Go to the Scratch website and create a new Scratch project. You can delete the cat sprite.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.
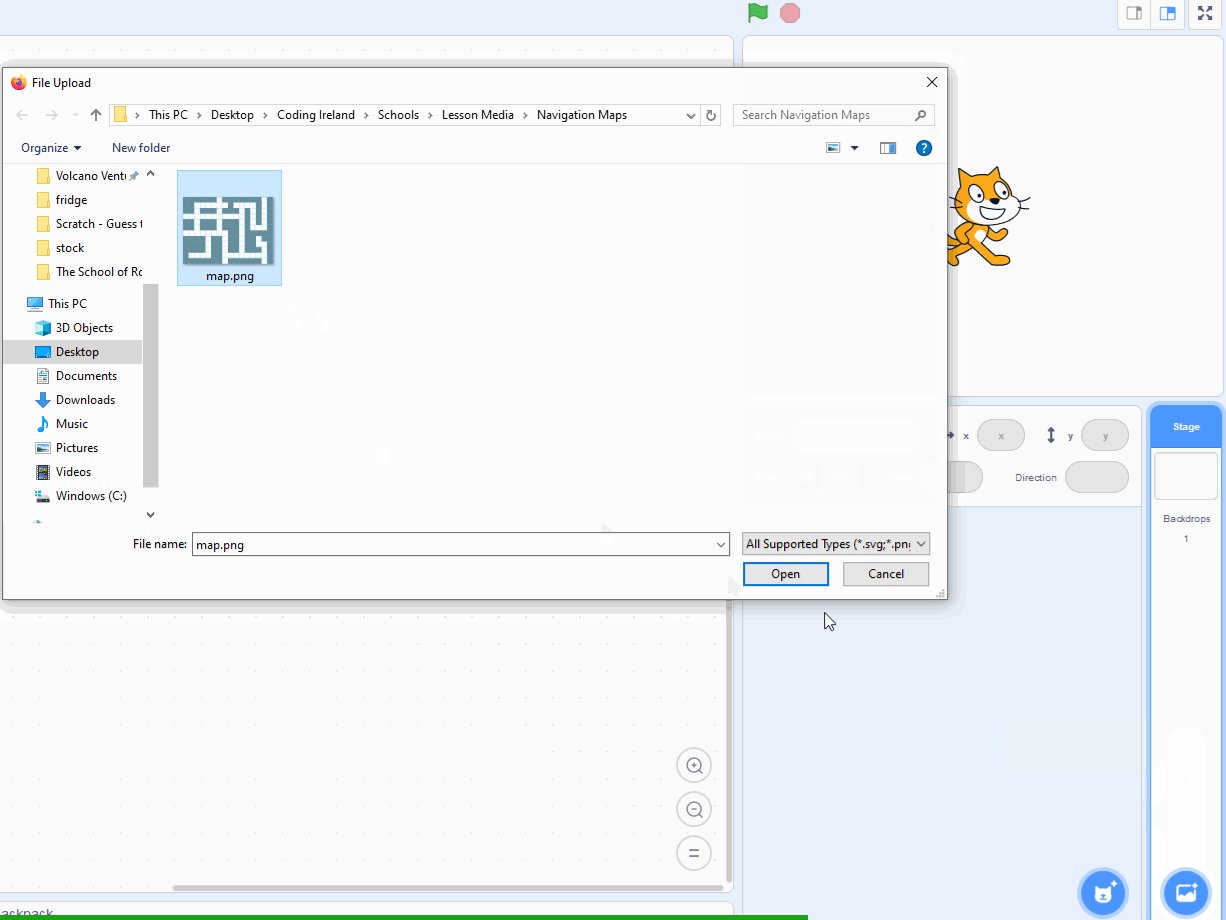
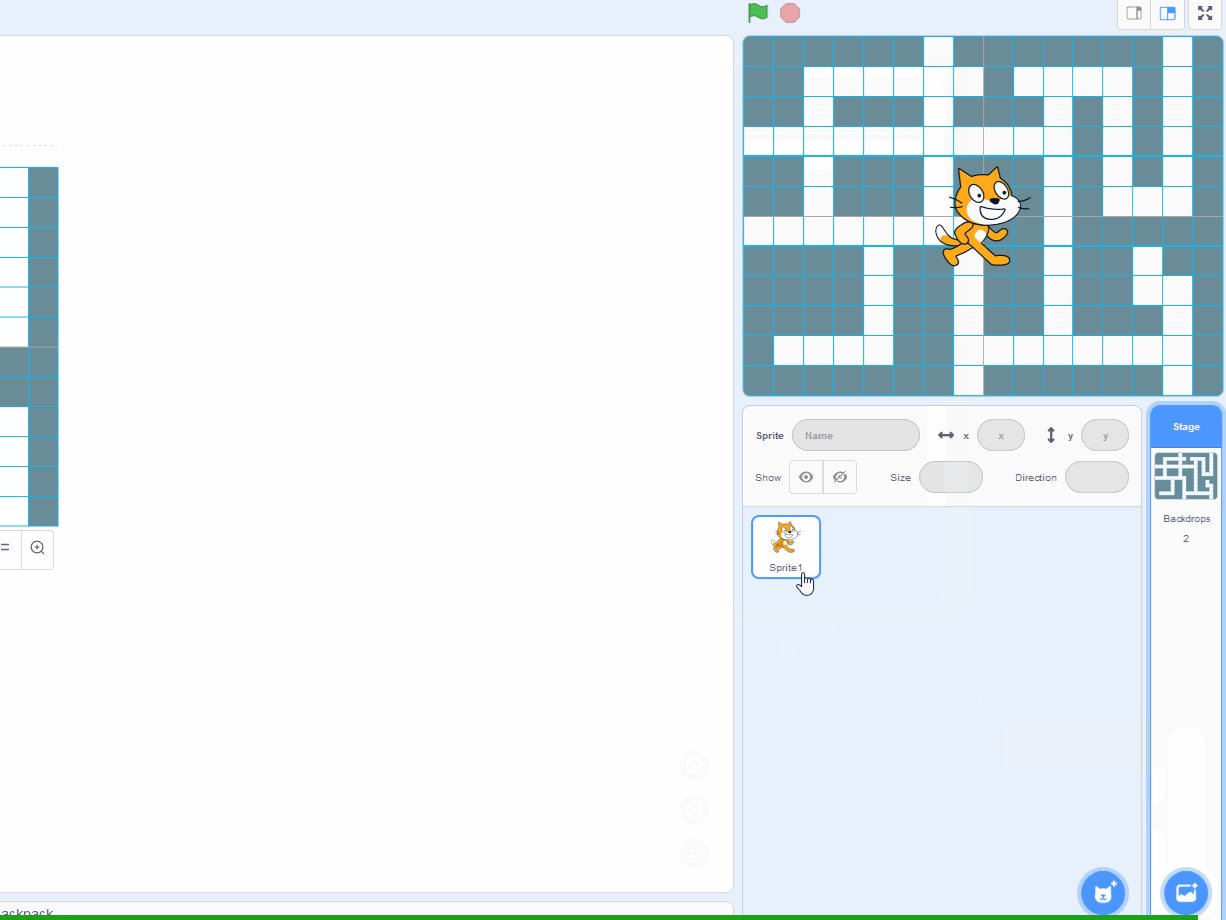
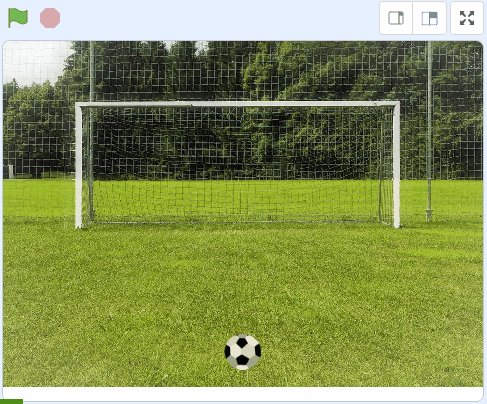
Included with this step is a picture of a soccer goal, download this picture onto your computer and then upload it as a new backdrop in your project.
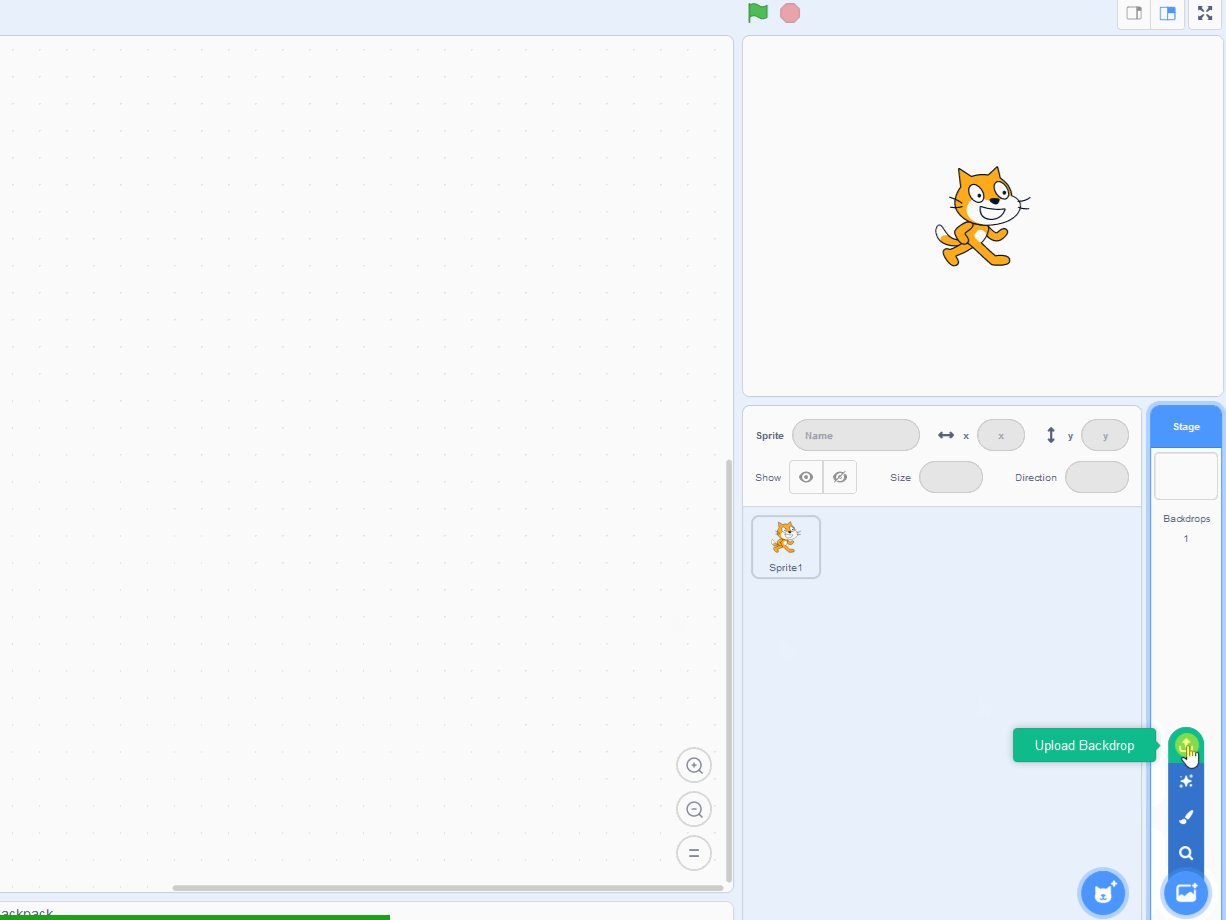
You can upload images as backdrops into your project. To upload a backdrop follow these steps:
The new backdrop will upload into your project and appear in the stage area.
Add the Soccer Ball sprite from the sprite library and give it the following code to set it up for the start of the game.
when green flag clicked
set size to (100) %
go to x (0) y (-130) // the bottom middle of the stage area
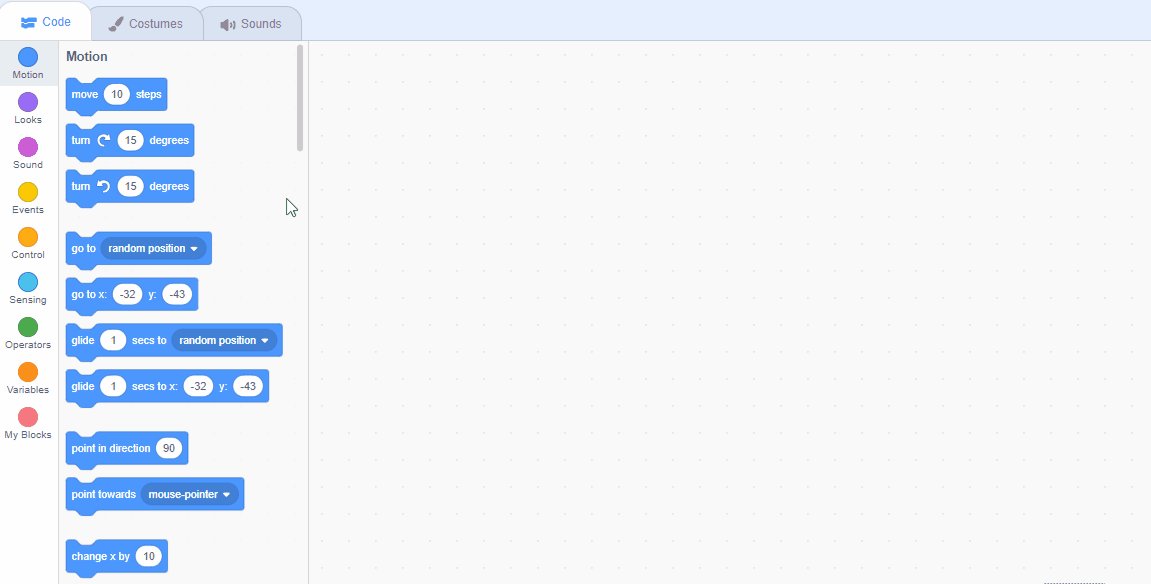
To add a sprite from the sprite library follow these steps:
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.
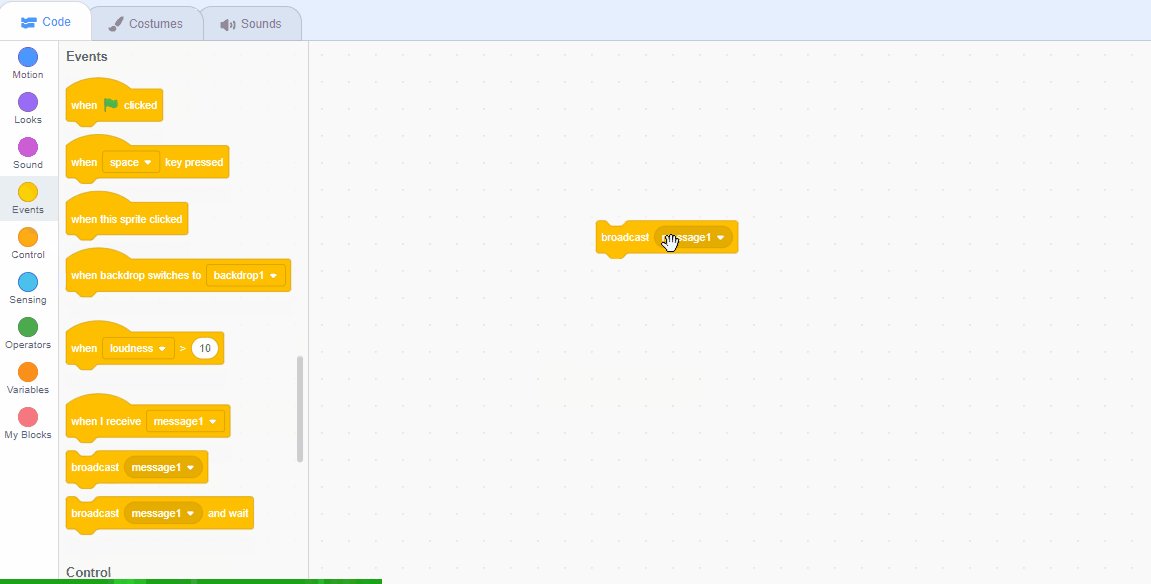
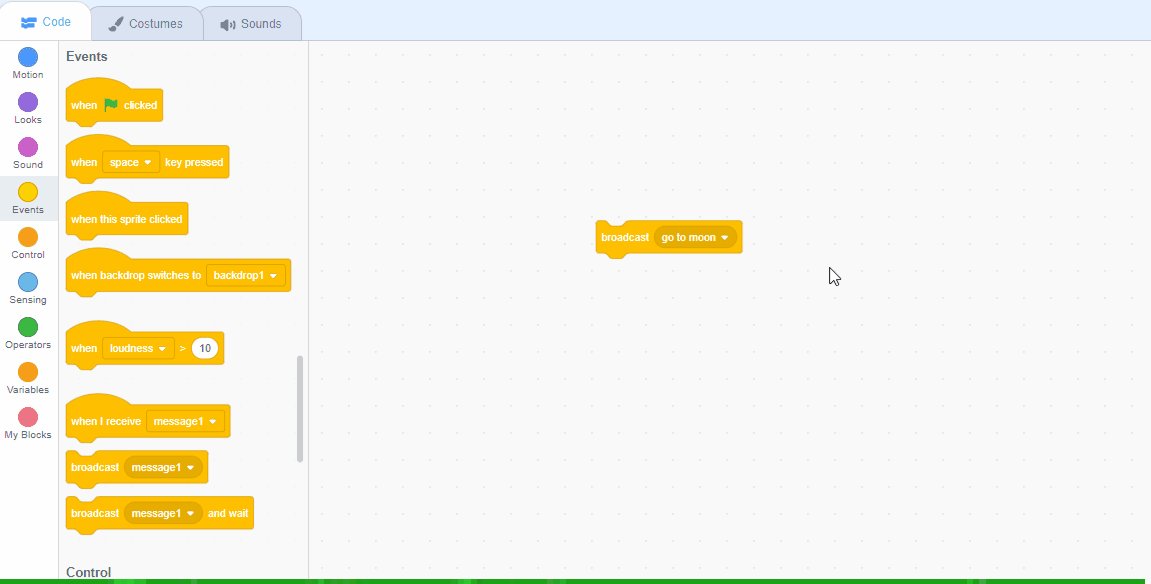
To take a penalty shot you will click with your mouse the spot in the goal where you want to ball to go. This means that you will be clicking the backdrop so add the following code to the backdrop to broadcast a message.
when stage clicked
broadcast [shoot v]
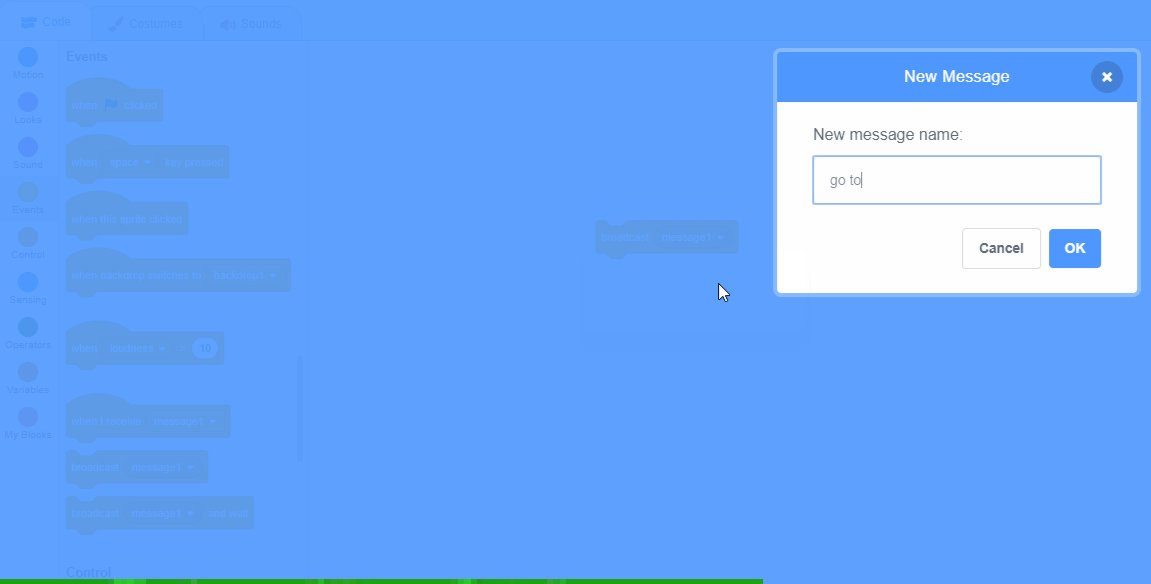
Messages are a great way to start a piece of code at a particular time. To create a new message follow these steps:
Now let's make the ball move to the spot that you clicked.
When the ball receives the 'shoot' message. we will make the ball move towards where your mouse pointer is and also shrink the ball so that it looks like it's moving away from you.
Add the following code to the Soccer Ball sprite.
when I receive [shoot v]
point towards [mouse-pointer v]
repeat (30)
change size by (-2)
move (8) steps
end