Welcome to the Cherry Collection game! In this lesson, you will learn how to create a fun game using MakeCode Arcade. You will create a character that can move around the screen to collect cherries. Each time you collect a cherry, you will earn a point and hear a sound. Are you ready to start coding your game? Let's go!
Open the MakeCode Arcade website using the link below and create a new project. You can call the project whatever you want.
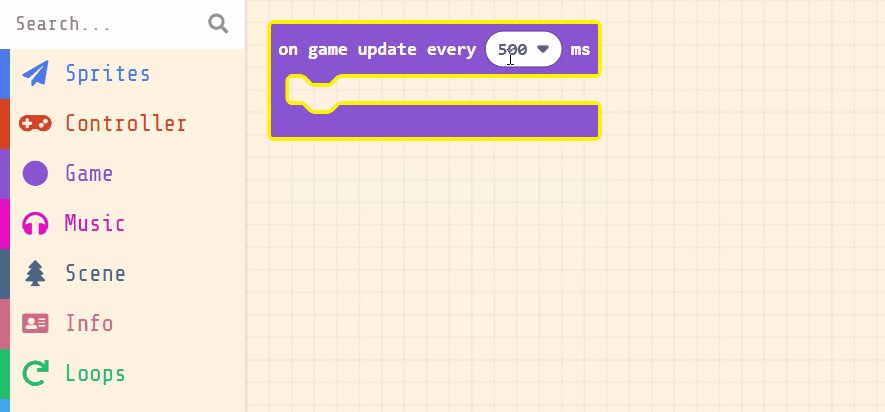
Create a new Arcade project using the makecode.com website.
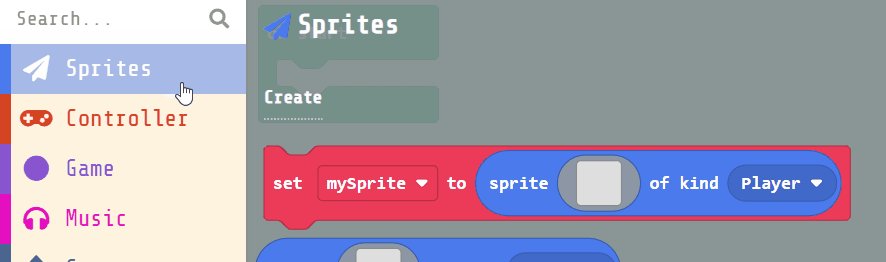
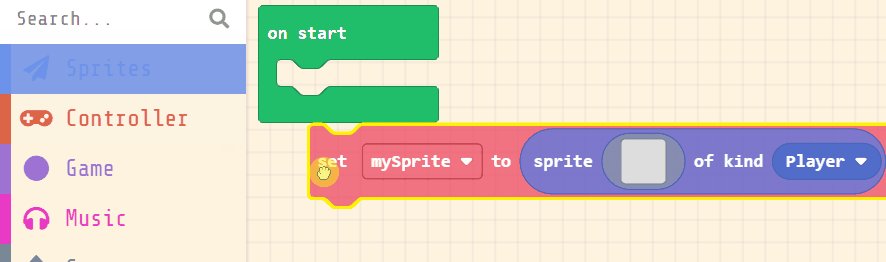
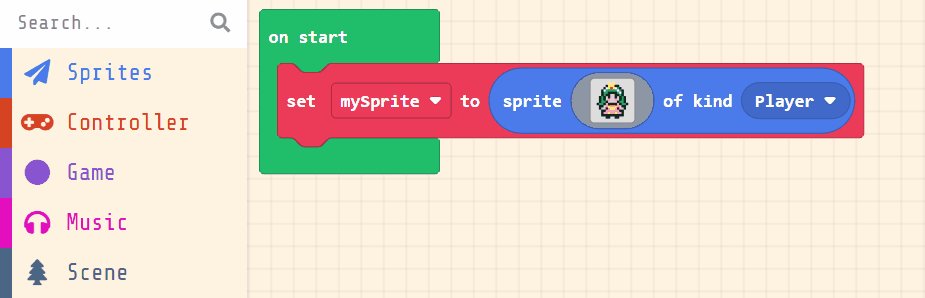
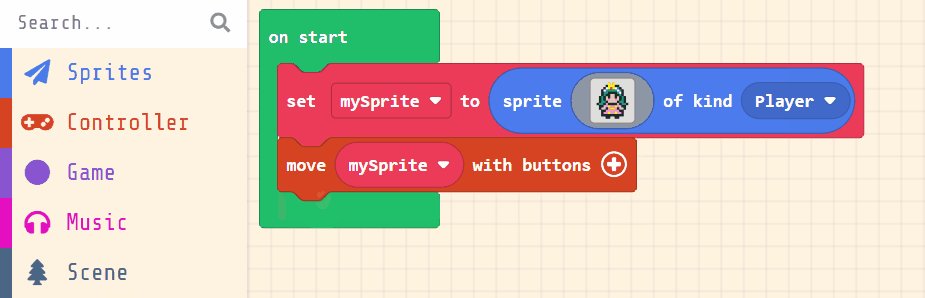
Next, you will create your player sprite. This is the character that you will control in the game. Add the following code:
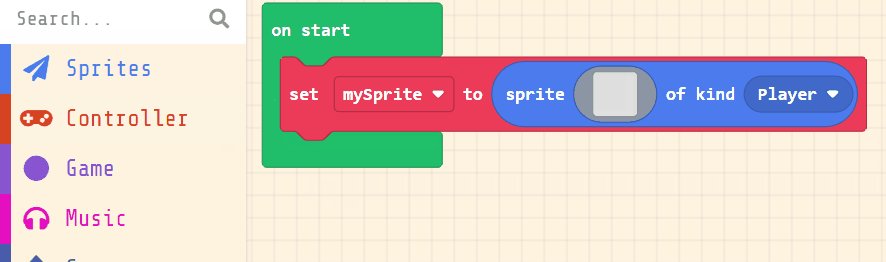
let mySprite = sprites.create(img`...`, SpriteKind.Player)
Then click on the grey box and choose a sprite character from the gallery. In our example we will choose the princess character.
let mySprite = sprites.create(img`
. . . . . . 5 . 5 . . . . . . .
. . . . . f 5 5 5 f f . . . . .
. . . . f 1 5 2 5 1 6 f . . . .
. . . f 1 6 6 6 6 6 1 6 f . . .
. . . f 6 6 f f f f 6 1 f . . .
. . . f 6 f f d d f f 6 f . . .
. . f 6 f d f d d f d f 6 f . .
. . f 6 f d 3 d d 3 d f 6 f . .
. . f 6 6 f d d d d f 6 6 f . .
. f 6 6 f 3 f f f f 3 f 6 6 f .
. . f f d 3 5 3 3 5 3 d f f . .
. . f d d f 3 5 5 3 f d d f . .
. . . f f 3 3 3 3 3 3 f f . . .
. . . f 3 3 5 3 3 5 3 3 f . . .
. . . f f f f f f f f f f . . .
. . . . . f f . . f f . . . . .
`, SpriteKind.Player)
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.
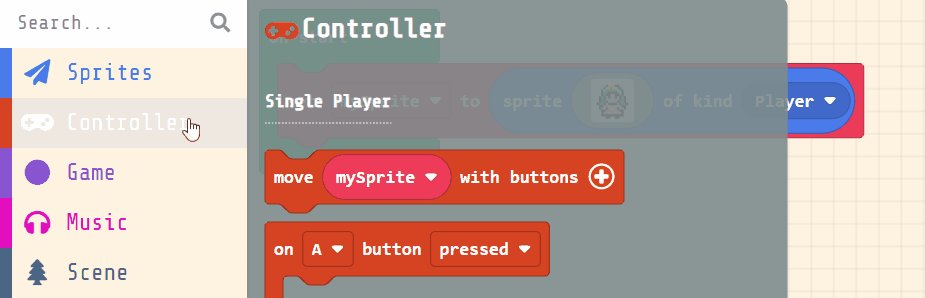
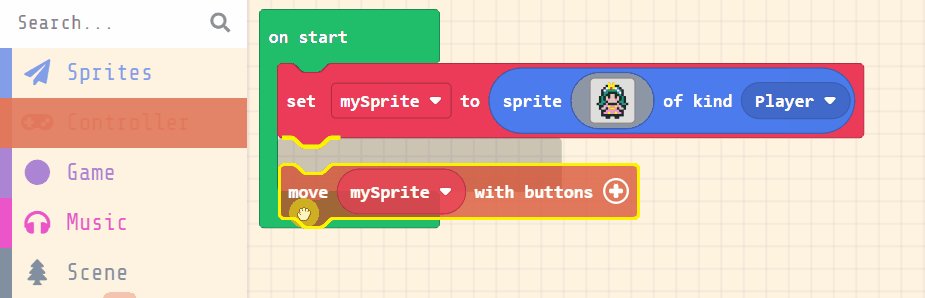
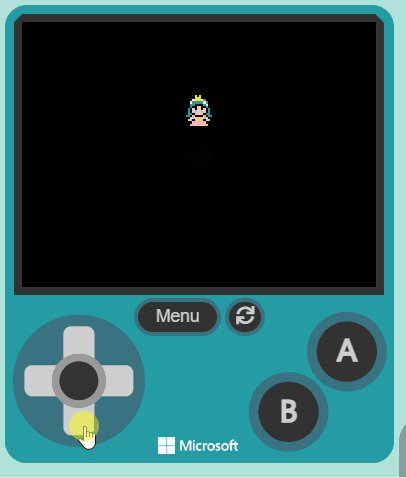
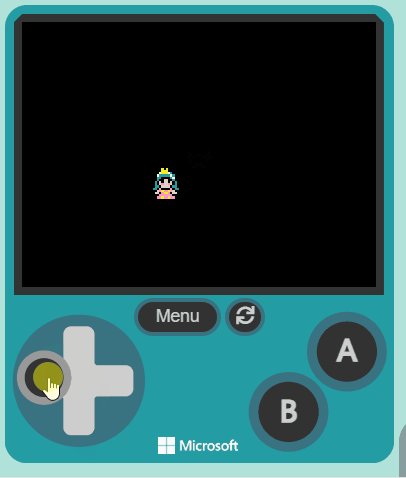
Now, let's make your sprite move using the joystick (or the arrow keys on your keyboard).
Add the following new code:
let mySprite = sprites.create(img`
. . . . . . 5 . 5 . . . . . . .
. . . . . f 5 5 5 f f . . . . .
. . . . f 1 5 2 5 1 6 f . . . .
. . . f 1 6 6 6 6 6 1 6 f . . .
. . . f 6 6 f f f f 6 1 f . . .
. . . f 6 f f d d f f 6 f . . .
. . f 6 f d f d d f d f 6 f . .
. . f 6 f d 3 d d 3 d f 6 f . .
. . f 6 6 f d d d d f 6 6 f . .
. f 6 6 f 3 f f f f 3 f 6 6 f .
. . f f d 3 5 3 3 5 3 d f f . .
. . f d d f 3 5 5 3 f d d f . .
. . . f f 3 3 3 3 3 3 f f . . .
. . . f 3 3 5 3 3 5 3 3 f . . .
. . . f f f f f f f f f f . . .
. . . . . f f . . f f . . . . .
`, SpriteKind.Player)
controller.moveSprite(mySprite)
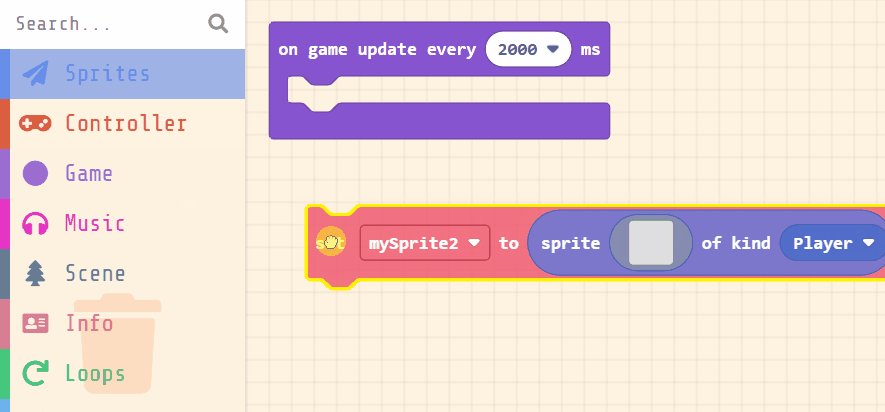
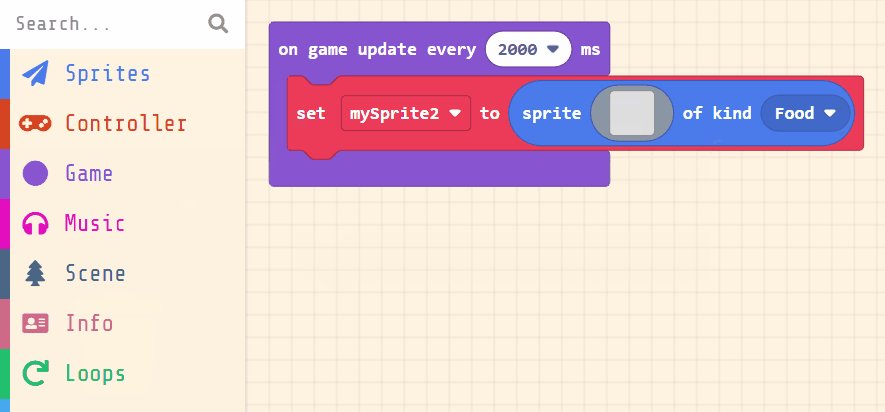
Next, we will create the food sprites. These will be created every 2 seconds
Add the following code:
game.onUpdateInterval(2000, function () { let mySprite2 = sprites.create(img`...`, SpriteKind.Food) })
And then choose a character from the gallery for the food sprite, in our example we chose a cherry.
let mySprite2: Sprite = null
game.onUpdateInterval(2000, function () {
mySprite2 = sprites.create(img`
. . . . . . . . . . . 6 6 6 6 6
. . . . . . . . . 6 6 7 7 7 7 8
. . . . . . 8 8 8 7 7 8 8 6 8 8
. . e e e e c 6 6 8 8 . 8 7 8 .
. e 2 5 4 2 e c 8 . . . 6 7 8 .
e 2 4 2 2 2 2 2 c . . . 6 7 8 .
e 2 2 2 2 2 2 2 c . . . 8 6 8 .
e 2 e e 2 2 2 2 e e e e c 6 8 .
c 2 e e 2 2 2 2 e 2 5 4 2 c 8 .
. c 2 e e e 2 e 2 4 2 2 2 2 c .
. . c 2 2 2 e e 2 2 2 2 2 2 2 e
. . . e c c e c 2 2 2 2 2 2 2 e
. . . . . . . c 2 e e 2 2 e 2 c
. . . . . . . c e e e e e e 2 c
. . . . . . . . c e 2 2 2 2 c .
. . . . . . . . . c c c c c . .
`, SpriteKind.Food)
})