Welcome to the 'Maze Madness' lesson! In this exciting lesson, we are going to create a fun arcade game using MakeCode Arcade. You will learn how to create a character, control it with buttons, draw a maze for the character to navigate, and set a goal for the game. Are you ready to start this coding adventure? Let's go!
Go to the https://arcade.makecode.com website and create a new project.
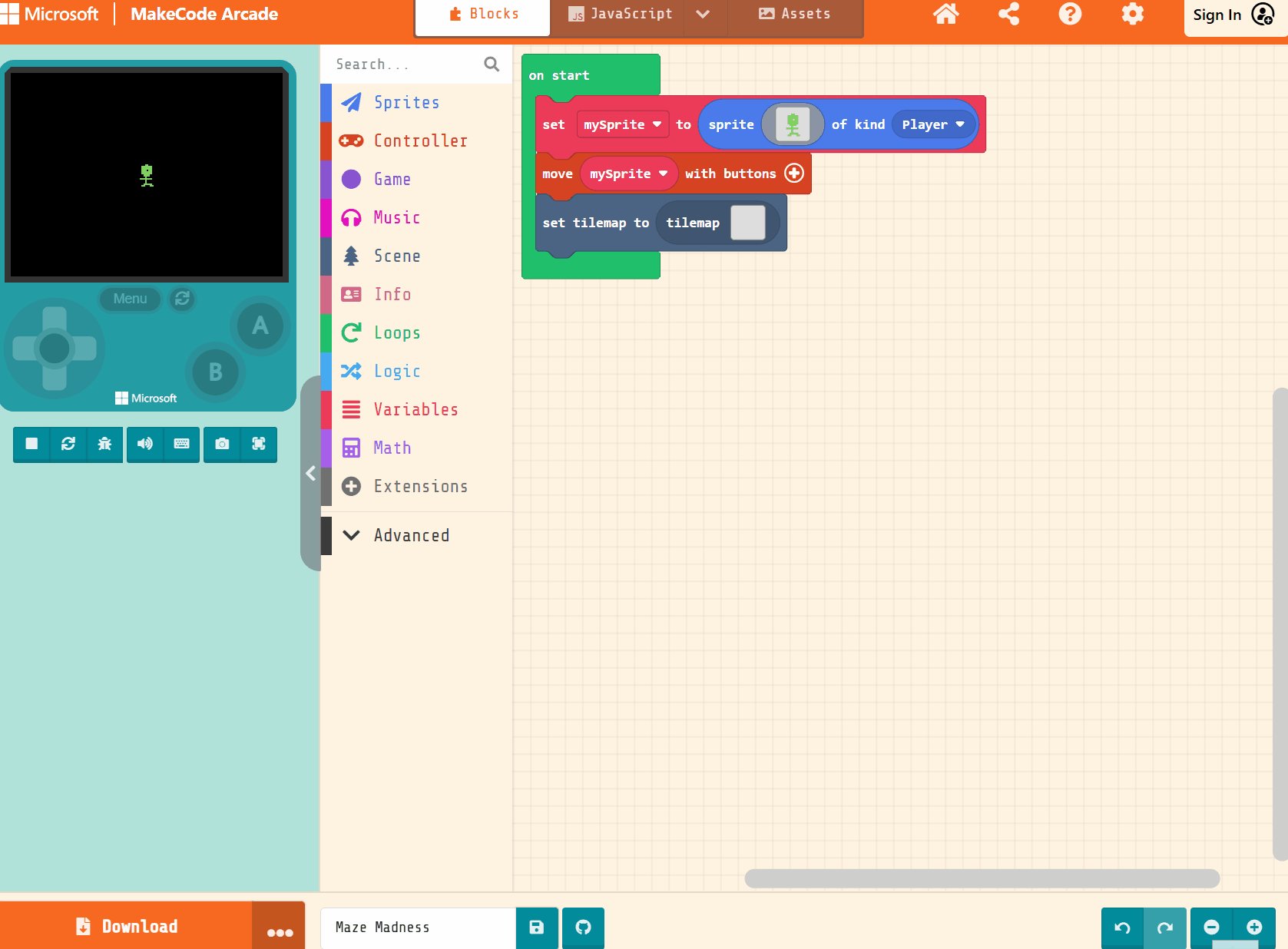
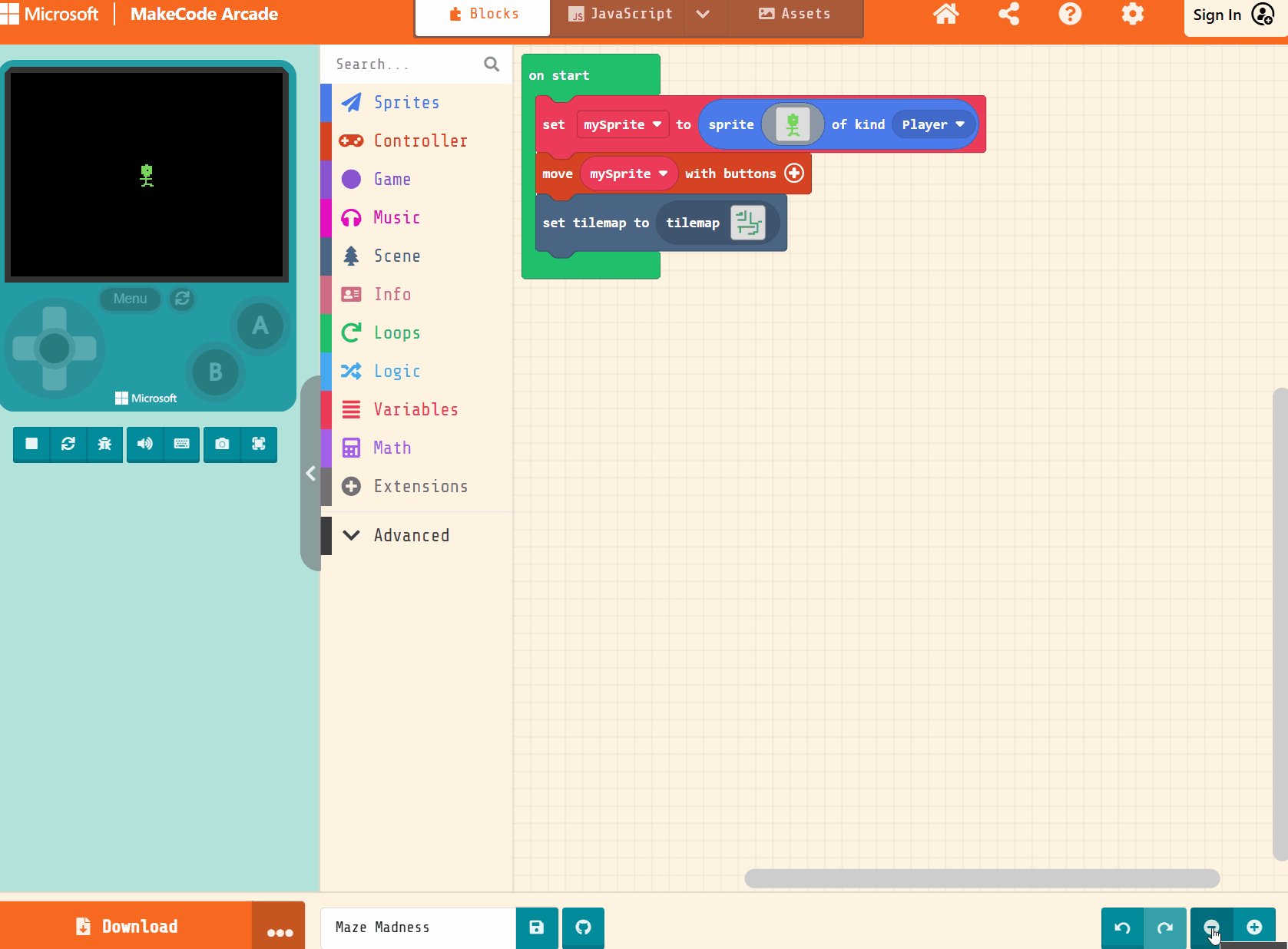
Create a new Arcade project using the makecode.com website.
Next create a sprite for your character that you will control and navigate through the maze.
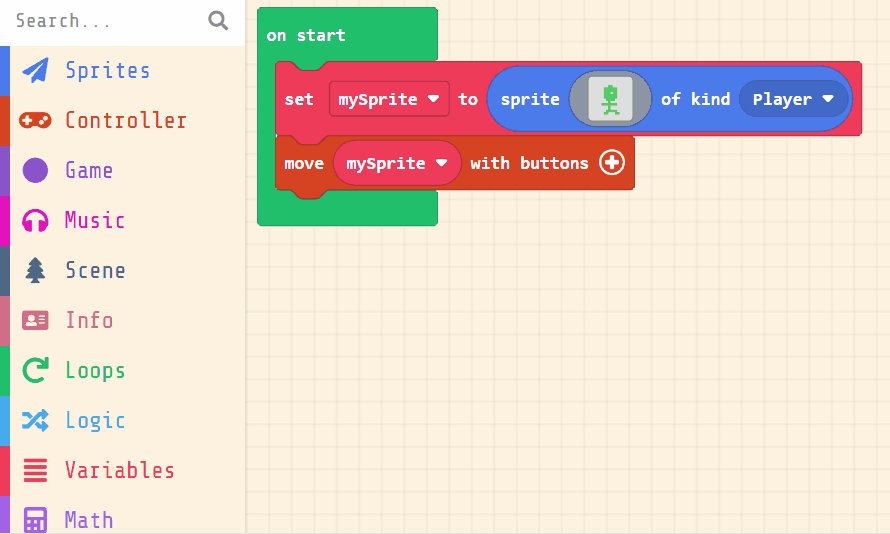
Add the following code to your project and then design a character using the sprite editor.
let mySprite = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . 7 7 . . . . . . . .
. . . . 7 7 7 7 7 . . . . . . .
. . . . 7 7 7 5 7 7 . . . . . .
. . . . 7 7 7 7 7 7 . . . . . .
. . . . 7 7 7 7 7 7 . . . . . .
. . . . . . 7 7 . . . . . . . .
. . . . . . 7 7 . . . . . . . .
. . . . . 7 7 7 7 7 . . . . . .
. . . . . . 7 . . . . . . . . .
. . . . . . 7 . . . . . . . . .
. . . . . 7 7 7 . . . . . . . .
. . . . 7 7 . 7 7 . . . . . . .
. . . . . . . . . . . . . . . .
`, SpriteKind.Player)
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.
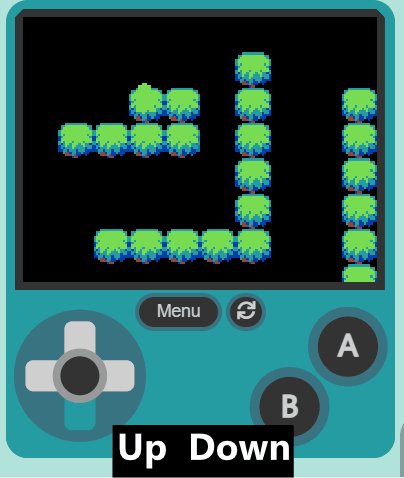
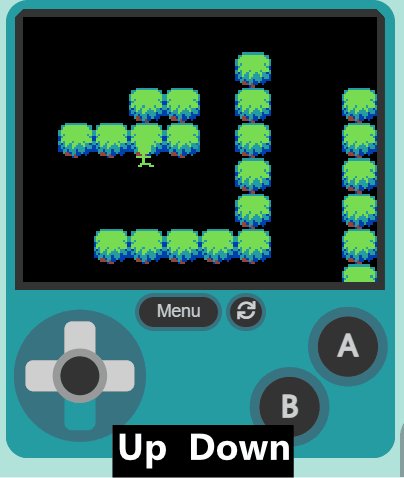
Now let's control our player with the buttons.
Add the following new code:
let mySprite = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . . 7 7 . . . . . . .
. . . . . 7 7 7 7 7 7 . . . . .
. . . . . 7 7 7 7 7 7 . . . . .
. . . . . 7 7 7 . 7 7 . . . . .
. . . . . 7 7 7 7 7 7 . . . . .
. . . . . 7 7 7 7 7 7 . . . . .
. . . . . . 7 7 7 7 . . . . . .
. . . . . . . 7 . . . . . . . .
. . . . 7 7 7 7 7 7 7 . . . . .
. . . . . . . 7 . . . . . . . .
. . . . . . . 7 . . . . . . . .
. . . . . . 7 7 7 7 7 . . . . .
. . . . . 7 7 . . . 7 7 . . . .
`, SpriteKind.Player)
controller.moveSprite(mySprite)
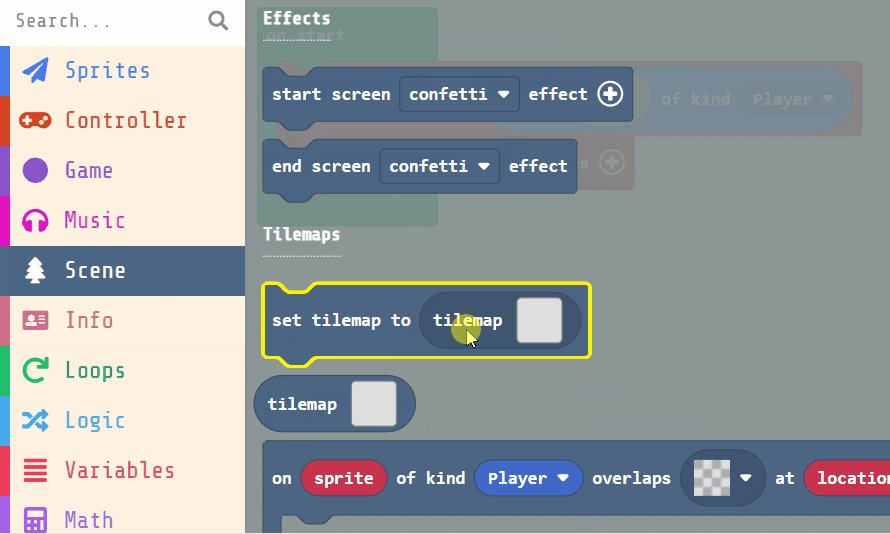
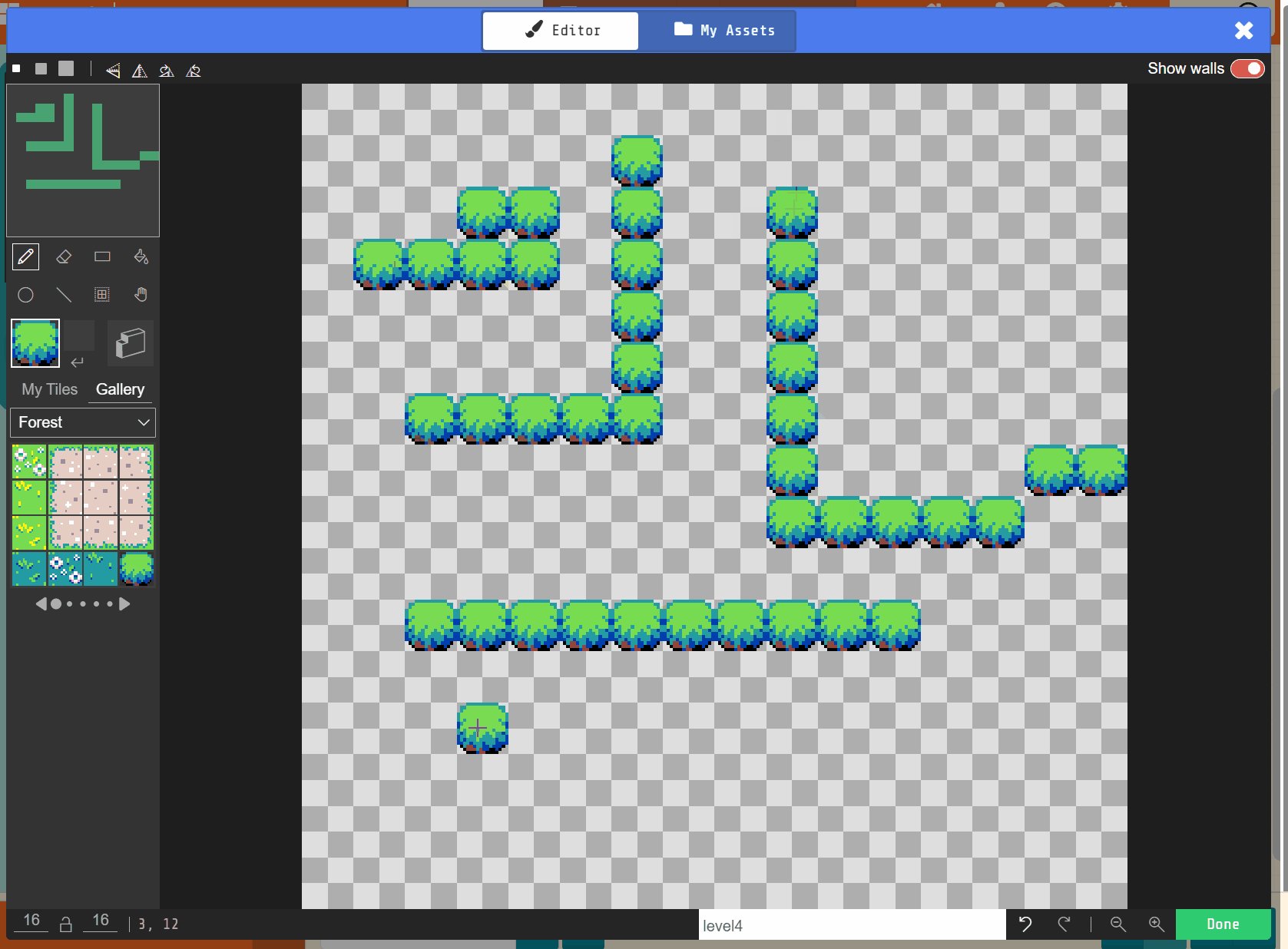
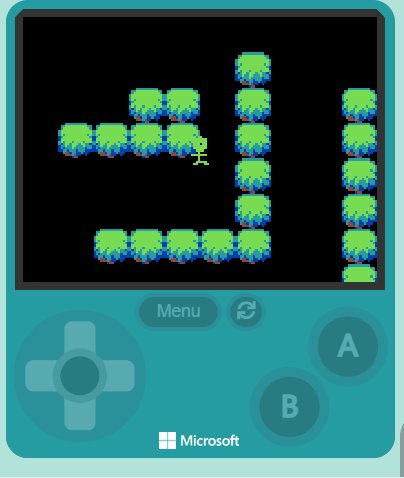
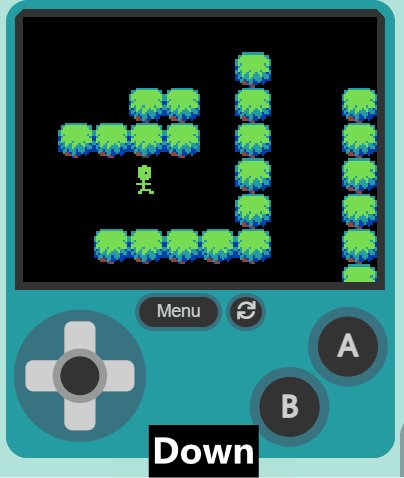
Now let's draw the maze that our character will need to go through.
Add the following new code:
let mySprite = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . . 7 7 . . . . . . .
. . . . . 7 7 7 7 7 7 . . . . .
. . . . . 7 7 7 7 7 7 . . . . .
. . . . . 7 7 7 . 7 7 . . . . .
. . . . . 7 7 7 7 7 7 . . . . .
. . . . . 7 7 7 7 7 7 . . . . .
. . . . . . 7 7 7 7 . . . . . .
. . . . . . . 7 . . . . . . . .
. . . . 7 7 7 7 7 7 7 . . . . .
. . . . . . . 7 . . . . . . . .
. . . . . . . 7 . . . . . . . .
. . . . . . 7 7 7 7 7 . . . . .
. . . . . 7 7 . . . 7 7 . . . .
`, SpriteKind.Player)
controller.moveSprite(mySprite)
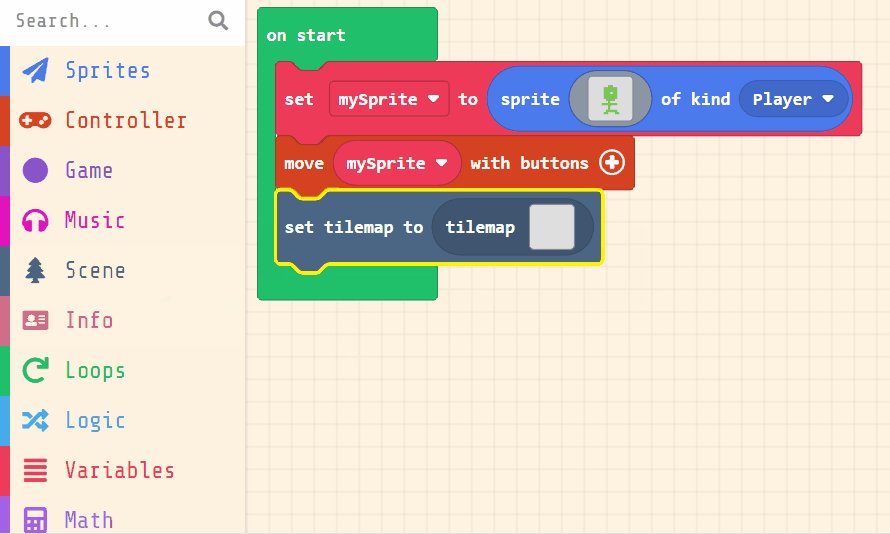
tiles.setCurrentTilemap(tilemap`level6`)
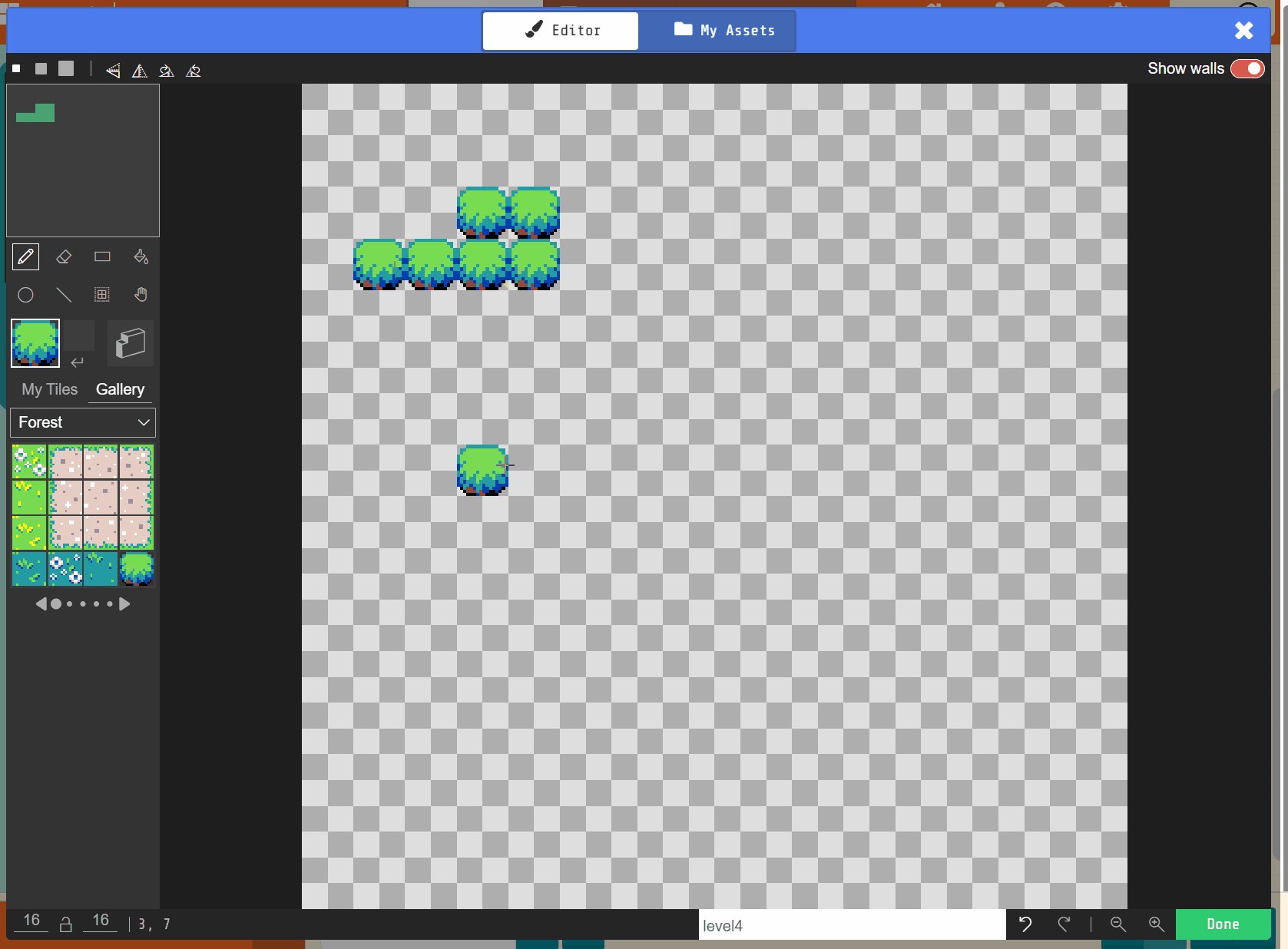
Then click on the grey box in the set tilemap to block, this will open up the tile map editor which you can use to create a simple maze.