Just like we have many different languages in the world like English, French, Spanish, Japanese and so on, there are many different programming languages in the world and JavaScript is one of those.
In fact it's actually the most popular programming language and is used by nearly every website because it is very useful for making websites interactive.
So far you have learned how to create code used blocks like these:
basic.showString("Hello!")
JavaScript is a textual programming language which means that we type out the code rather than using blocks. Here is the same code as above but in the JavaScript language:
basic.showString("Hello!")When we run our blocks code, the computer runs the first block in the sequence, then the next, then the next and so on.
basic.showNumber(1) basic.showNumber(2) basic.showNumber(3)
JavaScript does the same thing, it runs the first line of code, then the next line, then the next line and so on.
basic.showNumber(1)
basic.showNumber(2)
basic.showNumber(3)
Let's dive in and try write your first piece of JavaScript code. The Makecode Microbit project editor also let's you write your code in JavaScript so we will use that.
Go to the https://makecode.microbit.org website and create a new project.
Go to the Makecode.com Microbit website using the link below and click on the 'New Project' button underneath the 'My Projects' heading.
https://makecode.microbit.org/
Install the micro:bit app on your iPad or tablet.
Open the app, tap 'Create code' and then create a new project.

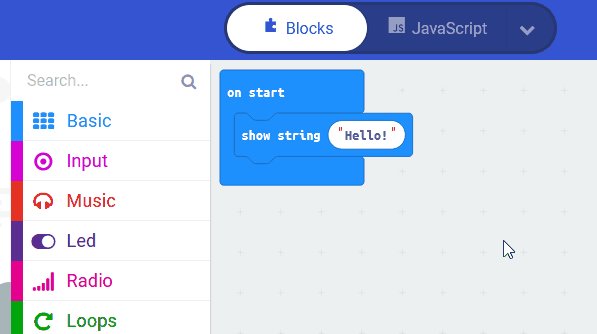
Let's start off by creating some code using the blocks.
Add the following code to your project.
basic.showString("Hello!")
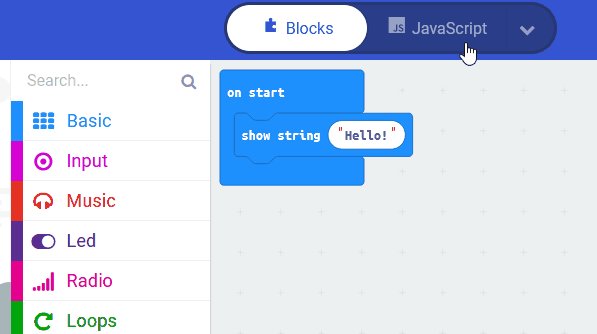
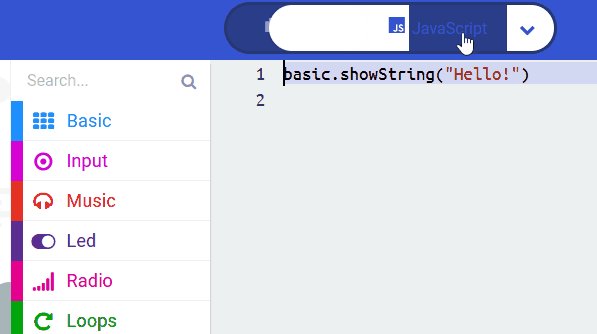
Click on the JavaScript button at the top to switch your code view from Blocks to JavaScript.
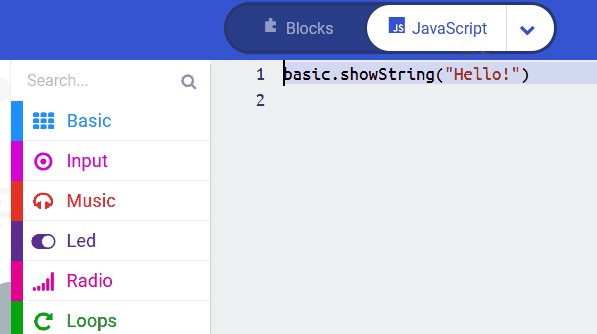
This will show you your code in JavaScript. Although it looks different, it's actually the same code and does the exact same thing.