Welcome to our Target Test lesson! In this lesson, we will be creating a fun game using MakeCode Arcade. You will learn how to create a player sprite, move it around, create targets, and shoot at them. You will also learn how to keep score. Let's dive in and start coding!
Open the MakeCode Arcade website using the link below and create a new project. You can call the project whatever you want.
Create a new Arcade project using the makecode.com website.
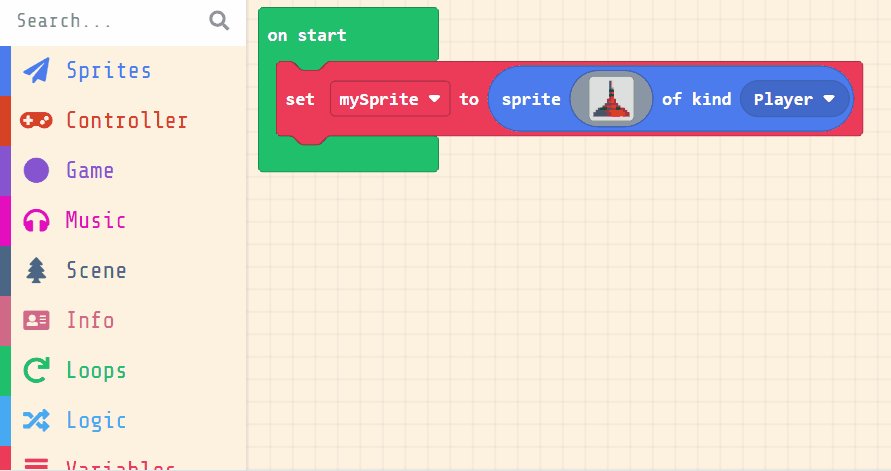
First let's create our player sprite.
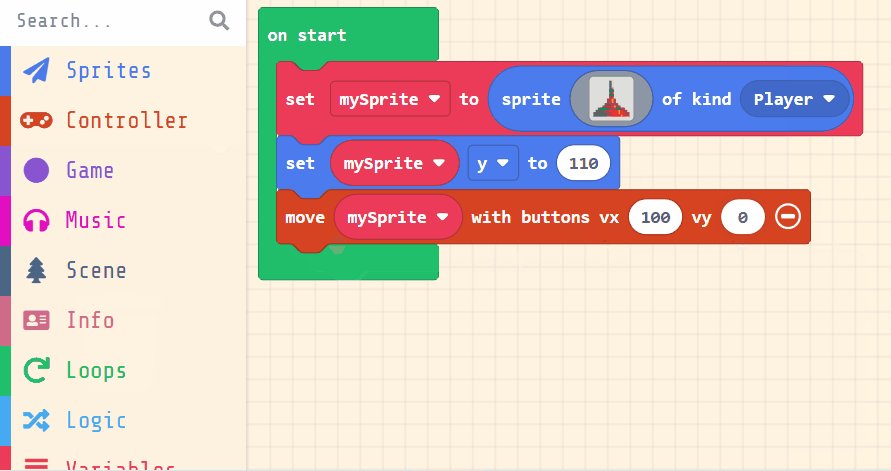
Add the following code and choose the red space ship sprite:
let mySprite: Sprite = null
mySprite = sprites.create(img`
. . . . . . . c d . . . . . . .
. . . . . . . c d . . . . . . .
. . . . . . . c d . . . . . . .
. . . . . . . c b . . . . . . .
. . . . . . . f f . . . . . . .
. . . . . . . c 2 . . . . . . .
. . . . . . . f f . . . . . . .
. . . . . . . e 2 . . . . . . .
. . . . . . e e 4 e . . . . . .
. . . . . . e 2 4 e . . . . . .
. . . . . c c c e e e . . . . .
. . . . e e 2 2 2 4 e e . . . .
. . c f f f c c e e f f e e . .
. c c c c e e 2 2 2 2 4 2 e e .
c c c c c c e e 2 2 2 4 2 2 e e
c c c c c c e e 2 2 2 2 4 2 e e
`, SpriteKind.Player)
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.
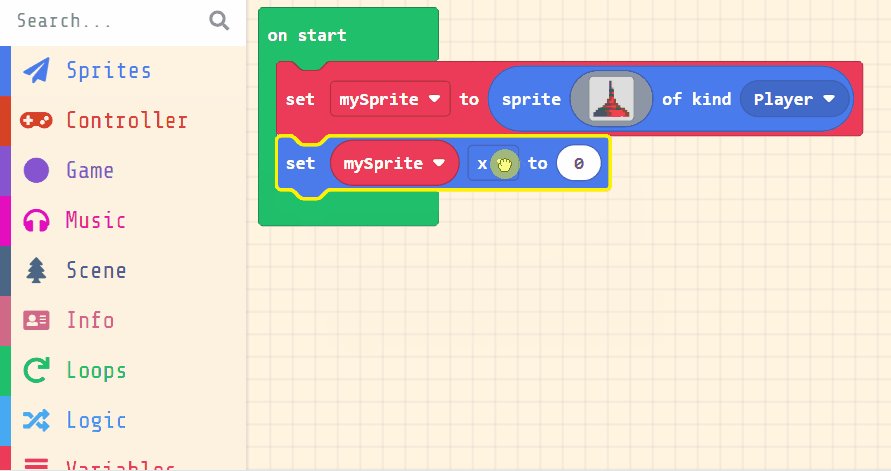
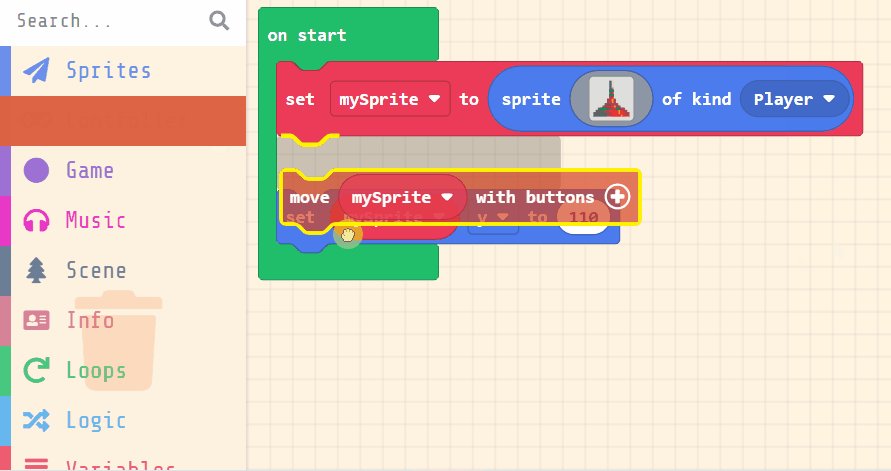
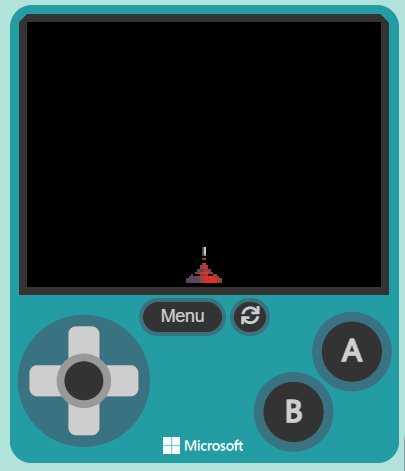
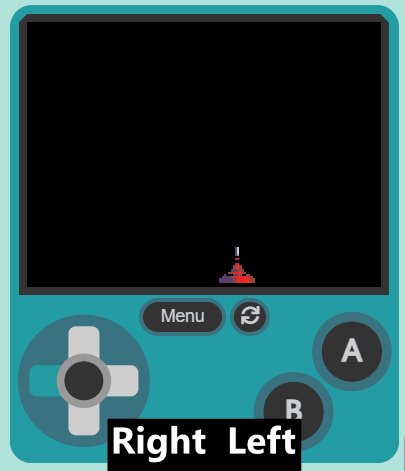
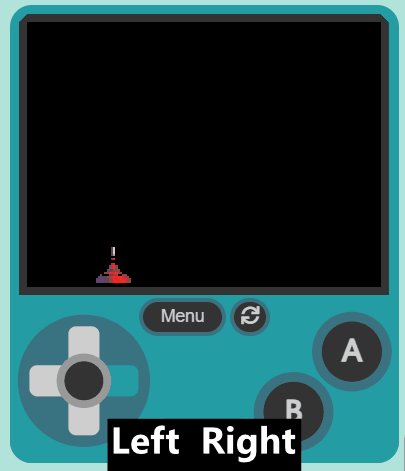
We want to position the player sprite at the bottom of the screen and use the joystick (or arrow keys on your keyboard) to move it left and right.
Add the following new code:
let mySprite: Sprite = null
mySprite = sprites.create(img`
. . . . . . . c d . . . . . . .
. . . . . . . c d . . . . . . .
. . . . . . . c d . . . . . . .
. . . . . . . c b . . . . . . .
. . . . . . . f f . . . . . . .
. . . . . . . c 2 . . . . . . .
. . . . . . . f f . . . . . . .
. . . . . . . e 2 . . . . . . .
. . . . . . e e 4 e . . . . . .
. . . . . . e 2 4 e . . . . . .
. . . . . c c c e e e . . . . .
. . . . e e 2 2 2 4 e e . . . .
. . c f f f c c e e f f e e . .
. c c c c e e 2 2 2 2 4 2 e e .
c c c c c c e e 2 2 2 4 2 2 e e
c c c c c c e e 2 2 2 2 4 2 e e
`, SpriteKind.Player)
mySprite.y = 110
controller.moveSprite(mySprite, 100, 0)
position block and put in a value of 110. This will make the sprite go to the bottom.move block and have values of vx 100 and vy 0. This means we can move the sprite left and right (vx) but not up and down (vy).Now we will create the target sprites that we will shoot at. We will create a new target (enemy) sprite every 2 seconds.
Add the following code and choose a sprite from the gallery. In this example we chose a monster:
let mySprite2: Sprite = null
game.onUpdateInterval(2000, function () {
mySprite2 = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . c c c c . . . . . . . .
. . c c 5 5 5 5 c c . . . . . .
. c 5 5 5 5 5 5 5 5 c . . . . .
c 5 5 5 5 5 1 f 5 5 5 c . . . .
c 5 5 5 5 5 f f 5 5 5 5 c . . .
c 5 5 5 5 5 5 5 5 5 5 5 c . . .
c c b b 1 b 5 5 5 5 5 5 d c . .
c 5 3 3 3 5 5 5 5 5 d d d c . .
. b 5 5 5 5 5 5 5 5 d d d c . .
. . c b b c 5 5 b d d d d c c .
. c b b c 5 5 b b d d d d c d c
. c c c c c c d d d d d d d d c
. . . c c c c d 5 5 b d d d c .
. . c c c c c b 5 5 b c c c . .
. . c b b b c d 5 5 b c . . . .
`, SpriteKind.Enemy)
})
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.