
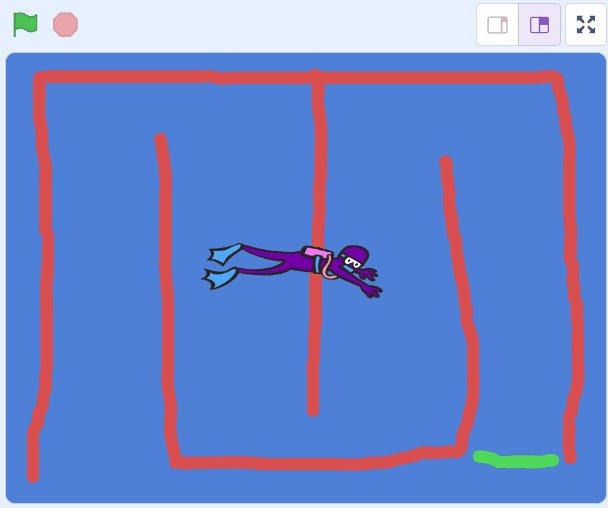
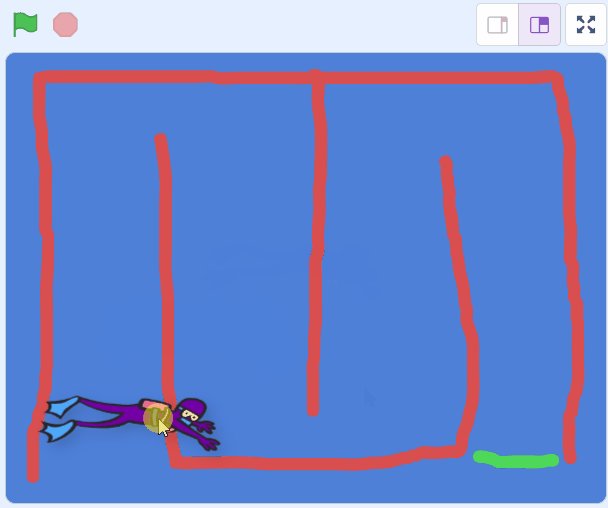
Add the Diver1 sprite from the sprite library and then drag it to the start of your swim course.
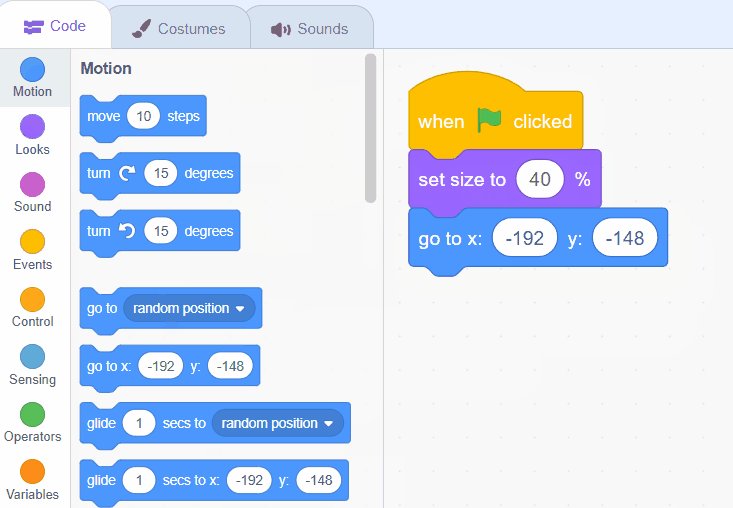
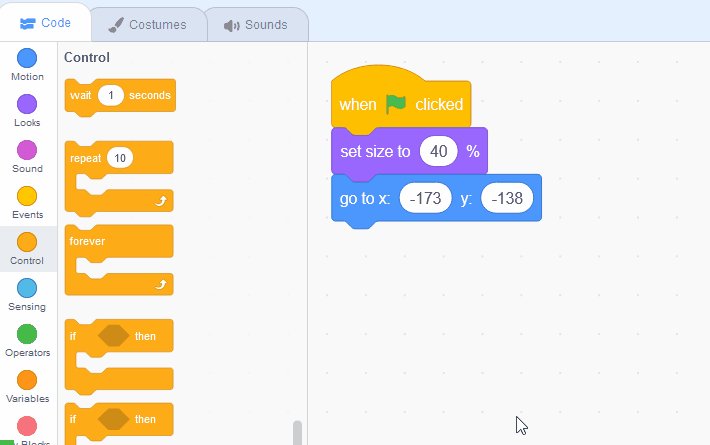
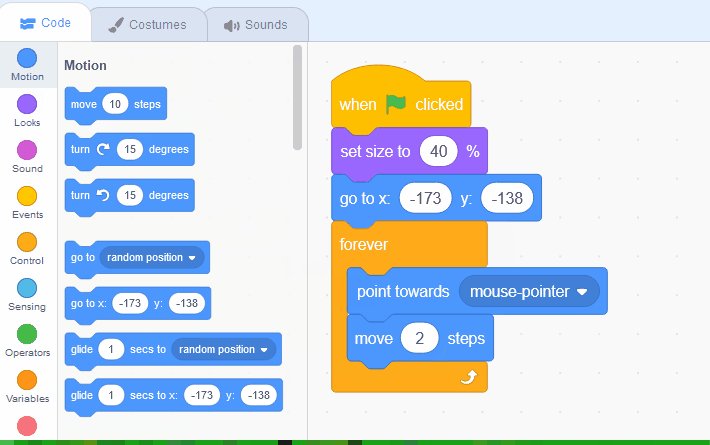
Once you've positioned it at the start, add the following code to set it up for the start of the game.
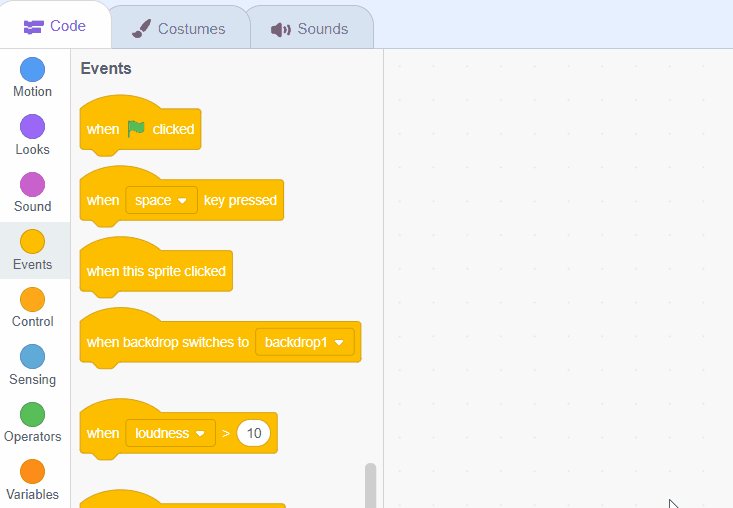
when green flag clicked
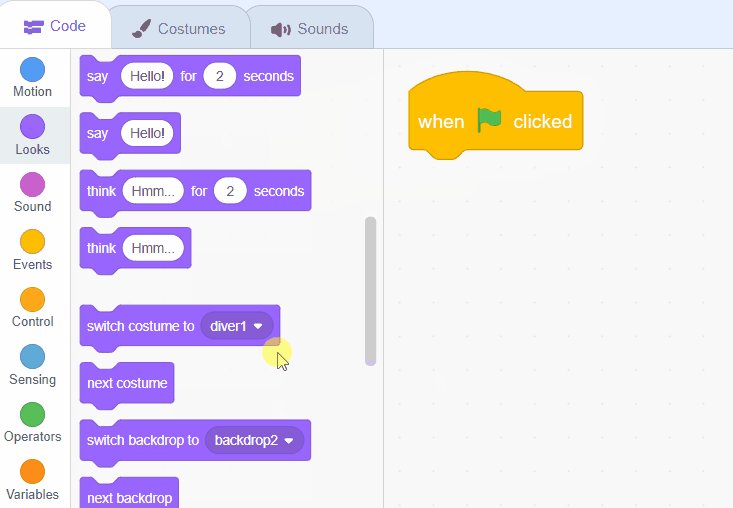
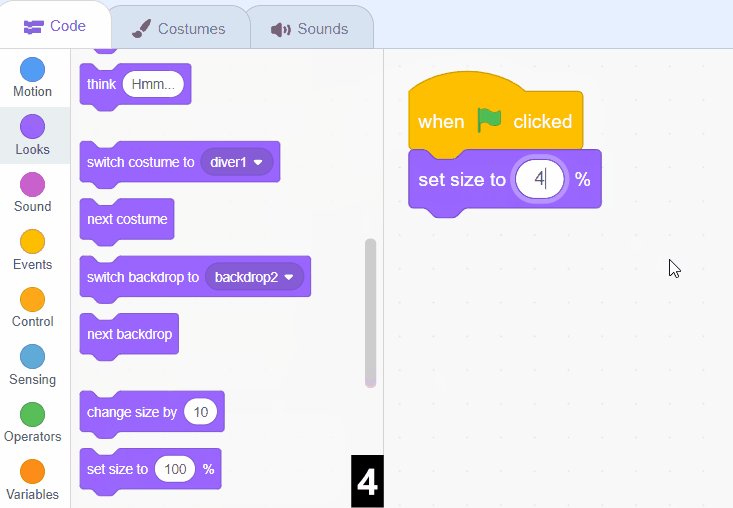
set size to (40) %
go to x (-173) y (-138) // x and y of the start of your course
go to x y block does, it makes the sprite go to the coordinates.To add a sprite from the sprite library follow these steps:
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.
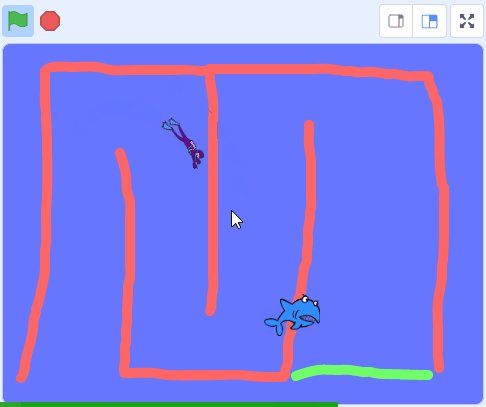
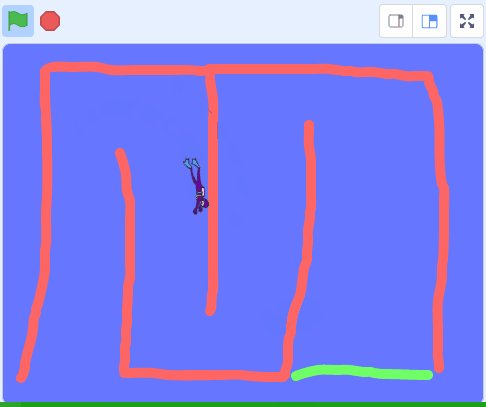
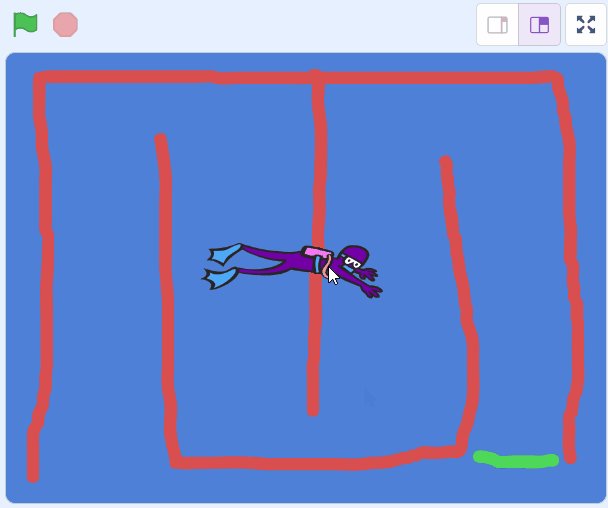
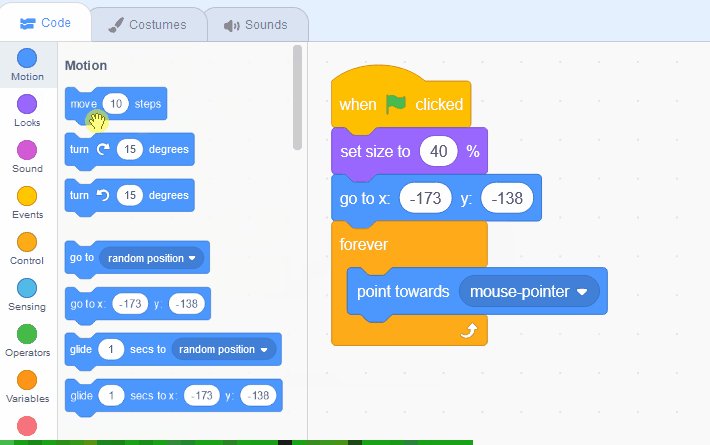
To control the diver we are going to point her in the direction of your mouse pointer and then make her continually move 2 steps forward. Doing this will make the diver keep on moving towards wherever you put your mouse.
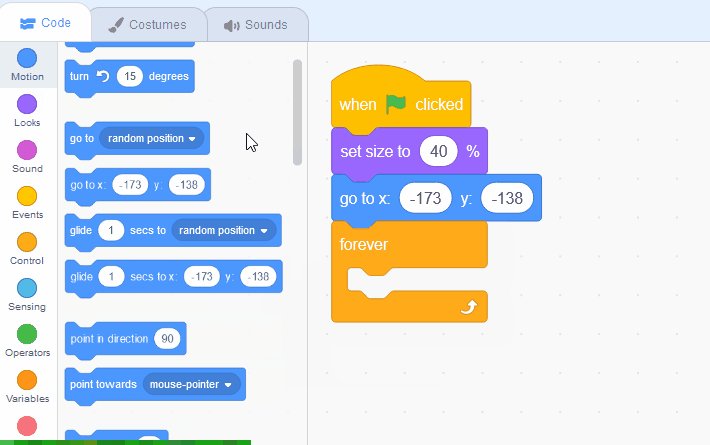
Add the following code to the Diver1 sprite, underneath the go to x y block.
when green flag clicked
set size to (40) %
go to x (-173) y (-138) // add new code under here
forever
point towards (mouse-pointer v)
move (2) steps
end