Welcome to our exciting lesson on translating languages! In this lesson, you will learn how to use Scratch to translate text into different languages and make a sprite speak the translation out loud. This is a fun way to learn about different languages and how to use coding to create a mini language translator. Let's get started!
Go to the Scratch website and create a new project, you can delete the cat sprite.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.
Now, we are going to add a special tool to our project called the Translate extension.
This extension will help us translate words or sentences from one language to another. It's like having a mini language translator in our project! To add this, look for the button that says 'Extensions' at the bottom left corner of your Scratch screen and click on it. Then, find the 'Translate' extension and click on it to add it to your project.
Scratch Extensions are additional sets of blocks that expand the capabilities of your Scratch projects. They allow you to:
When you add an extension to your project:
Now, let's add another cool tool to our project, the Text to Speech extension.
This extension will allow our sprite to speak out loud the translations we make! It's like giving a voice to our sprite. To add this, look for the button that says 'Extensions' at the bottom left corner of your Scratch screen and click on it. Then, find the 'Text to Speech' extension and click on it to add it to your project.
Scratch Extensions are additional sets of blocks that expand the capabilities of your Scratch projects. They allow you to:
When you add an extension to your project:
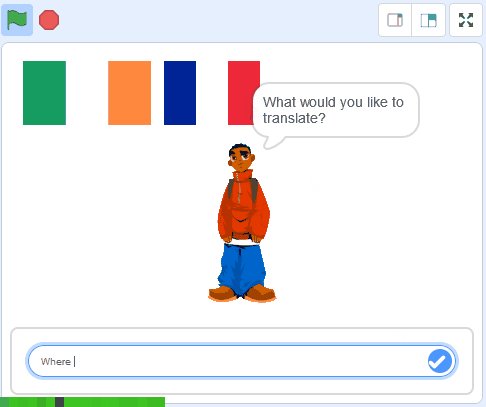
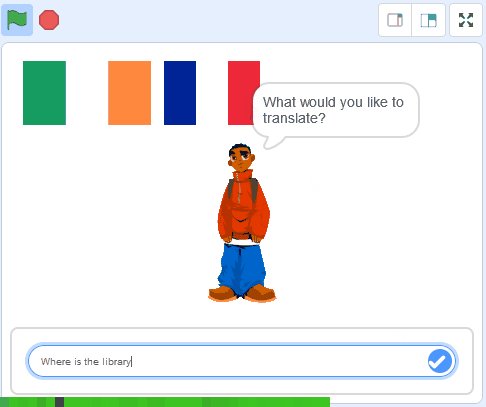
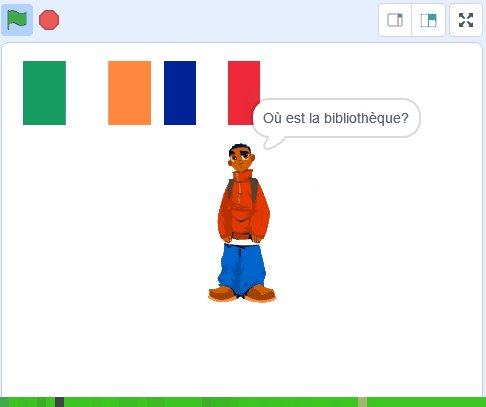
Add the Kai sprite from the library. We will use this sprite to ask what you want to translate and to say the answer.
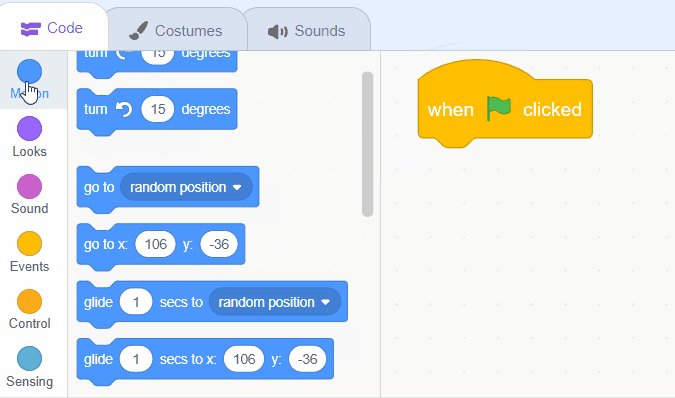
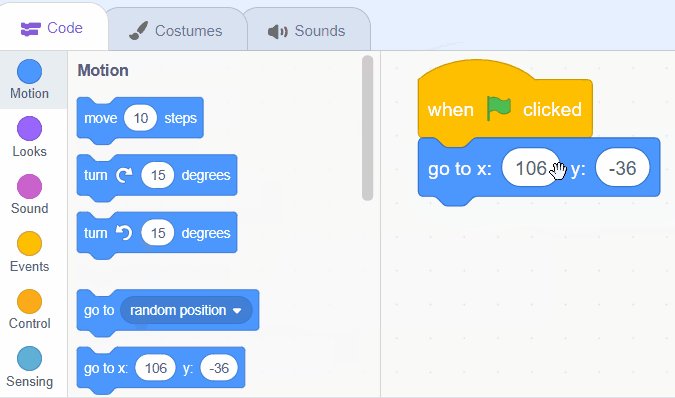
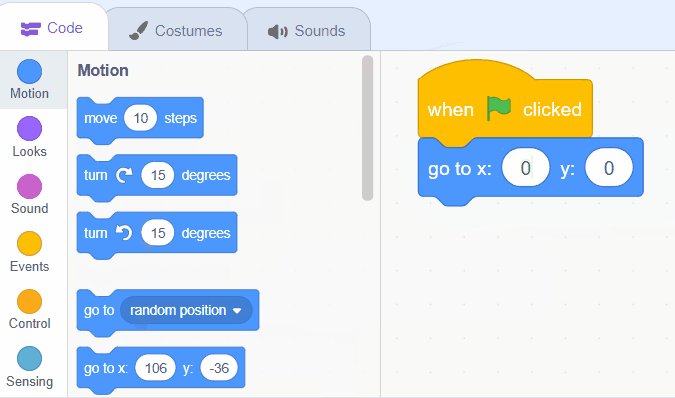
Add the following code to the Kai sprite to position him in the centre.
when green flag clicked
go to x: (0) y: (0)
To add a sprite from the sprite library follow these steps:
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.