Welcome, young coders! Today, we're going to create a fun game called 'Easter Egg Catch'. In this game, you'll be catching falling Easter eggs with a bowl. Sounds exciting, right? Let's get started and see how many eggs you can catch!
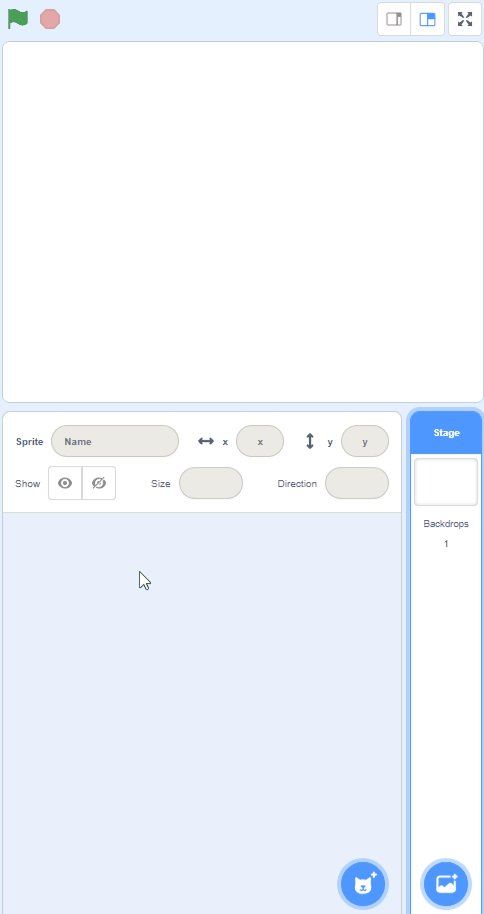
Open the Scratch website, create a new project and delete the cat sprite.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.
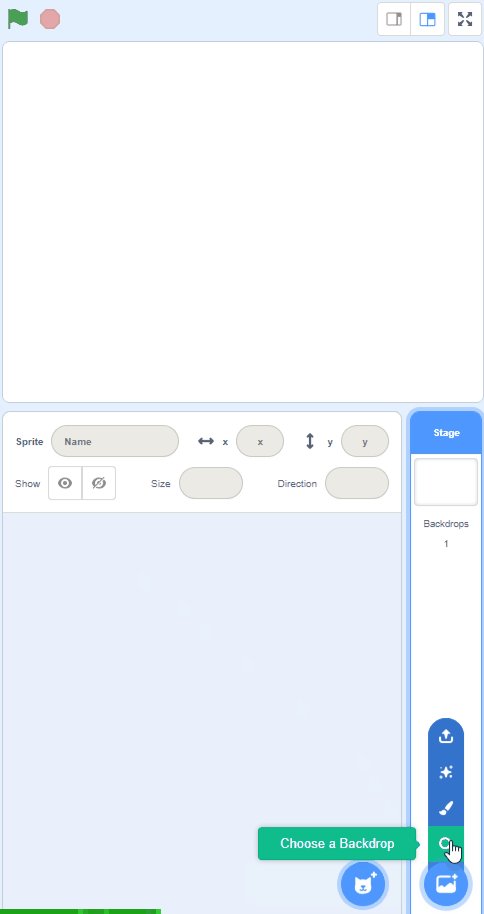
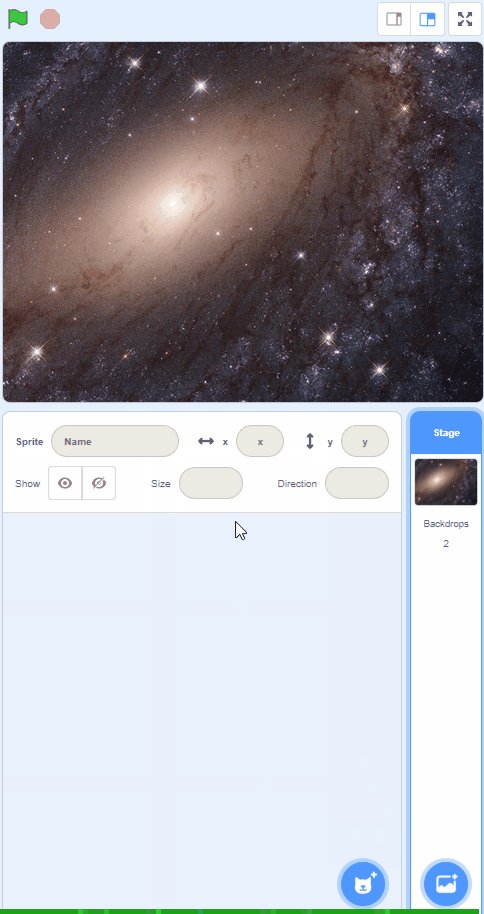
Choose a backdrop from the backdrop library and add it to your project.
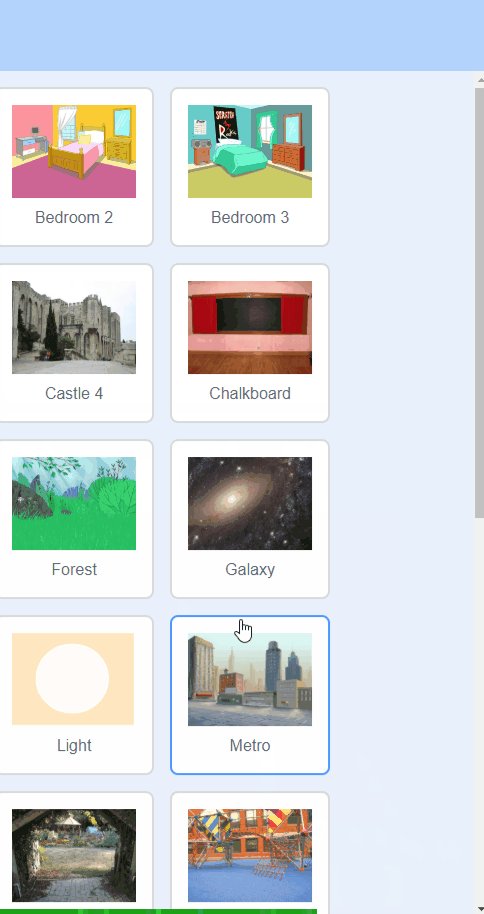
To add a backdrop from the backdrop library follow these steps:
You can use search box or the filter links (Fantasy, Music, Sports etc) to locate your backdrop.
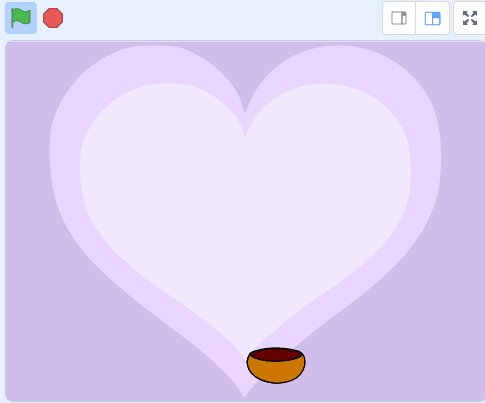
In the game we will move a bowl left and right at the bottom of the stage to try and catch falling Easter Eggs.
Add the Bowl sprite from the sprite library and give it the following code.
when green flag clicked
go to x (0) y (-140) // place it at the middle bottom
forever
if < key (left arrow v) pressed? > then
change x by (-10) // move left
end
if < key (right arrow v) pressed? > then
change x by (10) // move right
end
end
If you're using a tablet or iPad without a physical keyboard, you won't be able to use keyboard keys like the arrow keys in your project. Instead, we'll add simple on-screen buttons (using sprites) that you can tap to do the same things. This keeps your project working great! Just follow these steps wherever the lesson talks about pressing a key.
First, add a new sprite for your button:
Now, program your button sprite to make things happen when you tap it. Here's how it works for different situations:
Example 1: If the lesson uses a key to trigger an action on a specific sprite (like making something move, turn, or jump)
Instead of code like this on your target sprite:
when [left arrow v] key pressed
change x by (-10) // or any action
Or this:
if < key [left arrow v] pressed? > then
change x by (-10) // or any action
end
Add this code to your new button sprite:
when this sprite clicked
broadcast [do action v]
Then, on your target sprite, add this to receive the message:
when I receive [do action v]
change x by (-10) // or any action
Tap the button on the screen, and the action will happen, just like pressing the key! Use a unique broadcast name for each different action or key.
Example 2: If the lesson uses a key to change a variable (like adding to a score or setting a value)
Instead of code like this:
when [space v] key pressed
change [score v] by (1)
Or this:
if < key [space v] pressed? > then
change [score v] by (1)
end
Add a new button sprite. Then, put this code on the button sprite:
when this sprite clicked
change [score v] by (1)
(If the variable is "for this sprite only," make sure it's set to "for all sprites" so the button can change it.)
Tap the button, and the variable changes, no message needed since it's something shared!
Included with this step is an Easter Egg sprite called 'easter-egg.sprite3'. Download the sprite to your computer and then upload it into your project as a new sprite.
You can upload images and sprite files into your project. To upload a sprite follow these steps:
The new sprite will upload into your project and appear in the stage area.