In this project, we will create a simple weather app using jQuery and APIs.
jQuery is a popular JavaScript library that makes it easier to work with HTML documents, create animations, handle events, and perform other common tasks on the web.
APIs (Application Programming Interfaces) allow us to access data and services from other websites and use them in our own projects. We will use a weather API to fetch real-time weather data and display it on our web page.
First, let's create a new project on CodePen.
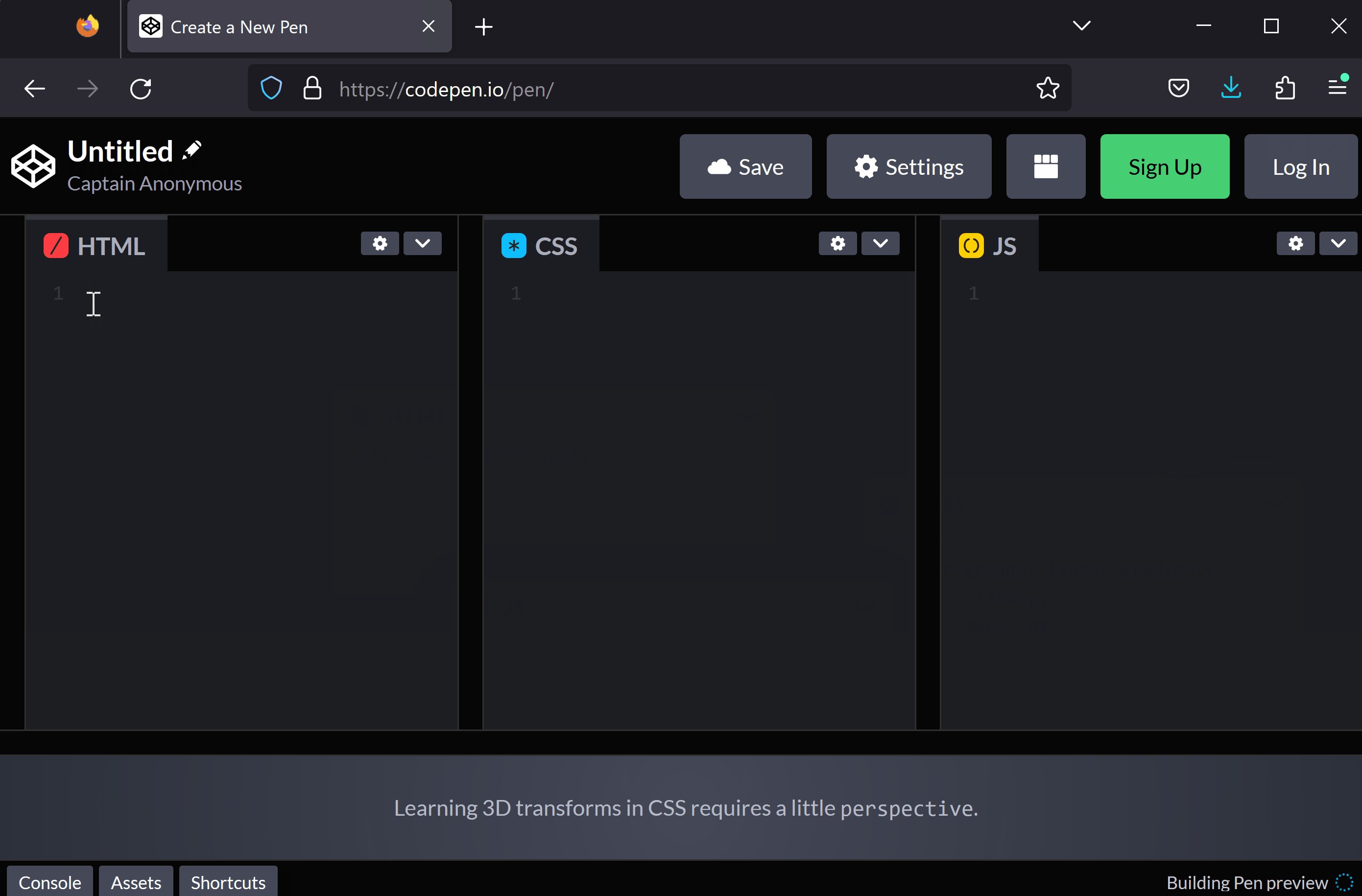
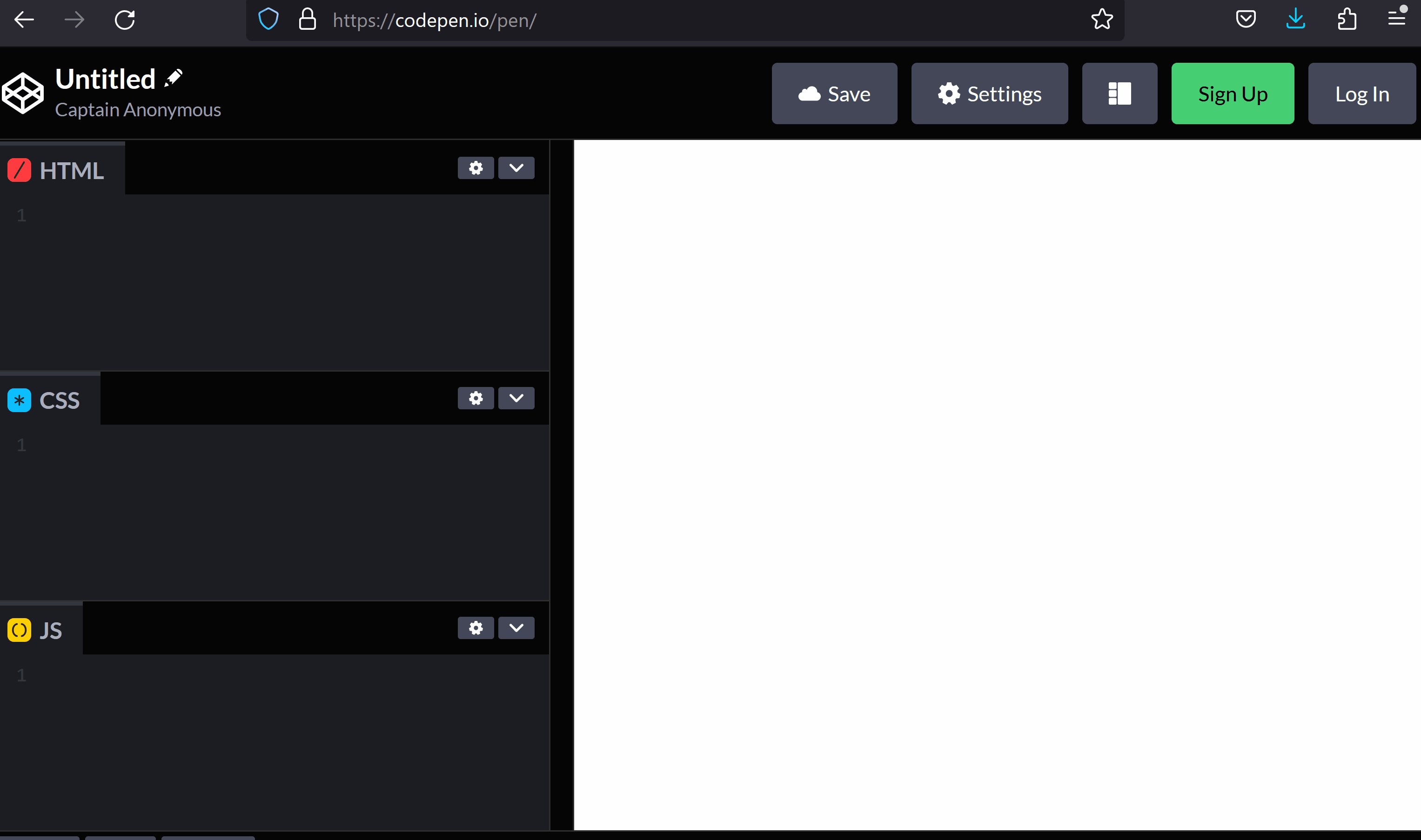
To create a new project or 'pen' in CodePen, open the website codepen.io and:
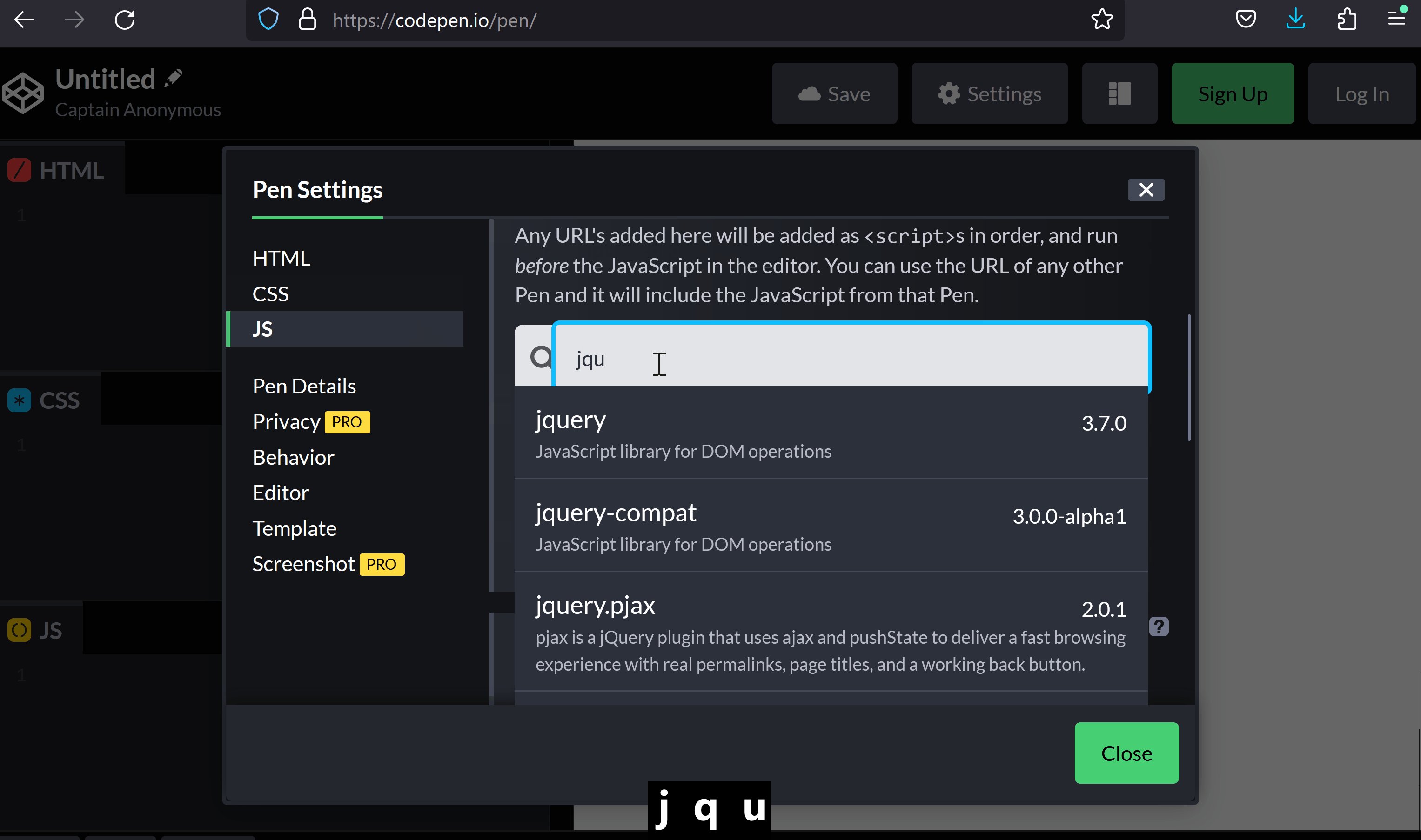
Now, add the jQuery library to your project so you can use its features in your JavaScript code.
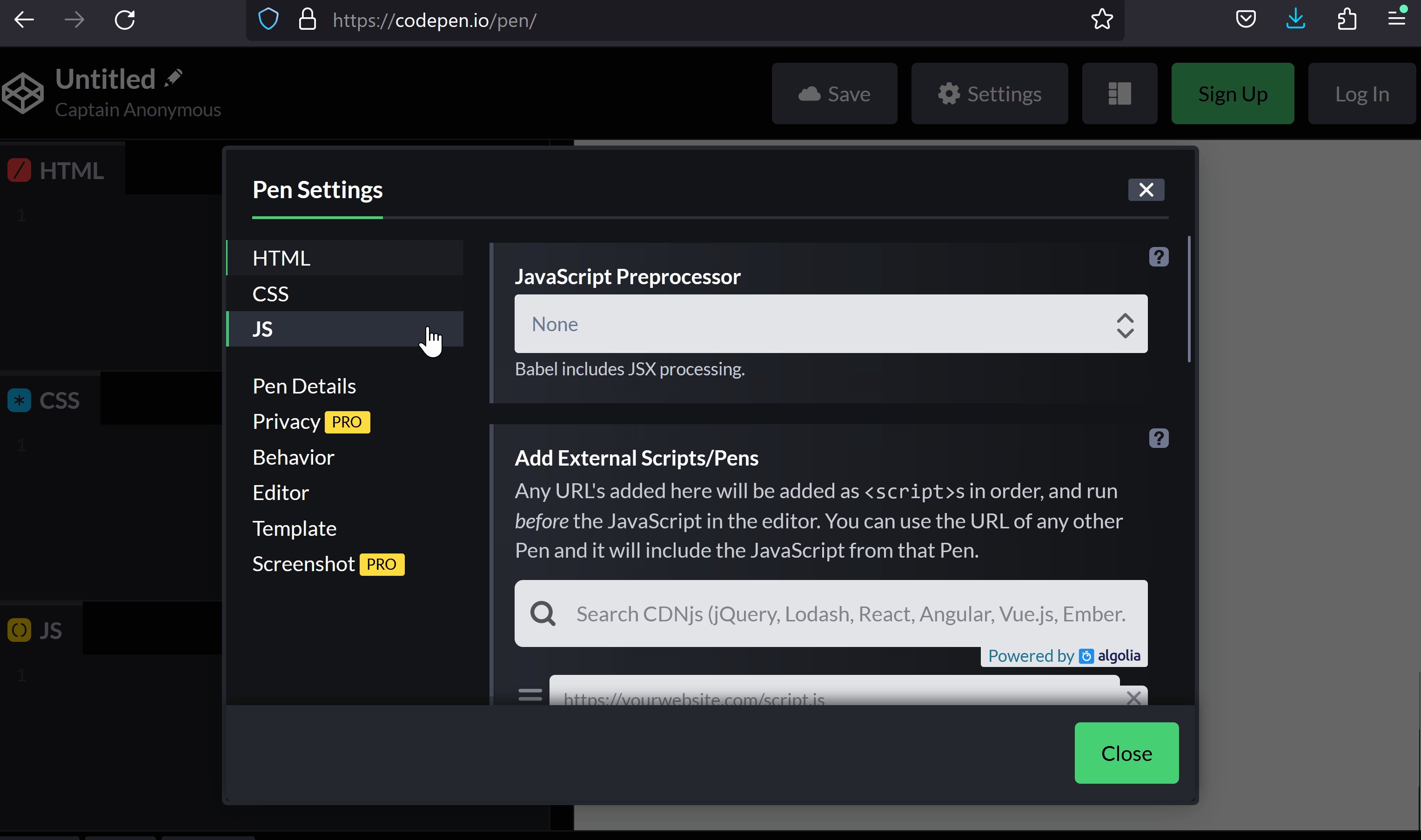
To add a JavaScript library to your CodePen project, follow these steps:
Now, let's create a simple HTML structure for our project. Add the following code to the HTML section of your CodePen project:
<div id='weather-container'></div>
<button id='get-weather'>Get Weather</button>This code creates a container to display the weather information and a button to fetch the data.
Syntax is like grammar rules for computer languages. The syntax of jQuery is designed to make it easier to navigate and manipulate the DOM (Document Object Model).
Here's the basic syntax of jQuery:
$(selector).action();The $ sign is an alias for jQuery, and it is used to select HTML elements. The selector is a CSS-style selector that specifies which elements to target, and the action() is a jQuery method that performs an action on the selected elements.
Here are some examples of jQuery syntax:
// Select all paragraphs and hide them
$('p').hide();
// Select an element with the ID 'myDiv' and change its CSS
$('#myDiv').css('color', 'red');
// Select all elements with the class 'myClass' and add a click event listener
$('.myClass').click(function() {
alert('Element clicked!');
});One of the key features of jQuery is its ability to select elements on a web page and perform actions on them.
jQuery selectors are used to find HTML elements based on their tag name, class, ID, or other attributes.
The most basic selector is the element selector, which selects elements based on their tag name. For example, to select all the paragraphs in a web page, you can use the following code:
$('p')To select elements based on their class, use the period (.) followed by the class name. For example, to select all elements with the class 'myClass', you can use the following code:
$('.myClass')To select elements based on their ID, use the hash (#) followed by the ID name. For example, to select an element with the ID 'myElement', you can use the following code:
$('#myElement')