Welcome to the 'Fruit Frenzy' lesson! In this fun and interactive lesson, you will create a game called 'Fruit Collector' using MakeCode Arcade. You will control a character to collect falling fruits and dodge harmful rocks. You will learn about game loops, character controls, collision detection, and scoring. Let's get started!
Open the MakeCode Arcade website using the link below and create a new project. You can call the project whatever you want.
Create a new Arcade project using the makecode.com website.
Let's create the player character.
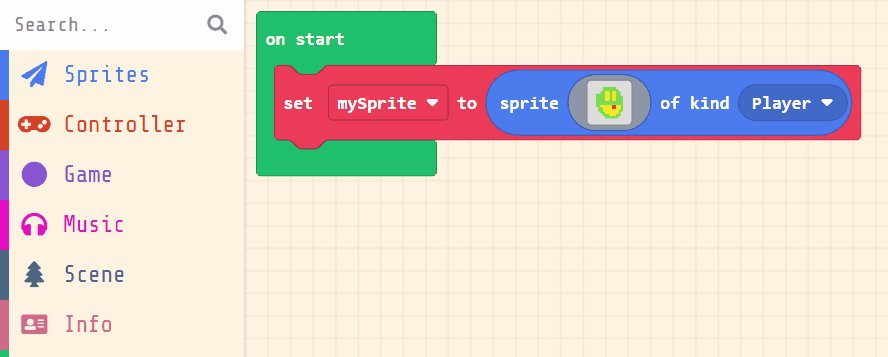
Add the following code:
let mySprite = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . 7 7 7 7 7 7 . . . . .
. . . . . 7 7 7 7 7 7 7 . . . .
. . . . 7 7 5 5 7 5 5 7 7 . . .
. . 7 7 7 7 5 5 7 5 5 7 7 . . .
. . 7 7 7 7 5 5 7 5 5 7 7 7 . .
. . 7 7 7 7 5 5 7 5 5 7 7 7 . .
. . 7 7 7 7 7 7 7 7 7 7 7 7 . .
. . 7 7 7 7 7 7 7 7 7 7 7 7 . .
. . 7 7 5 5 5 5 5 2 2 5 5 7 . .
. . . 7 7 5 5 5 5 2 2 5 5 7 . .
. . . 7 7 5 5 5 5 5 5 5 7 7 . .
. . . . 7 7 5 5 5 5 5 5 7 . . .
. . . . . 7 7 7 5 5 5 7 7 . . .
. . . . . . 7 7 7 7 7 7 . . . .
. . . . . . . . . . . . . . . .
`, SpriteKind.Player)
Then either design a character or choose one from the gallery.
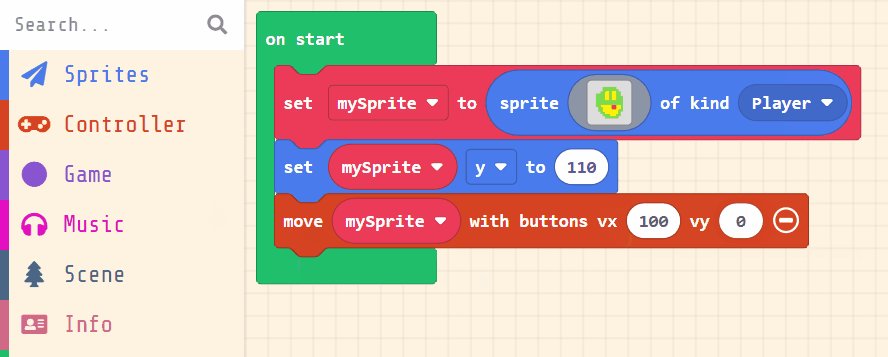
In this step, we'll position the sprite at the bottom of the screen and allow the player to move it left and right (but not up and down).
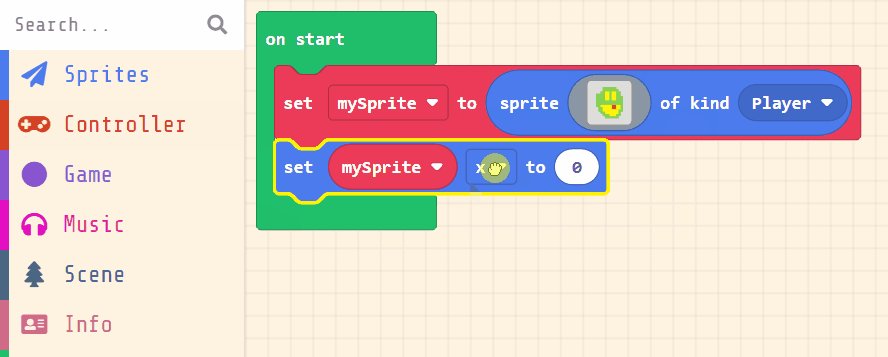
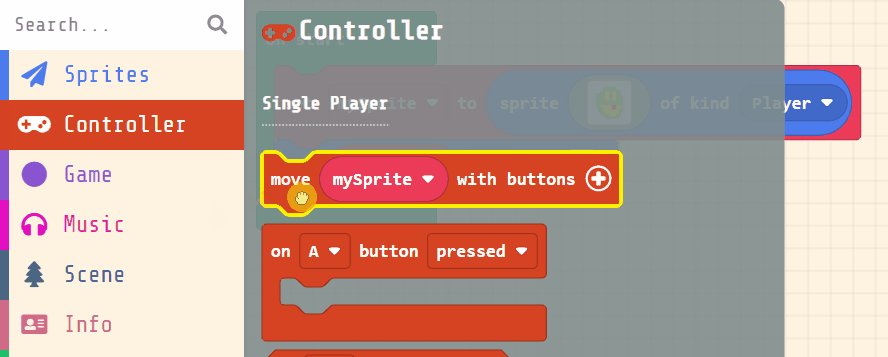
Add the following new code:
let mySprite = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . 7 7 7 7 7 7 . . . . .
. . . . . 7 7 7 7 7 7 7 . . . .
. . . . 7 7 5 5 7 5 5 7 7 . . .
. . 7 7 7 7 5 5 7 5 5 7 7 . . .
. . 7 7 7 7 5 5 7 5 5 7 7 7 . .
. . 7 7 7 7 5 5 7 5 5 7 7 7 . .
. . 7 7 7 7 7 7 7 7 7 7 7 7 . .
. . 7 7 7 7 7 7 7 7 7 7 7 7 . .
. . 7 7 5 5 5 5 5 2 2 5 5 7 . .
. . . 7 7 5 5 5 5 2 2 5 5 7 . .
. . . 7 7 5 5 5 5 5 5 5 7 7 . .
. . . . 7 7 5 5 5 5 5 5 7 . . .
. . . . . 7 7 7 5 5 5 7 7 . . .
. . . . . . 7 7 7 7 7 7 . . . .
. . . . . . . . . . . . . . . .
`, SpriteKind.Player)
mySprite.y = 110
controller.moveSprite(mySprite, 100, 0)
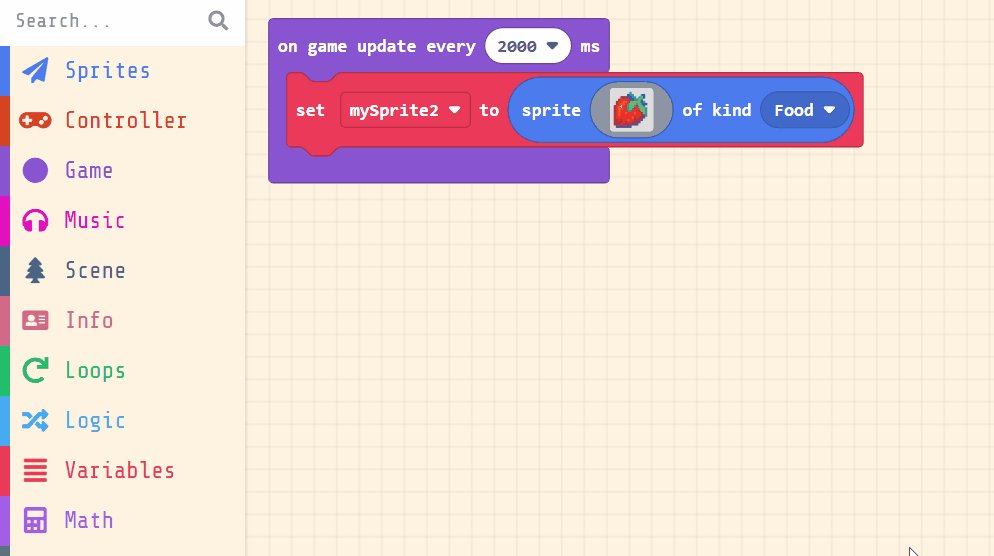
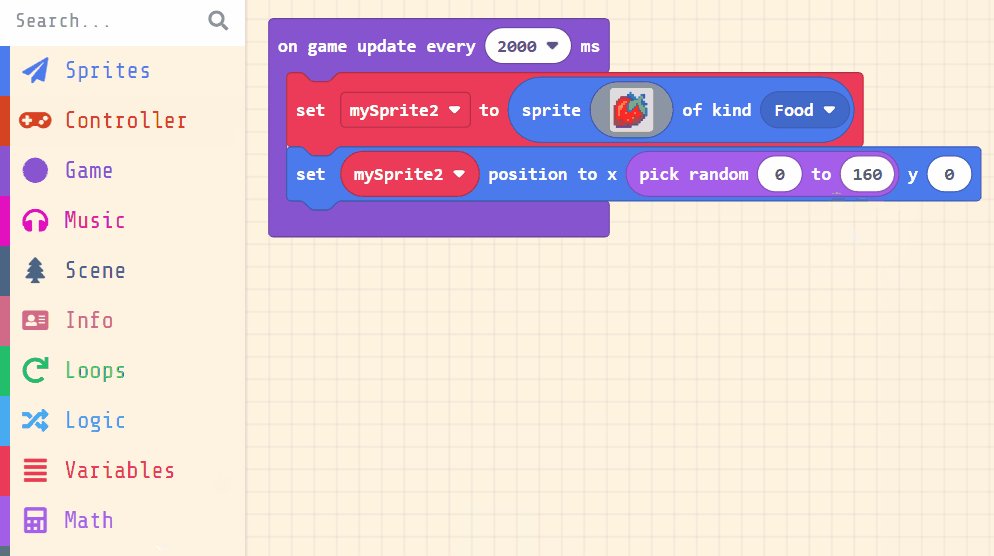
set block.move blockNext let's create some fruit that we need to collect. Every 2 seconds a new strawberry will be created somewhere along the top of the screen (we will program it to fall in the next step).
Add the following code:
let mySprite2: Sprite = null
game.onUpdateInterval(2000, function () {
mySprite2 = sprites.create(img`
. . . . . . . 6 . . . . . . . .
. . . . . . 8 6 6 . . . 6 8 . .
. . . e e e 8 8 6 6 . 6 7 8 . .
. . e 2 2 2 2 e 8 6 6 7 6 . . .
. e 2 2 4 4 2 7 7 7 7 7 8 6 . .
. e 2 4 4 2 6 7 7 7 6 7 6 8 8 .
e 2 4 5 2 2 6 7 7 6 2 7 7 6 . .
e 2 4 4 2 2 6 7 6 2 2 6 7 7 6 .
e 2 4 2 2 2 6 6 2 2 2 e 7 7 6 .
e 2 4 2 2 4 2 2 2 4 2 2 e 7 6 .
e 2 4 2 2 2 2 2 2 2 2 2 e c 6 .
e 2 2 2 2 2 2 2 4 e 2 e e c . .
e e 2 e 2 2 4 2 2 e e e c . . .
e e e e 2 e 2 2 e e e c . . . .
e e e 2 e e c e c c c . . . . .
. c c c c c c c . . . . . . . .
`, SpriteKind.Food)
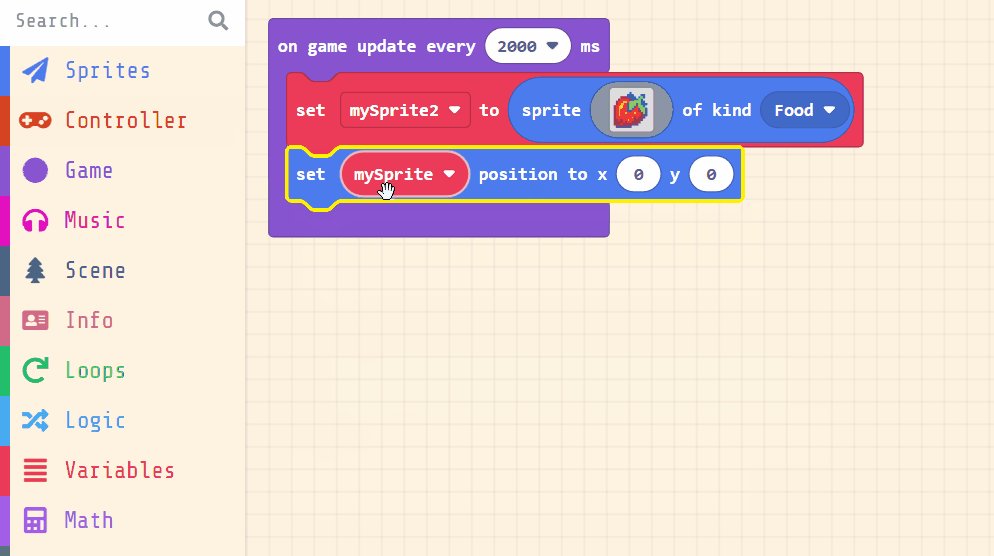
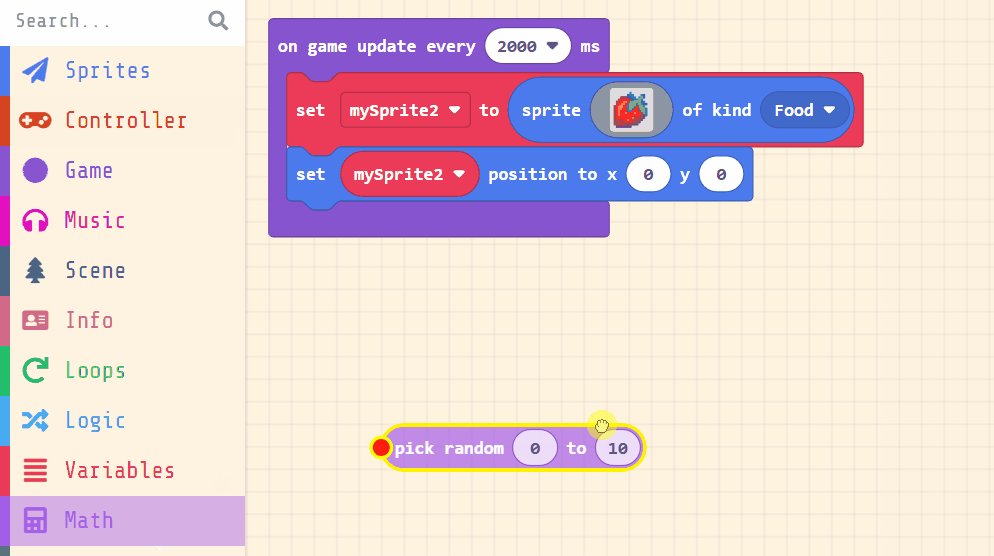
mySprite2.setPosition(randint(0, 160), 0)
})
set position block.pick random block put in the values 0 to 160 for X. The screen is 160 in width so these values ensure that the fruit sprites can appear anywhere along the top of the screen.