Welcome to our exciting coding adventure, Monkey Mayhem! In this lesson, you will create a fun game using MakeCode Arcade. You will control a monkey character who loves to eat donuts. Your task is to help the monkey collect as many donuts as possible within 30 seconds. Are you ready to start coding? Let's go!
Open the MakeCode Arcade website using the link below and create a new project. You can call the project whatever you want.
Create a new Arcade project using the makecode.com website.
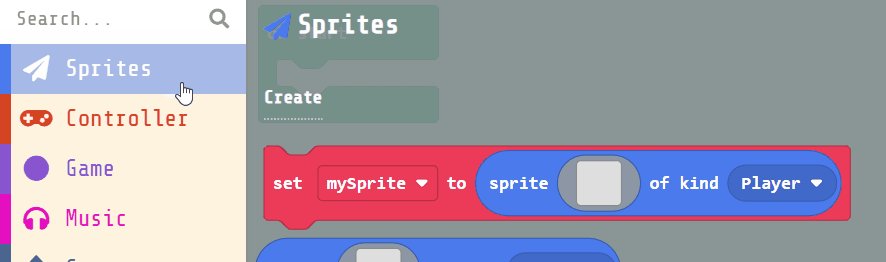
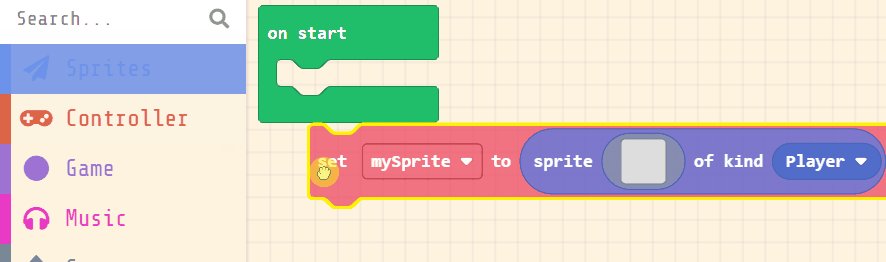
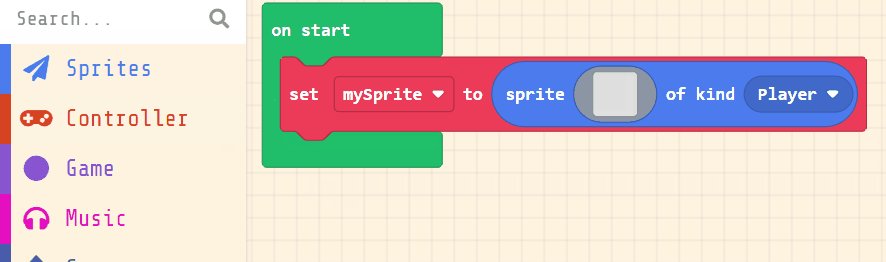
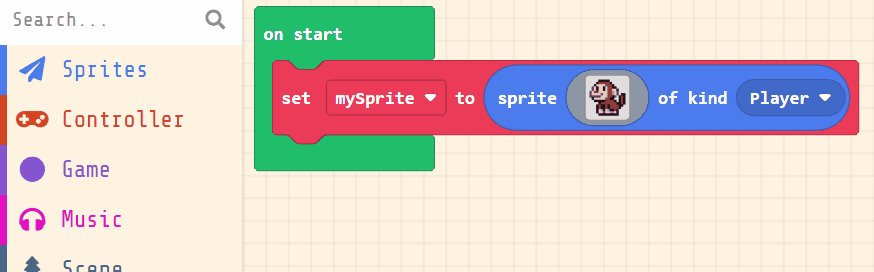
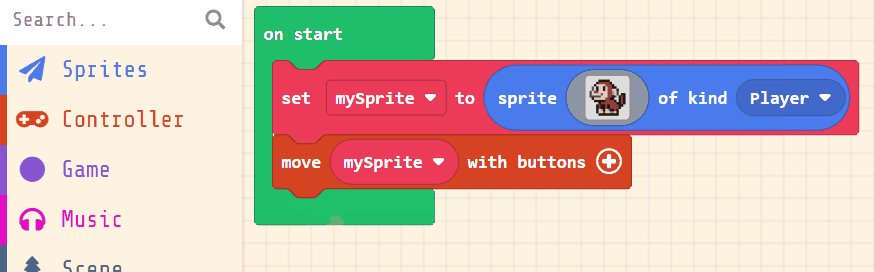
Next, you will create your player sprite. This is the character that you will control in the game. Add the following code:
let mySprite = sprites.create(img`...`, SpriteKind.Player)
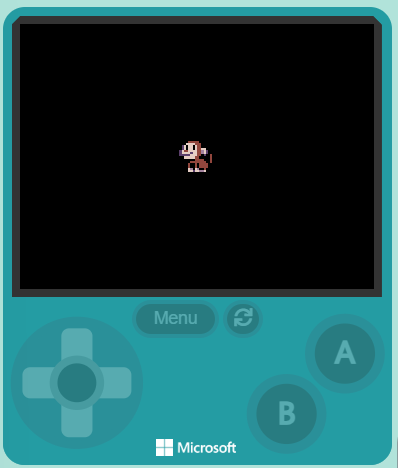
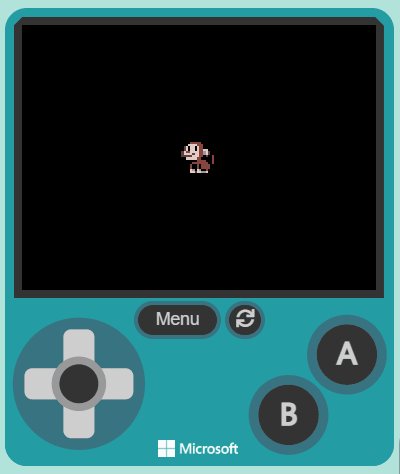
Then click on the grey box and choose a sprite character from the gallery. In our example we will choose the monkey character.
let mySprite = sprites.create(img`
. . . . f f f f f . . . . . . .
. . . f e e e e e f . . . . . .
. . f d d d d e e e f . . . . .
. c d f d d f d e e f f . . . .
. c d f d d f d e e d d f . . .
c d e e d d d d e e b d c . . .
c d d d d c d d e e b d c . f f
c c c c c d d d e e f c . f e f
. f d d d d d e e f f . . f e f
. . f f f f f e e e e f . f e f
. . . . f e e e e e e e f f e f
. . . f e f f e f e e e e f f .
. . . f e f f e f e e e e f . .
. . . f d b f d b f f e f . . .
. . . f d d c d d b b d f . . .
. . . . f f f f f f f f f . . .
`, SpriteKind.Player)
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.
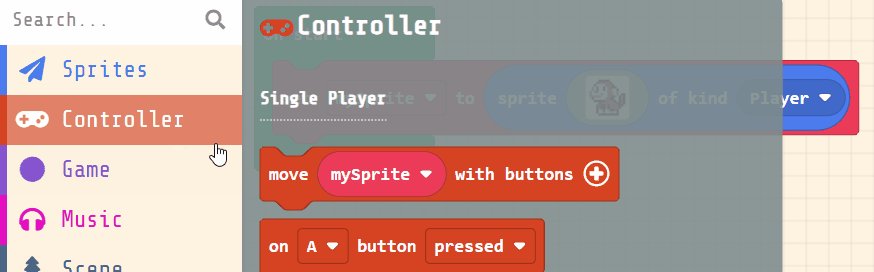
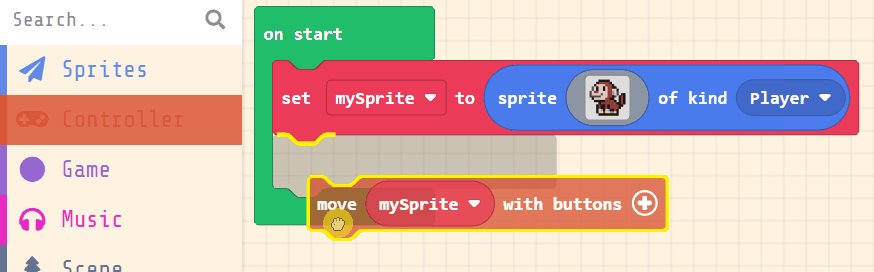
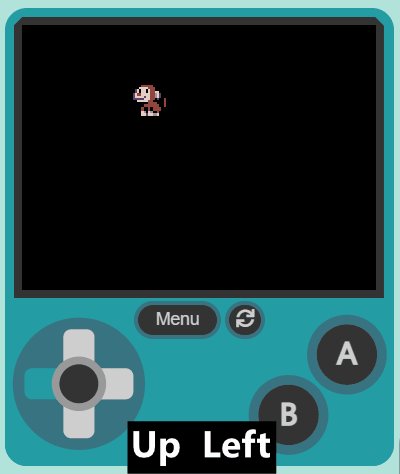
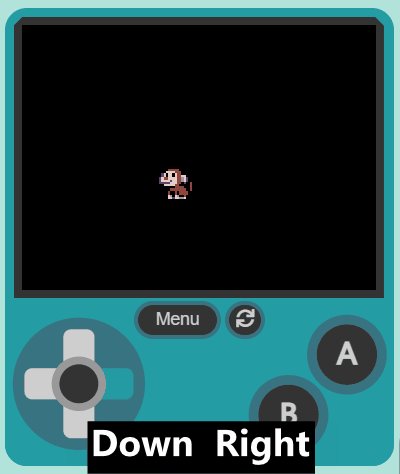
Now, let's make your sprite move using the joystick (or the arrow keys on your keyboard).
Add the following new code:
let mySprite = sprites.create(img`
. . . . f f f f f . . . . . . .
. . . f e e e e e f . . . . . .
. . f d d d d e e e f . . . . .
. c d f d d f d e e f f . . . .
. c d f d d f d e e d d f . . .
c d e e d d d d e e b d c . . .
c d d d d c d d e e b d c . f f
c c c c c d d d e e f c . f e f
. f d d d d d e e f f . . f e f
. . f f f f f e e e e f . f e f
. . . . f e e e e e e e f f e f
. . . f e f f e f e e e e f f .
. . . f e f f e f e e e e f . .
. . . f d b f d b f f e f . . .
. . . f d d c d d b b d f . . .
. . . . f f f f f f f f f . . .
`, SpriteKind.Player)
controller.moveSprite(mySprite)
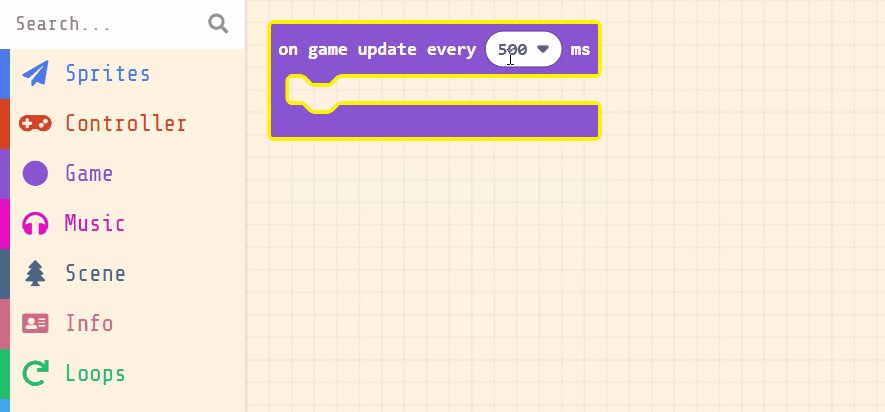
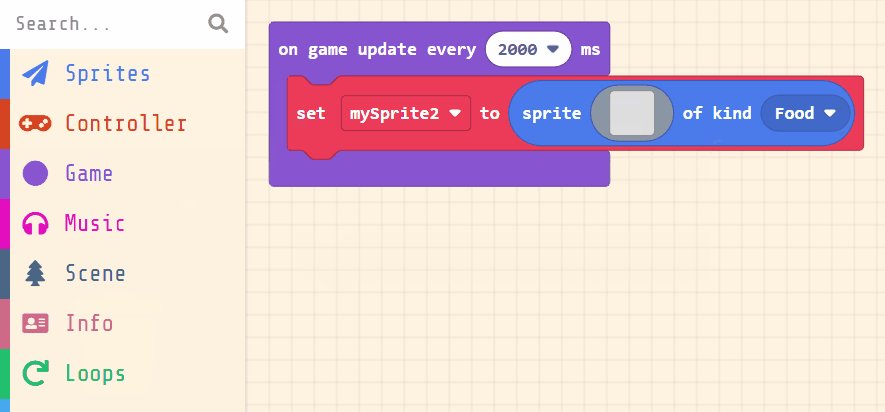
Next, we will create the food sprites. These will be created every 2 seconds
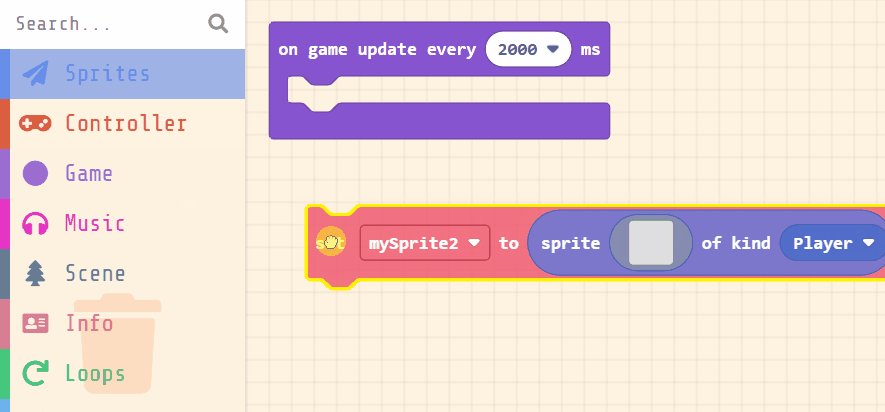
Add the following code:
game.onUpdateInterval(2000, function () { let mySprite2 = sprites.create(img`...`, SpriteKind.Food) })
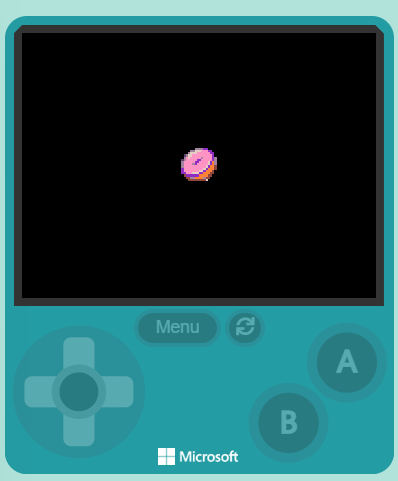
And then choose a character from the gallery for the food sprite, in our example we chose a donut.
let mySprite2: Sprite = null
game.onUpdateInterval(2000, function () {
mySprite2 = sprites.create(img`
. . . . . . b b b b a a . . . .
. . . . b b d d d 3 3 3 a a . .
. . . b d d d 3 3 3 3 3 3 a a .
. . b d d 3 3 3 3 3 3 3 3 3 a .
. b 3 d 3 3 3 3 3 b 3 3 3 3 a b
. b 3 3 3 3 3 a a 3 3 3 3 3 a b
b 3 3 3 3 3 a a 3 3 3 3 d a 4 b
b 3 3 3 3 b a 3 3 3 3 3 d a 4 b
b 3 3 3 3 3 3 3 3 3 3 d a 4 4 e
a 3 3 3 3 3 3 3 3 3 d a 4 4 4 e
a 3 3 3 3 3 3 3 d d a 4 4 4 e .
a a 3 3 3 d d d a a 4 4 4 e e .
. e a a a a a a 4 4 4 4 e e . .
. . e e b b 4 4 4 4 b e e . . .
. . . e e e e e e e e . . . . .
. . . . . . . . . . . . . . . .
`, SpriteKind.Food)
})