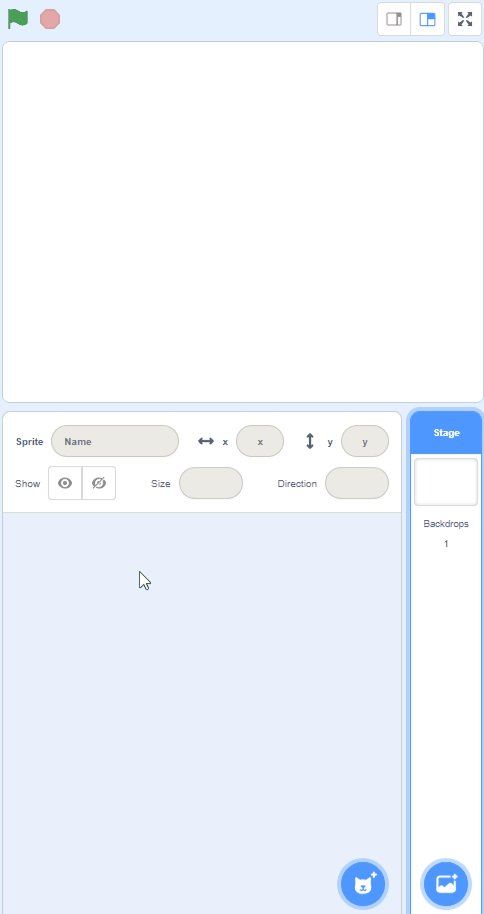
Create a new Scratch project and delete the cat sprite.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.
New Scratch projects have the cat sprite automatically added to them so this step of deleting the cat (if it's not needed) will be frequently performed.
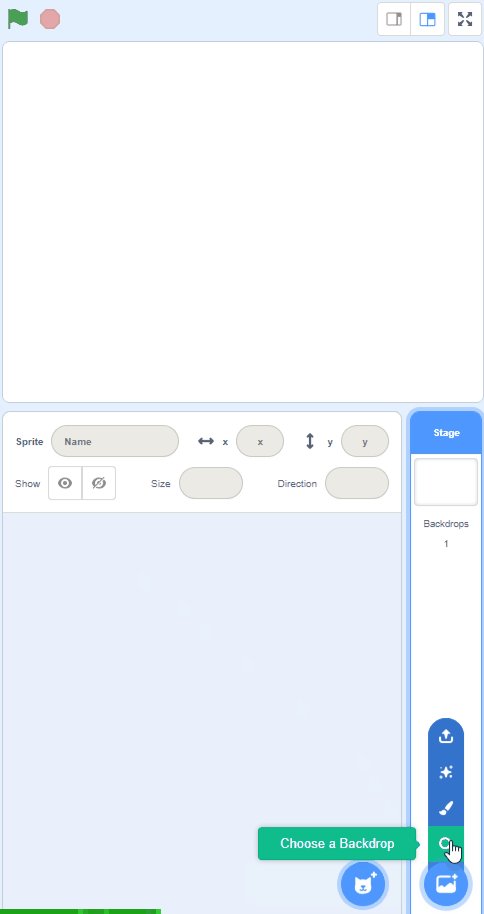
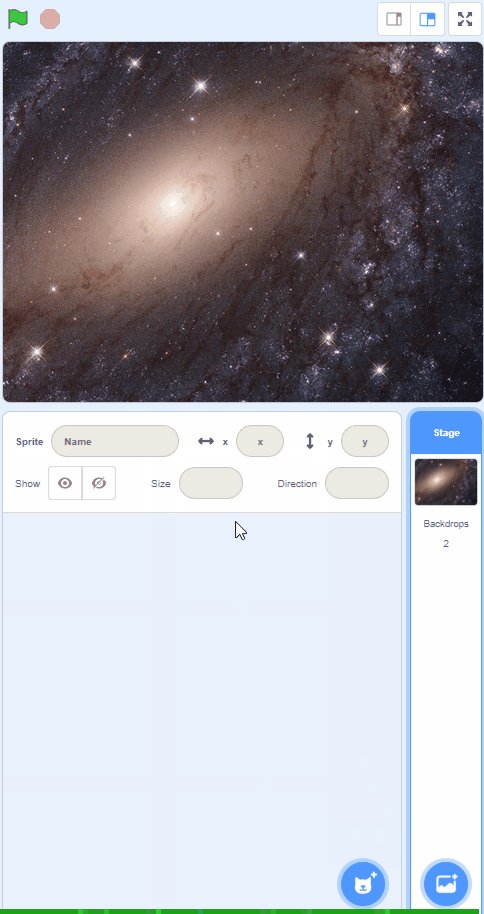
Open the backdrop library and add the Stars backdrop to your project.
To add a backdrop from the backdrop library follow these steps:
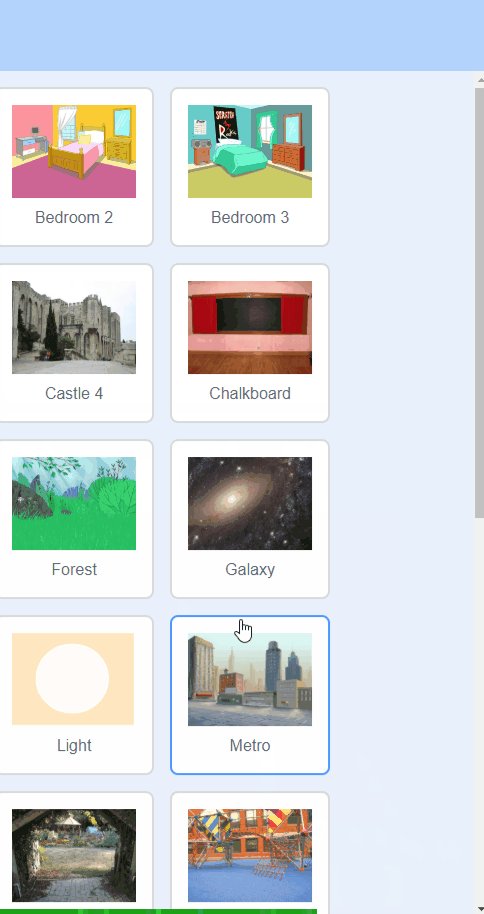
You can use search box or the filter links (Fantasy, Music, Sports etc) to locate your backdrop.
The backdrops listed in the library can be filtered by clicking on any of the categories or themes listed on the left.
Each time you shoot a balloon you'll get a point and each time a balloon touches your rocketship you'll lose a life. To keep track of these we need to create two new variables, one called 'score' and one called 'lives'.
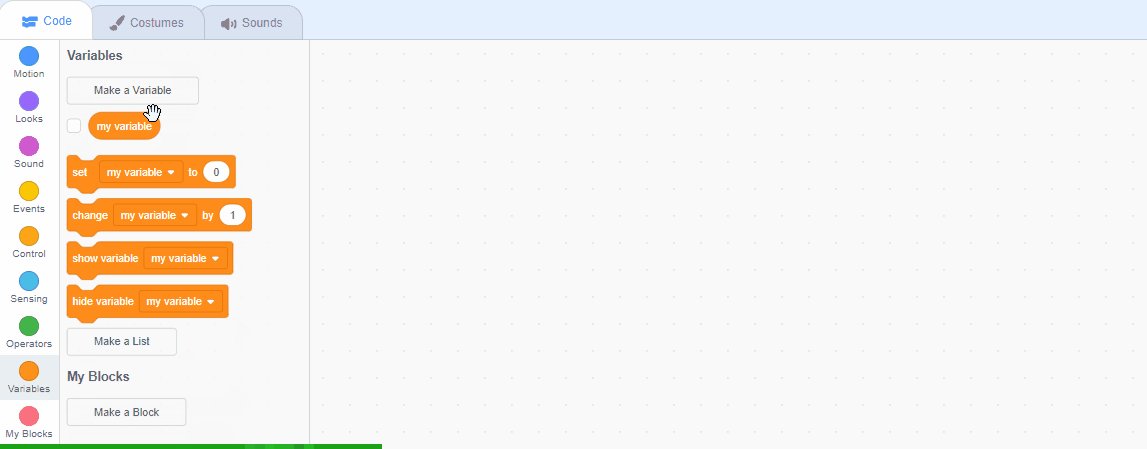
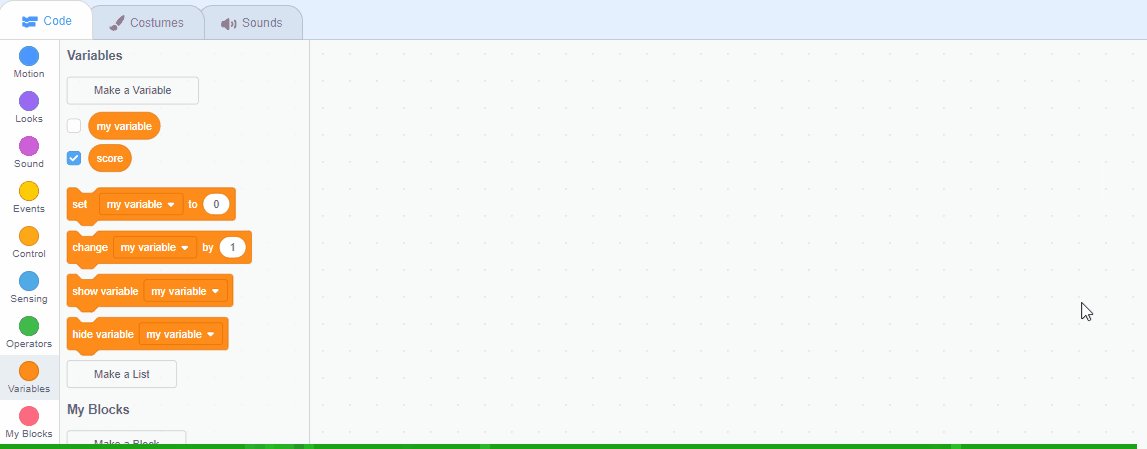
In the Data palette, create two new variables by clicking the 'Make a Variable' button.
When you create your first variable you will notice that new blocks for variables become available to use in the Data palette.
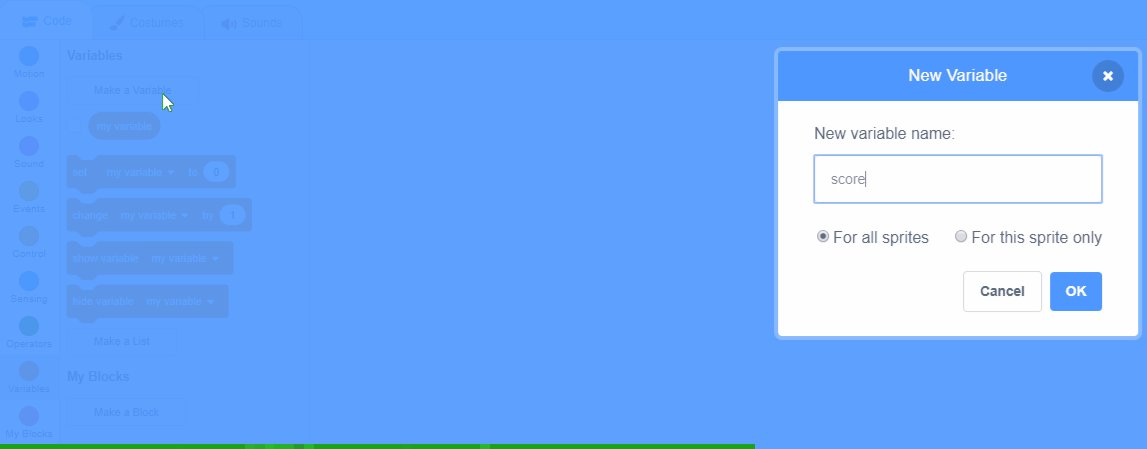
In the Variables palette, create a new variable by clicking the 'Make a Variable' button.
Once you click this button a box will appear asking what you want to call your variable. Give it a name that reminds you what you will be using it for. For example, if you wanted to keep track of your score in a game, you would create a variable called 'score'.
At the start of the game we should have 0 points and 3 lives. Add the following code to the stage to setup your variables for the start of the game.
when green flag clicked
set [score v] to (0)
set [lives v] to (3)
Open the sprite library and add the Rocketship sprite to your project.
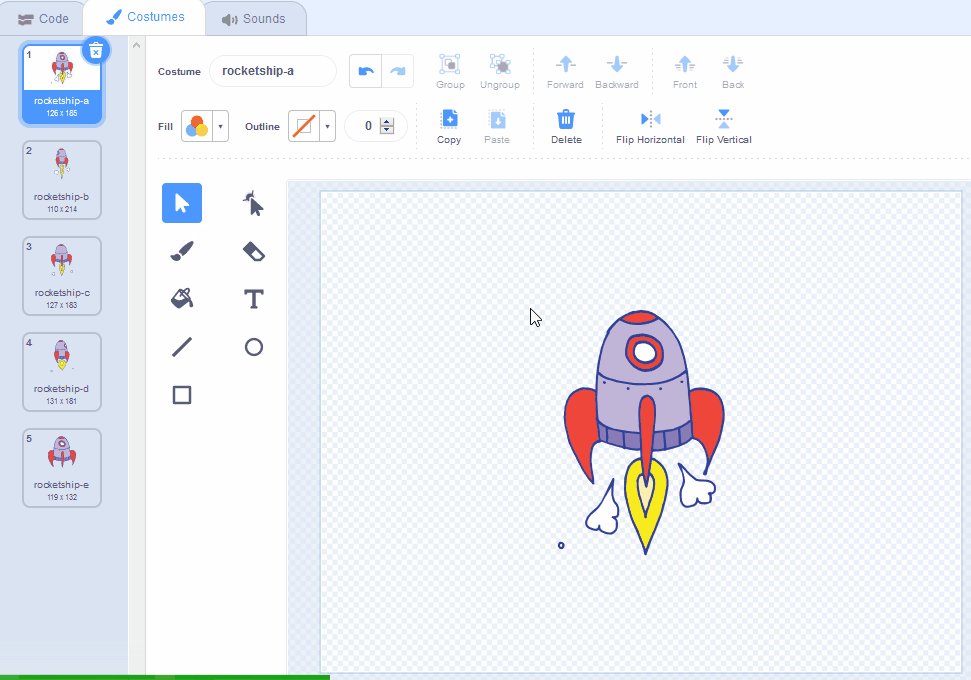
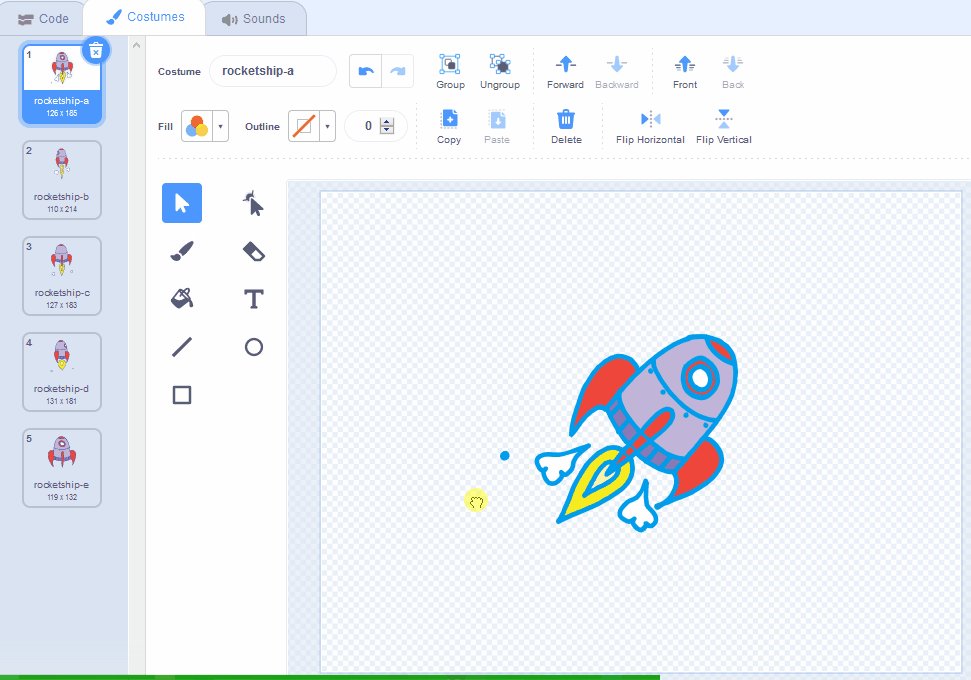
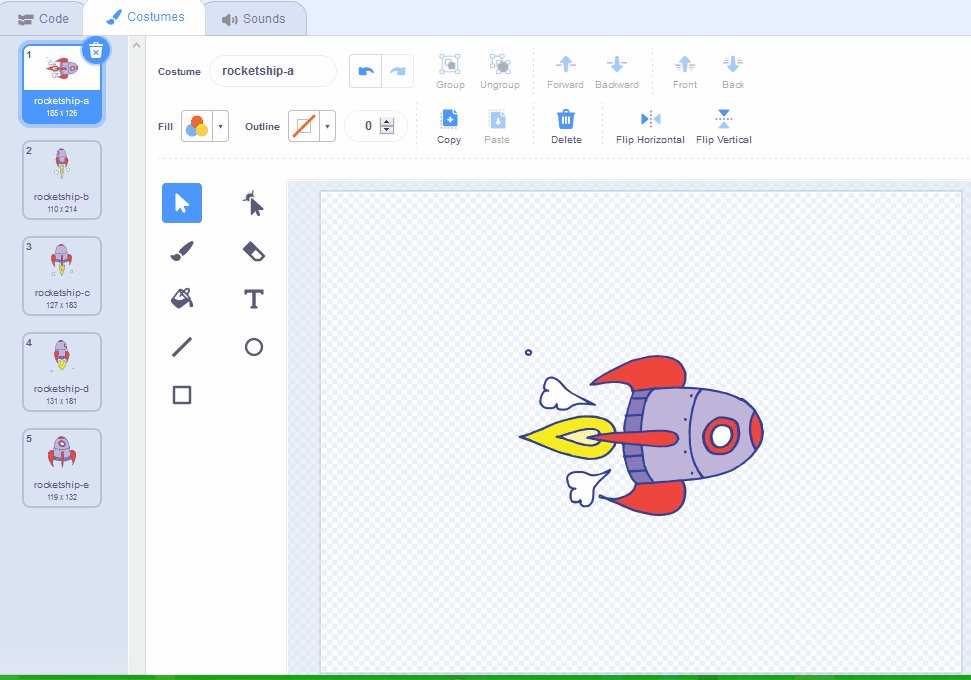
Once you've added the Rocketship sprite we need to edit which way it is pointing to make it point to the right. Click on the 'Costumes' tab to open the sprite editor and follow these steps:
The sprites listed in the library can be filtered by clicking on any of the categories, themes or types listed on the left.